jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。<br /> <div> <br /> </div>
网页制作29277382018-01-25
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来
网页制作29276892018-01-25
CSS样式表进阶学习的高级教程,网络上已经有很多的css初级入门书籍,这本样式表滤镜手册是针对有一定网页设计制作经验的读者而写,为读者提供完整清晰的样式滤镜的快速索引及进阶帮助。<br /> 手册中为所有的滤镜,除了基本的语法示范外,都量身制作了可以对照的源代码,可即时察看运行演示的实例。<br /> 实际上样式表滤镜手册也对网页制作,以及样式表的基础知识也有简单介绍。<br />
网页制作29333472018-01-24- 网页制作29337172018-01-24

<div class="para"> 访问量突破160万的程序员网络励志故事,开博五个月为CSDN十大明星博客,程序员版的《奋斗》。 </div> <div class="para"> 这本小说并没有太多技术方面的内容,讲述的是作者本人作为一名程序员,从学习编程开始,到第一份工作250元工资,再到后来自主创业的成长经历,也许有些内容在你身上都会找到影子。 </div> <div class="para"> 从绝哥身上看到很多想法,越来越喜欢这小说了。令我感动的,也许不是故事,而是感觉自己就在故事中! </div>
网页制作29335172018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">们容易把网站简单理解为一种工具或一个商务活动中孤立的环节,这样理解不仅会影响到网站开发质量,重要的是难以充分发挥网站在企业经营过程中的作用。《电子商务网站建设实例》的特点表现在强调网站本身就是一个复杂的系统,应该应用信息系统开发的理论和方法指导网站系统的开发与实现,同时强调网站后台管理是网站开发极其重要的组成部分,并给出一个完整的电子商务网站前台网页和后台管理网页设计实例。</span>
网页制作29339232018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">本书适合那些试图寻找自己人生真正价值的人。无论是将要迈入职场,还是身处职场之中,书中智慧的光芒能助你在职场的黑洞中找到方向,照亮前路、飞越迷雾。</span>
网页制作29331462018-01-24- 网页制作29378942018-01-23

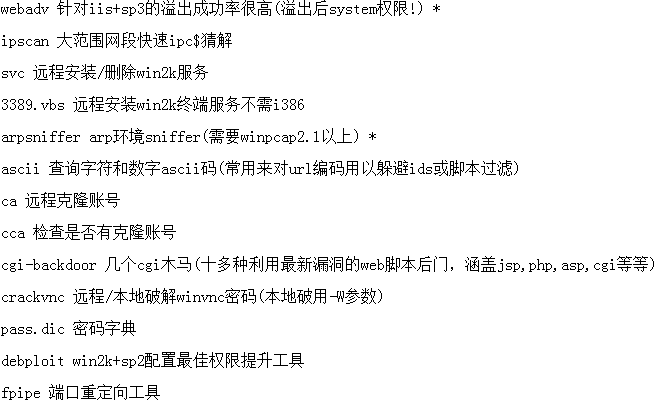
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">webadv 针对iis sp3的溢出成功率很高(溢出后system权限!) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ipscan 大范围网段快速ipc$猜解 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">svc 远程安装/删除win2k服务 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">3389.vbs 远程安装win2k终端服务不需i386 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">arpsniffer arp环境sniffer(需要winpcap2.1以上) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ascii 查询字符和数字ascii码(常用来对url编码用以躲避ids或脚本过滤) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ca 远程克隆账号 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cca 检查是否有克隆账号 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cgi-backdoor 几个cgi木马(十多种利用最新漏洞的web脚本后门,涵盖jsp,php,asp,cgi等等) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">crackvnc 远程/本地破解winvnc密码(本地破用-W参数) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">pass.dic 密码字典 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">debploit win2k sp2配置最佳权限提升工具 </span>
网页制作29376092018-01-23
