以下代码为外边距的三个特征: 同级塌陷,嵌套传递,自动挤压
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style3.css"> <title>外边距的三个特征</title> </head> <body> <h3>同级塌陷</h3> <div class="box1"></div> <div class="box2"></div> <h3>嵌套传递</h3> <div class="box3"> <div class="box4"></div> </div> <h3>自动挤压</h3> <div class="box5"></div> <div class="box6"></div> </body> </html>
.box1 {
width: 200px;
height: 200px;
background-color: blue;
}
.box2 {
width:200px;
height:200px;
background-color: red;
}
.box1 {
margin-bottom: 30px;
}
.box2 {
margin-top: 60px;
}
.box3 {
width: 200px;
height: 200px;
background-color: blue;
}
.box4 {
width:100px;
height:100px;
background-color: red;
}
.box4 {
margin-top: 0;
}
.box3 {
padding-top: 50px;
height: 150px;
}
.box5 {
width: 200px;
height: 200px;
background-color: blue;
}
.box {
margin: auto;
}
.box6 {
width:200px;
height:200px;
background-color: red;
}
.box5 {
margin: auto;
}
.box6 {
margin: 50px auto;
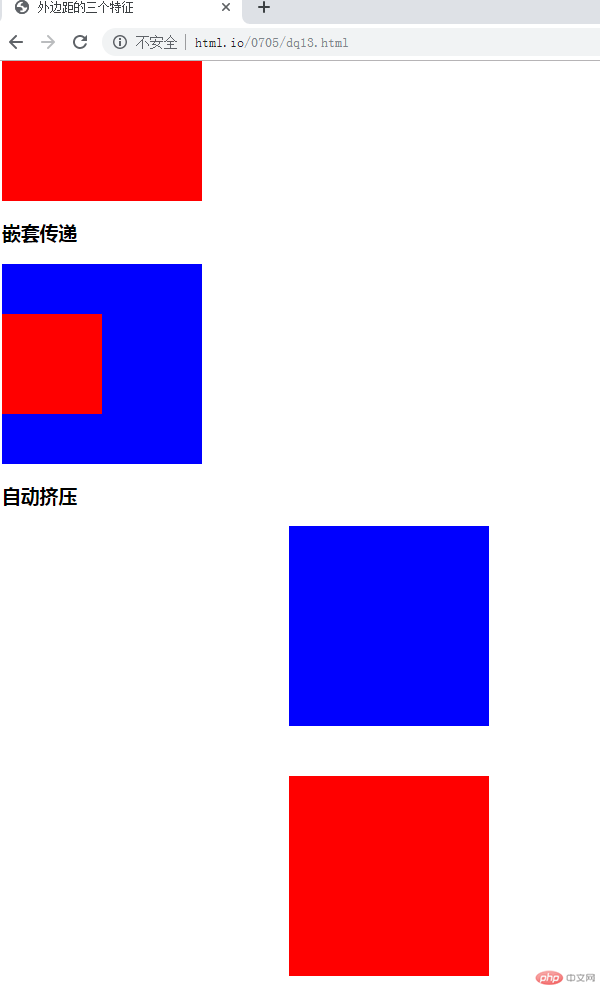
}以上代码执行结果截图:

总结:理解外边距的三个特征: 同级塌陷,嵌套传递,自动挤压!应注意以下几点:
嵌套传递尽量少用或者不用
自动挤压的写法
同级塌陷的理解

