前端学习(20230309)
- Chrome的安装很简单,一直点下一步就OK了,下面是安装的一个扩展以及更改检查语言


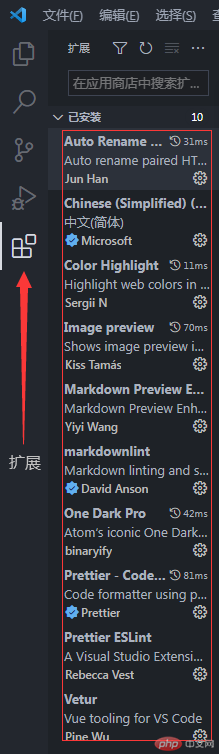
- vscode安装完成,扩展内容简介

课堂笔记
markdown
markdown preview...: markdown 实时预览markdownlint: markdown 语法检查器Markdown常用语法
- 标题: 使用一个或多个
#表示不同级别的标题,如##,### - 列表: 使用
-表示列表项,有序列表直接使用数字即可,1.,2. - 图片:

- 代码(单行):
const img = new Image(); - 代码(多行): 支持设置语言类开,关键字自动高亮
const user = new Person();function Person(name, email) {//...}console.log(user);
- 表格是画出来的
- 标题: 使用一个或多个
| 姓名 | 性别 | 电话 |
|---|---|---|
| 小羊 | 男 | 123 |
| 好 | 哈 | 123 |

