扩展名 文件类型 打开方式 <br /> <br /> .aiff 声音文件 Windows media Player <br /> <br /> .!!! Netants 暂存文件 Netants <br /> <br /> .ani 动画鼠标 <br /> <br /> .arj 压缩文件 ARJ <br /> <br /> .avi 电影文件 Windows media Player <br /> <br /> .awd 传真文档 <br /> <br /> .bak 备份文件 <br /> <br /> .bas Basic 语言 Basic <br /> <br /> .bat DOS批处理文件 <br /> <br /> .bin MAC 二进制码文件 Stuffit Expander <br /> <br /> .bmp 图象文件 画图/看图软件 <br /> <div> <br /> </div>
网页制作29434992018-01-22
<p class="p"> <b><span>第一,</span> final, finally, finalize的区别。 </b><b></b> </p> <p class="p"> 答:final 用于声明属性,方法和类,分别表示属性不可变,方法不可覆盖,类不可继承。finally是异常处理语句结构的一部分,表示总是执行。finalize是Object类的一个方法,在垃圾收集器执行的时候会调用被回收对象的此方法,可以覆盖此方法提供垃圾收集时的其他资源回收,例如关闭文件等。 </p> <p class="p"> <b><span>第二,</span>Anonymous Inner Class (匿名内部类) 是否可以extends(继承)其它类,是否可以implements(实现)interface(接口)? </b><b></b> </p> <p class="p"> 答:<span>可以继承其他类或完成其他接口,在</span>swing编程中常用此方式。 </p> <p class="p"> <b><span>第三,</span>Static Nested Class 和 Inner Class的不同,说得越多越好(面试题有的很笼统)。</b> 答:Static Nested Class是被声明为静态(static)的内部类,它可以不依赖于外部类实例被实例化。而通常的内部类需要在外部类实例化后才能实例化。 </p> <p class="p"> <b><span>第四,</span>&和&&的区别。 </b><b></b> </p> <p class="p"> 答:&是位运算符,表示按位与运算,&&是逻辑运算符,表示逻辑与(and). </p>
网页制作29432212018-01-22
目 录<br /> 序 ......................................................................................................................................................5<br /> 前 言 ..............................................................................................................................................7<br /> 致 谢 ..............................................................................................................................................9<br /> 第一章 C/C 语言概述.................................................................................................................10<br /> 1.1 程序的基本框架.............................................................................................................10<br /> 1.2 变量.................................................................................................................................11<br /> 1.2.1 变量的定义...........................................................................................................11<br /> 1.2.2 变量的赋值...........................................................................................................11<br /> 1.2.3 变量的引用...........................................................................................................12<br /> 1.3 C/C 