jQuery 是一个了不起的 javascript 库,它可以是我们用很少的几句代码就可以 创建出漂亮的页面效果。从网站的方面说,这使得 javascript 更加有趣。 如果你这样想: “孩子, 我需要另外一个 javascript 库, 就好比我 I need another hole in my head”那么加入这个俱乐部吧。这正是我第一次遇到的时候所想的。 我已经用过了 Moo.fx, Scriptaculous, TW-SACK, 和 Prototype. 我曾参与了 RICO, Yahoo YUI 和其他一些库的开发。
网页制作29377482018-01-23
<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">Web设计最强音,打造和维护高流量网站的必杀技</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">“这本书的一大特色就是实用,你可以边读边实践,这对高流量网站的开发人员来说相当难得!作者会带你走完整个开发流程:提升网站速度,搞定大型层叠样式表,与其他团队以及团队成员之间互动。不妨把本书当成构建和维护高流量网站的指南!” </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——知名博主、Web设计师,Ramon van Belzen</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">“这是一本涉及企业级前端Web开发方方面面的书,建议Web高级前端开发人员都来读读!” </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——资深Web开发人员,Tom Rutka</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">“练好本书介绍的高流量网站CSS基本功,确实会让你的网站与众不同!” </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——亚马逊读者</span>
网页制作29375082018-01-23
HTML5 介绍<br /> HTML5 草案的前身名为 Web Applications 1.0。于 2004 年被 WHATWG 提出,于 2007 年被 W3C 接纳, 并成立了新的 HTML 工作团队。在 2008 年 1 月 22 日,第一份正式草案已公布,预计将在 2010 年 9 月正式 向公众推荐。 WHATWG 表示该规范是目前正在进行的工作,仍须多年的努力。 <br /> 新标记<br /> HTML5 提供了一些新的元素和属性,例如<nav>(网站导航块)和<footer>。这种标签将有利于搜索引擎的索引整理,同时更好的帮助小屏幕装置和视障人士使用,除此之外,还为其他浏览要素提供了新的功能,如<audio>和< video>标记。 <br /> 一些过时的 HTML4 标记将被取消。其中包括纯粹显示效果的标记,如<font>和<center>,它们已经被 CSS 取代。 <br />
网页制作29379612018-01-23
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">标准通用标记语言下的一个应用HTML标准自1999年12月发布的HTML4.01后,后继的HTML5和其它标准被束之高阁,为了推动Web标准化运动的发展,一些公司联合起来,成立了一个叫做 Web Hypertext Application Technology Working Group (Web超文本应用技术工作组 -WHATWG) 的组织。WHATWG 致力于 Web 表单和应用程序,而W3C(World Wide Web Consortium,万维网联盟) 专注于XHTML2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。</span><br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">HTML5草案的前身名为 Web Applications 1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的 HTML 工作团队。</span>
网页制作29375962018-01-23
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来
网页制作29375702018-01-23
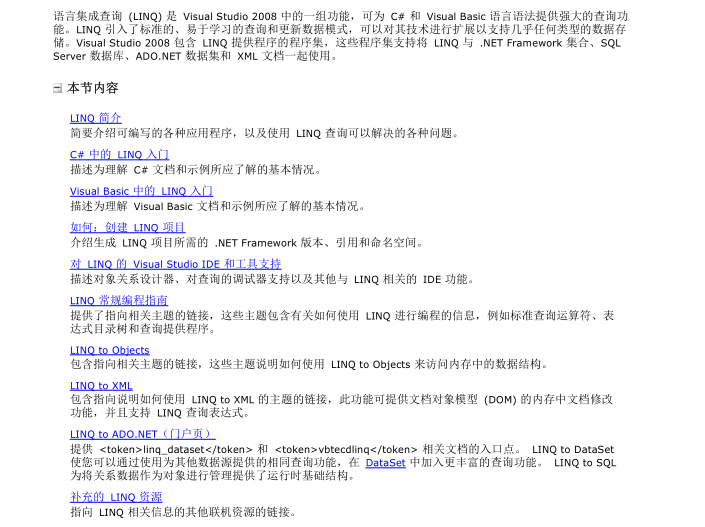
