以下代码为基本选择器的用法: 属性, 兄弟, 类型, 伪类的应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style2.css"> <title>Title</title> </head> <body> <ul> <li class="bg-green">1</li> <li id="bg-blue">2</li> <li class="bg-green">3</li> <li class="bg-green">4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> <div> <p>大家好</p> <li>你好</li> <p>家乡好</p> </div> <div> <p>新闻</p> <li>今日新闻</li> </div> </body> </html>
ul{
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
border: 1px solid red;
}
ul li{
list-style: none;
width: 40px;
height: 40px;
background-color: beige;
border: 1px solid green;
text-align: center;
line-height: 40px;
border-radius: 50%;
display: inline-block;
margin-left: 5px;
box-shadow: 2px 2px 2px #888;
}
#bg-blue {
background-color: rosybrown;
}
.bg-green{
background-color: #888888;
}
li[id]{
border: 1px solid red;
}
#bg-blue,.bg-green{
border: 2px solid royalblue;
}
#bg-blue + .bg-green{
background-color: yellow;
}
.bg-green ~ *{
background-color: royalblue;
}
ul :first-child{
background-color: red;
}
ul :nth-child(6){
background-color: beige;
}
ul :nth-last-child(2){
background-color: red;
}
ul li:first-of-type{
background-color: rosybrown;
}
ul li:nth-of-type(7){
background-color: green;
}
/*nth-child 关注的是位置*/
div :nth-child(2){
background-color: green;
}
/*div:first-of-type :nth-child(3){*/
/*background-color: red;*/
/*}*/
p:nth-of-type(2){
background-color: blue;
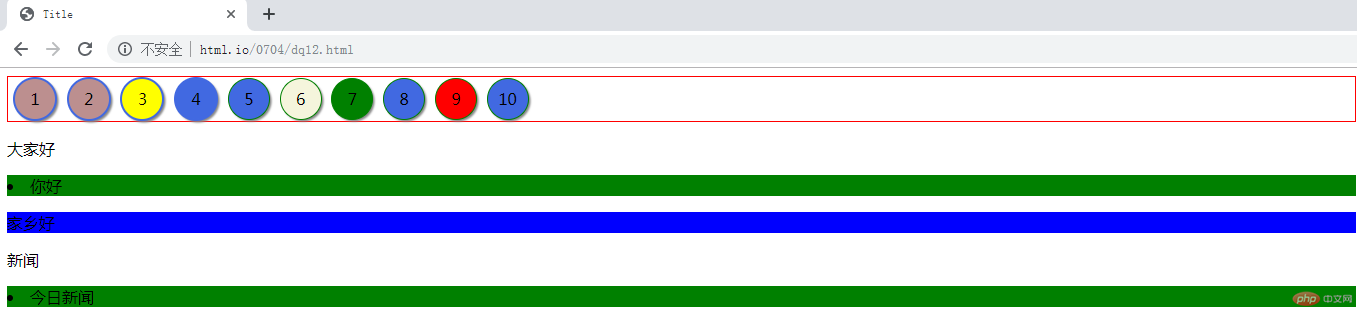
}以上代码执行结果截图

总结:学习完基本选择器的用法: 属性, 兄弟, 类型, 伪类等应该注意:
各种选择器的具体用法