语言的数据类型...................................................................................................12<br /> 1.4 常量.................................................................................................................................14<br /> 1.5 运算符和表达式.............................................................................................................15<br /> 1.5.1 算术运算符...........................................................................................................15<br /> 1.5.2 赋值运算符...........................................................................................................17<br /> 1.5.3 关系运算符...........................................................................................................17<br /> 1.5.4 逻辑运算符............................................................................................................17<br /> 1.5.5 位运算符................................................................................................................18<br /> 1.6 注释.................................................................................................................................22<br /> 1.7 分支语句..........................................................................................................................23<br /> 1.7.1 if 语句................................................................................................................23<br />1.7.2 switch语句..........................................................................................................24<br /> 1.8 循环语句..........................................................................................................................26<br /> 1.8.1 for语句...................................................................................................................27<br /> 1.8.2 while 语句.............................................................................................................28<br /> 1.8.3 do-while 语句 .......................................................................................................28<br /> 1.8.4 break 语句.............................................................................................................29<br /> 1.8.5 continue 语句........................................................................................................30<br /> 1.9 函数.................................................................................................................................30<br /> 1.9.1 函数的定义...........................................................................................................31<br /> 1.9.2 函数的调用...........................................................................................................32<br /> 1.9.3 参数传递和返回值...............................................................................................32<br /> 1.9.4 库函数和头文件...................................................................................................33<br /> 1.10 标准输入输出...............................................................................................................33<br /> 1.10.1 printf函数(标准输出函数).............................................................................34<br /> 1.10.2 scanf函数(标准输入函数) .............................................................................35<br /> 1.11 全局变量和局部变量....................................................................................................35<br /> 1.12 数组...............................................................................................................................37<br /> 1.12.1 一维数组..............................................................................................................37<br /> 1.12.2 二维数组..............................................................................................................39<br /> 1.12.3 数组的初始化......................................................................................................40<br /> 1.12.4 数组越界..............................................................................................................41<br />1.13 字符串............................................................................................................................41<br />
网页制作29438222018-01-22
WordPress 主题制作电子书使用指南<br /> 本文档是 WordPress 主题制作的入门指导,详细分析了 WordPress 主<br /> 题的每个文件,并对常用的函数使用参数做了详细的介绍。只要您具<br /> 有基本的 html 及 css 知识,通过学习本文档就可以掌握 WordPress 主<br /> 题的制作了<br /> 为了方便大家阅读,制作了详细的目录及书签。对于 PDF 电子书来<br /> 说,我认为书签使用起来更方便一些,希望大家能够习惯电子书的阅<br /> 读方式。<br />
网页制作29437322018-01-22
REST 开发者 RESTful 资源指南<br /> 维基百科把表述性状态转移(Representational State Transfer ,REST)定义为<br /> “分布式超媒体系统、如万维网的一种软件架构形式”。Web 朋务的 RESTful 方案被广<br /> 泛规为 SOAP 的一个更简单的替代方案。许多大型的 Web 朋务提供商如亚马逊、Twitter<br /> 和谷歌都在广泛地使用它。在返本技术手册中,我们将为您提供一些 RESTful 资源和技巧<br />
网页制作29432532018-01-22
