后端接口使用tp6
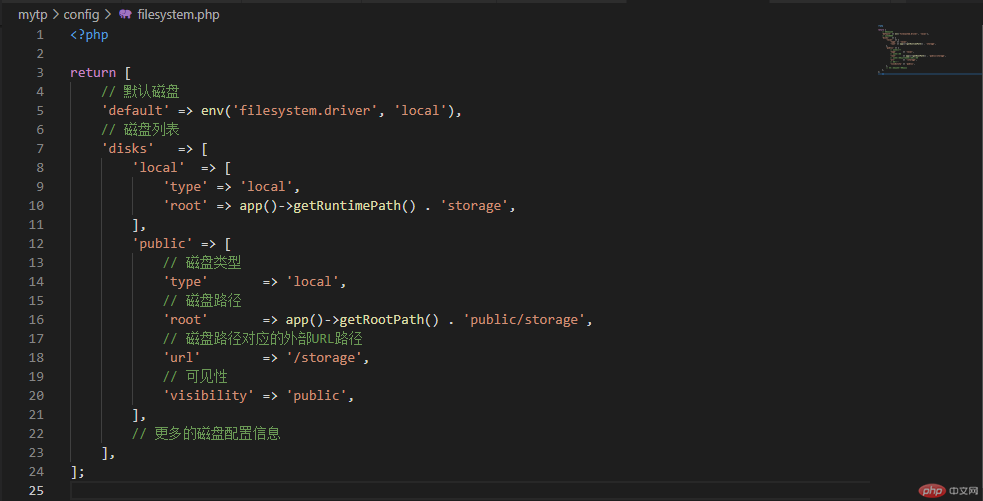
- config文件夹下,配置filesystem.php

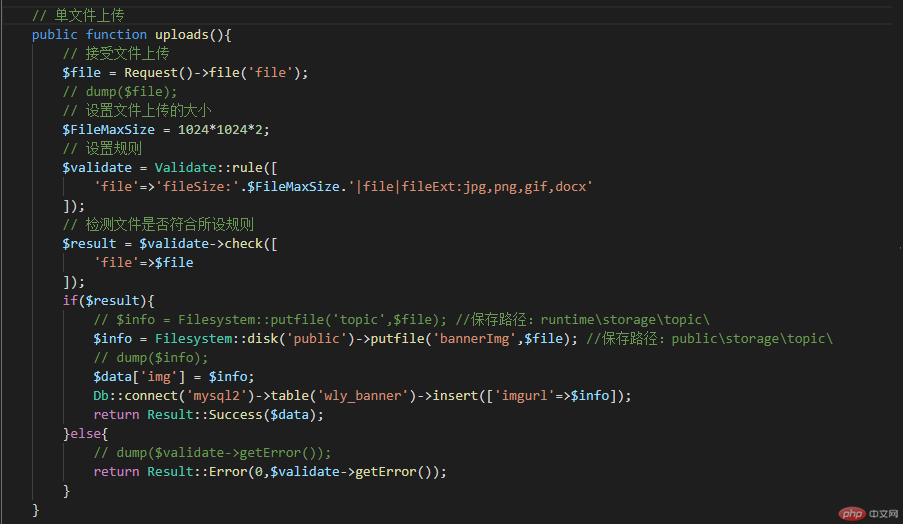
- 单文件上传

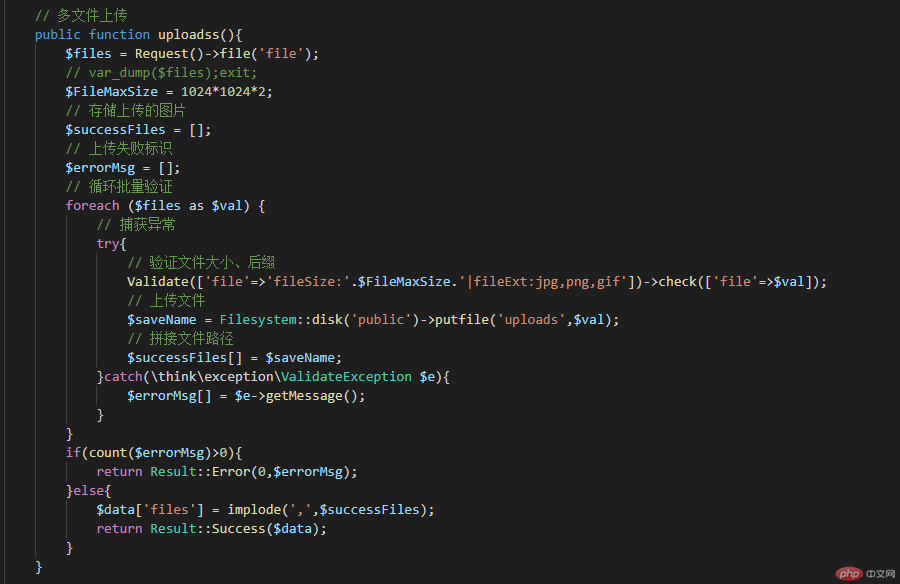
- 多文件上传

前端使用vue3
通过input标签来上传文件
单文件上传
<input type="file" @change="handleFile"><!-- 存放图片 --><img v-if="curImgUrl!=''" :src="baseImg+curImgUrl" alt="" srcset="" style="width:200px;height:auto;"><button @click="toUpload">上传</button>
const handleFile = ()=>{// console.log(window.event.target.files);let filePaths = window.event.target.files[0];let obj = {file:filePaths};fileUrl.value = obj;}const toUpload = ()=>{// 创建一个表单数据var data = new FormData();data.append("file",fileUrl.value.file);uploads(data).then((res)=>{console.log(res);alert(res.message);if(res.code==1){curImgUrl.value = res.data.img;}})}

- 多文件上传
<!-- 多文件上传 --><input type="file" id="back" ref="backfile" multiple @change="handleFile2" /><div class="btCont"><button class="myBt" @click="toUpload2">上传</button></div>
const handleFile2 = ()=>{let filePaths = window.event.target.files;//清空原有缩略图if (filePaths.length === 0) {//未选择,则返回return} else {//清空数组中原有图片selFiles.value.length = 0;}//把新选中的图片加入数组for( var i=0;i<filePaths.length; i++ ){let file = filePaths[i];let one = {file:file,}selFiles.value.push(one);}}const toUpload2 = ()=>{// 创建一个表单数据var data = new FormData();//遍历文件,添加到formfor( var i=0;i<selFiles.value.length; i++ ){let fileOne = selFiles.value[i].file;data.append("file[]",fileOne);}uploadss(data).then((res)=>{console.log(res);alert(res.message);})}

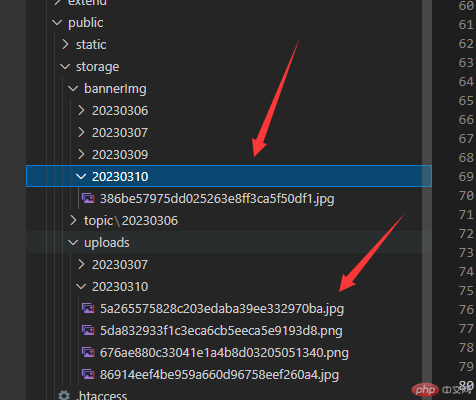
存储地址
- 根据filesystem.php文件设置的地址存放上传的文件