语言集成查询 (LINQ) 是 Visual Studio 2008 和 .NET Framework 3.5 版中一项突破性的创新,它在对象领域和数据<br /> 领域之间架起了一座桥梁。<br /> 传统上,针对数据的查询都是以简单的字符串表示,而没有编译时类型检查或 IntelliSense 支持。此外,您还必须<br /> 针对以下各种数据源学习不同的查询语言: SQL 数据库、 XML 文档、各种 Web 服务等。 LINQ 使查询成为 C# 和<br /> Visual Basic 中的一等语言构造。您可以使用语言关键字和熟悉的运算符针对强类型化对象集合编写查询。下图显示<br /> 了一个用 C# 语言编写的、不完整的 LINQ 查询,该查询针对 SQL Server 数据库,并具有完全类型检查和<br /> IntelliSense 支持<br />
网页制作29433362018-01-22
<p class="MsoNormal"> <span>生产技术的进步,社会活动的复杂化,使管理工作越来越离不开信息.信息处理已成为当今世界上一项主要的社会活动。每个人的工作中有大量的时间耗于记录、查找和消化信息。企业经理百分之八十的时间用于信息的通讯和处理。一些发达的工业国家从事信息处理工作的职工人数已占职工总数一半以上.这种职工可以称为</span>“知识工作者”,它们的主要工作就是生产和使用信息,包括编文件、写报告、分析信息、做计划等。 </p> <p class="MsoNormal"> <span>计算机现在已成为信息处理的重要工具。使用计算机进行信息处理的起始是</span>1954<span>年开始的计算机处理工资。现在计算机处理各种业务工作,如旅馆结帐、飞机订票、银行存款等,已相当普遍。利用计算机的信息处理能力还可以扩大组织拥有信息的用途。当前和未来的挑战是使用计算机神奇般的能力去支持知识工作,包括高层管理活动和决策。</span> </p> <p class="MsoNormal"> 信息工作的迅速增长,使计算机的应用范围越来越广,应用的功能也由一般的数据处理走向支持决策,这些导致了管理信息系统的产生。 </p>
网页制作29438802018-01-22
<p> <b>什么是网站项目管理规范指南<br /> </b><br /> 《网站项目管理规范指南》读做“网站-项目管理-规范-指南”,顾名思义就是针对网站项目管理,提供规范管理的建议和指导。 </p> <p> 之所以称作“指南”,是因为我们的规范不是标准,标准是由国家制定的。我们只是将我们认为最好的管理办法推荐给您,供您参考。 </p> <p> 我们希望您本指南能够带给您切实的工作上的帮助! </p>
网页制作29436002018-01-22
在计算机网络发展过程中,网络安全技术是理论性和实践性都很强的一个新的发展方向和研究领域。<br /> 本书对于网络安全基础、网络安全技术、操作系统的安全性等进行了较全面的介绍,并以任务驱动的方式,<br /> 介绍网络安全工具的使用,使学生能够对 Windows 平台和 Linux 平台的安全管理问题进行初步的分析和<br /> 解决。<br /> 通过本书的学习,读者可以掌握计算机网络安全的基本概念,熟悉现行的网络安全技术应用。本书<br /> 适合应用本科和高职高专院校的计算机专业、电子商务专业及相关专业的学生使用。<br />
网页制作29436692018-01-22
万网商务引擎 系统简介<br /> 万网商务引擎是中国万网为中小企业倾力打造的一站式网络营销平台,系统沉淀了中国<br /> 万网十二载网络营销经验,整合技术优势和资源优势。主要功能有商机发布、营销推广到访<br /> 客发现、主动对话和效果分析,将企业网络营销中的几个重要环节管理起来,控制企业推广<br /> 成本,提高网站流量和流量转化率,从根源上解决网络营销难题。<br />
网页制作29434882018-01-22
<p class="MsoNormal" align="center" style="text-align:center;"> 花花网前端制作布局参考规范 </p> <p class="MsoNormal" style="margin-left:21pt;"> 1. 页面头部要进行dtd声明 默认为:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> </p> <p class="MsoNormal" style="margin-left:21pt;"> 2. css名称一律小写、html标签全部小写 </p> <p class="MsoNormal" style="margin-left:21pt;"> 3. 布局固定宽高的部分须声明 宽*高,活动伸缩的布局要根据情况声明 宽或高 </p> <p class="MsoNormal" style="margin-left:21pt;"> 4. 类名、id、 引号、标签格式要规范完整使用 如:<img /> 标签的斜杠不能省略 宽*高须声明 </p> <p class="MsoNormal" style="margin-left:21pt;"> 5. 网站logo部分大小和位置要首先确定 或为之留出位置 </p> <p class="MsoNormal" style="margin-left:21pt;"> 6. <h1><h2>….<h5>初始化后应有层次的使用 遵循从大到小依次使用,一般h1,h2只用作网站标题或者logo 其余<h3>等以及<p>标签分别用于各级标题和段落 </p>
网页制作29436172018-01-22