REST 结构 全面解析 手册<br /> REST (Representational State Transfer)是代表状态传输的缩写。它代表了分布式<br /> 超媒体系统的体系结构风格,该风格是 Roy Field 在他的论文中定义的。它是一种针对网<br /> 络应用的设计和开发方式,可以降低开发的复杂性,提高系统的可伸缩性。REST 提出了一<br /> 些设计概念和准则。本手册将为您做出详细介绍。<br /> 什么是 REST ?<br /> REST (Representational State Transfer)是代表状态传输的缩写。它代表了分布式超媒体<br /> 系统的体系结构风格,该风格是 Roy Field在他的论文中定义的。REST 在系统中加入一系<br /> 列的限制,为系统确保了极大的可扩展性。<br /> 什么是 REST ?<br /> 如何创建 T REST 战略?<br /> REST :b Web 服务设计的简易<br />
网页制作29433892018-01-22
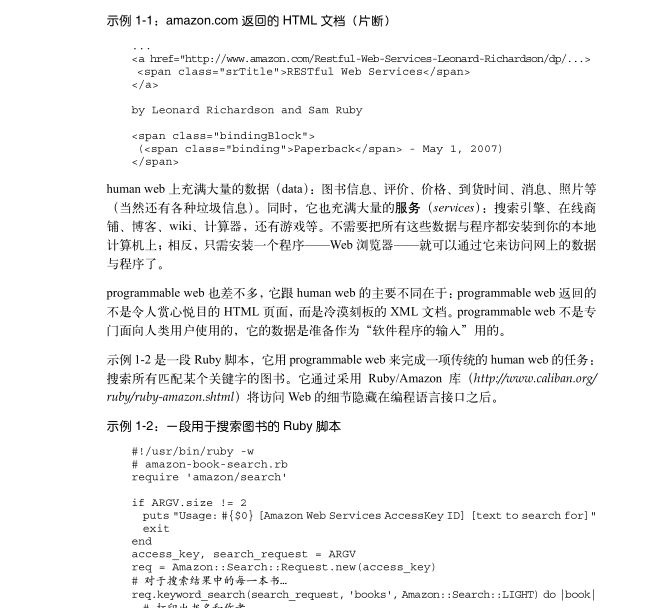
human web 上充满大量的数据(data):图书信息、评价、价格、到货时间、消息、照片等<br /> (当然还有各种垃圾信息)。同时,它也充满大量的服务(services):搜索引擎、在线商<br /> 铺、博客、wiki、计算器,还有游戏等。不需要把所有这些数据与程序都安装到你的本地<br /> 计算机上;相反,只需安装一个程序——Web 浏览器——就可以通过它来访问网上的数据<br /> 与程序了。<br /> programmable web 也差不多,它跟 human web 的主要不同在于:programmable web 返回的<br /> 不是令人赏心悦目的 HTML 页面,而是冷漠刻板的 XML 文档。programmable web 不是专<br /> 门面向人类用户使用的,它的数据是准备作为“软件程序的输入”用的。<br /> 示例 1-2 是一段 Ruby 脚本,它用 programmable web 来完成一项传统的 human web 的任务:<br /> 搜索所有匹配某个关键字的图书。它通过采用 Ruby/Amazon 库(http://www.caliban.org/<br /> ruby/ruby-amazon.shtml)将访问 Web 的细节隐藏在编程语言接口之后。<br />
网页制作29435902018-01-22
RPC 风格架构<br /> RPC 风格的 Web 服务从客户端接受充满数据的信封,并发送<br /> 类似的信封背面。方法和范围信息保存在<br />中 信封上,或贴在信封上的贴纸上。什么样的信封并不重要<br /> 根据我的分类,HTTP 是一种流行的信封格式,因为任何 Web 服务<br /> 无论如何,名副其实的必须使用HTTP。 SOAP 是另一种流行的信封格式<br /> (通过 HTTP 传输 SOAP 文档会将 SOAP 信封放入 HTTP<br /> 信封)。每个 RPC 风格的服务都定义了一个全新的词汇。电脑亲<br /> 克也以这种方式工作:每次编写程序时,都用<br />定义函数 不同的名字。相比之下,所有 RESTful Web 服务都共享一个标准词汇<br /> HTTP 方法。 RESTful 服务中的每个对象都响应相同的基本接口。<br /> 用于 Web 服务的 XML-RPC 协议是 RPC ar-<br /> 的最明显示例 建筑。如今,XML-RPC 主要是一个遗留协议,但我要开始<br /> 因为它相对简单且易于解释。示例 1-11 显示了 Ruby<br /> XML-RPC 服务的客户端,可让您使用通用产品查找任何内容<br />
网页制作29433742018-01-22
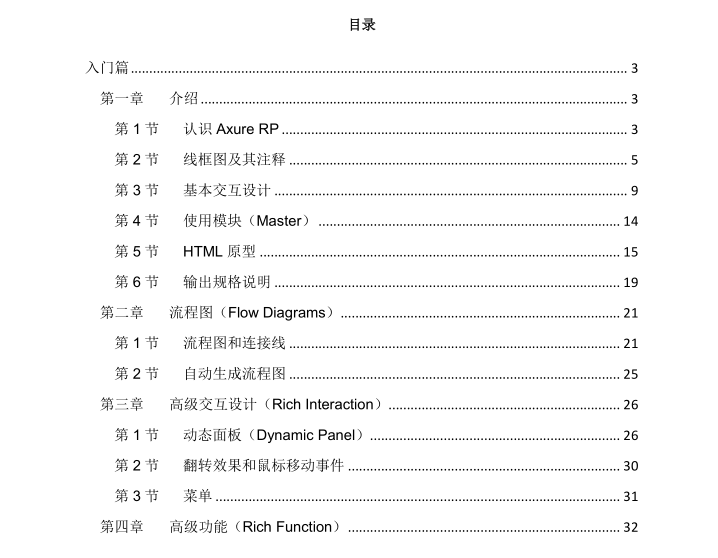
第一章 介绍<br /> 第1 节 认识 Axure RP<br /> 1. 什么是 Axure RP<br /> Axure 的发音是“Ack-sure”,RP 则是“Rapid Prototyping”的缩写。Axure RP Pro<br /> 是美国 Axure Software Solution 公司的旗舰产品,是一个快速的原型工具,主要是针对负<br /> 责定义需求、定义规格、设计功能、设计界面的专家,包括用户体验设计师(UX)、交互设<br /> 计师(UI)、业务分析师(BA)、信息架构师(IA)、可用性专家(UE)和产品经理(PM)。<br /> Axure 能让你快速的进行线框图和原型的设计,让相关人员对你的设计进行体验和验证,<br /> 向用户进行演示、沟通交流以确认用户需求,并能自动生成规格说明文档。另外,Axure 还<br /> 能让团队成员进行多人协同设计,并对设计进行方案版本控制管理。<br /> Axure 使原型设计及和客户的交流方式发生了变革:<br /> 进行更加高效的设计;<br /> 让你体验动态的原型;<br /> 更加清晰的交流想法;<br />
网页制作29437902018-01-22
介绍### 这本书的标题是《Dive Into Accessibility: 30 days to a moreaccessible web site》,它将回答两个<br /> 问题。第一个问题是“为什么我应该让我的网站更易于访问?”如果您没有<br /> 网站,这本书不适合你。第二个问题是“如何使我的网站更易于访问?”<br /> 如果您不相信第一个答案,您将不会对第二个答案感兴趣。<br /> 为了回答第一个问题,我将展示五个人的人物草图:Jackie、Michael、Bill、Lillian、<br /> 和马库斯。这些人有几个共同点:<br /> 他们都有身体、精神和技术上的缺陷,这使得他们更加<br /> 很难使用互联网。<br /> 1.<br /> 虽然是虚构的,但他们都代表了真实的残疾人,他们使用互联网的方式<br /> 真正的残疾人使用互联网。<br /> 2.<br /> 他们都很难阅读您的网站。 3.<br /> 为了回答第二个问题,我将提出 25 个技巧,您可以立即将它们应用到您自己的网站<br /> 使其更易于访问。虽然这些概念适用于所有网站,但我将重点关注<br /> 使用流行的网络日志工具实施。如果您使用其他发布工具或模板系统,<br /> 您需要确定如何在您选择的工具中实施这些提示。<br /> 每个技巧都将重点关注一个概念,解释其背后的原因,并表明谁将从中受益<br /> 实施它。这就是为什么人物草图放在第一位,因为它们改变了第一个<br />的基调 来自“我为什么要打扰?”的问题到“谁受益?”答案:“马库斯受益。” “马库斯怎么样<br /> 好处?”“好吧,让我们看看......”等等。<br /> 如果您不是 HTML 专家,请不要惊慌。如果您唯一的网站是个人博客,请不要惊慌,<br /> 您在写博客的第一天就从列表中选择了模板,此后您再也没有碰过它。我是### 在这里并不是要告诉您,您需要从头开始彻底重新设计您的网站,撕掉所有嵌套的<br /> 表格,并转换为 XHTML 和 CSS。这是关于利用你所拥有的并在小的方面使它变得更好<br /> 但重要的方式。杰基、迈克尔、比尔、莉莲和马库斯将感谢您的关注。<br />
网页制作29434192018-01-22
<p style="color:#5E5E5E;font-family:Verdana, Helvetica, Arial;font-size:13px;text-align:justify;background-color:#FFFFFF;"> 首先简单介绍下正则表达式:<br /> 在编写处理字符串的程序或网页时,经常会有查找符合某些复杂规则的字符串的需要。正则表达式就是用于描述这些规则的工具。换句话说,正则表达式就是记录文本规则的代码。<br /> 下面就看看正则表达式里乱七八糟的字符都是什么意思:<br /> 1、常用的元字符<br /> 代码 说明 <br /> . 匹配除换行符以外的任意字符<br /> \w 匹配字母或数字或下划线或汉字<br /> \s 匹配任意的空白符<br /> \d 匹配数字<br /> \b 匹配单词的开始或结束<br /> ^ 匹配字符串的开始<br /> $ 匹配字符串的结束<br /> 那我们试着理解下:<br /> \bhello\b 其实就是查找单词hello了——先是某个单词开始处(\b),然后是字符串hello,最后是单词结束处(\b)。<br /> 010-\d\d\d\d\d\d\d\d 比如北京的固定电话——先是010-,然后是8个数字(\d)。<br /> ^\d{18}$ 比如身份证号——先是字符串开始(^),然后是18位数字(\d),最后字符串结束($)。<br /> </p>
网页制作29493622018-01-20
在我们写页面时,往往需要对表单的数据比如账号、身份证号等进行验证,而最有效的、用的最多的便是使用正则表达式来验证。那什么是正则表达式呢?<br /> <br /> 正则表达式(Regular Expression)是用于描述一组字符串特征的模式,用来匹配特定的字符串。 它的应用非常广泛,特别是在字符串处理方面。其常见的应用如下:<br /> <br /> 验证字符串,即验证给定的字符串或子字符串是否符合指定的特征,例如,验证是否是合法的邮件地址、验证是否是合法的HTTP地址等等。<br /> 查找字符串,从给定的文本当中查找符合指定特征的字符串,这样比查找固定字符串更加灵活。<br /> 替换字符串,即查找到符合某特征的字符串之后将之替换。<br /> 提取字符串,即从给定的字符串中提取符合指定特征的子字符串。<br /> <br />
网页制作29493972018-01-20
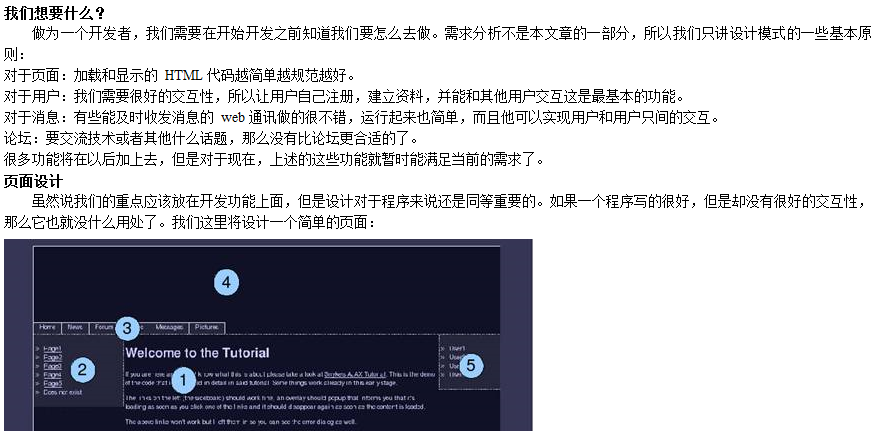
<p class="MsoNormal" style="text-indent:21pt;"> 我想到现在为止,没听说过 <span>AJAX</span> 的人应该为数不多了吧,甚至没有关注过 <span>web</span> 开发的人也能感受到新技术的潜力。大家一定已经看烦了那些关于 <span>AJAX</span> 的介绍文章,介绍 <span>AJAX</span> 是多么神奇,并拿 <span>GOOGLE SUGGEST</span> , <span>GMAIL</span> 等等技术来说明 <span>AJAX</span> 的前途,因此我就不再重复介绍 <span>AJAX</span> 的发展历史等等了,而直接说说在真实世界里该怎么去应用它。 </p> <p class="MsoNormal" style="text-indent:21pt;"> 那么我这里所讲的文章跟其他的有什么不同呢?不管是与否,我这里所讲的不是利用 <span>AJAX</span> 创建一些奇特的小程序,而是讲讲怎么用 <span>AJAX</span> 来设计和开发一个完整的网站。为了增加文章的可读性,避免使用一些可读性较差的底层代码,我决定用 <span>dojo</span> 的开发工具 <span>toolkit</span> 来讲,我也曾经打算采用 <span>prototype</span> 的 <span>js</span> 库来讲,因为它写的很好,而且简单易用,但是 <span>dojo</span> 给我们提供了更多封装好的功能。无论哪种框架,都有一个共同的缺陷:缺少详细的说明文档,我们需要花费很多时间在调试上或在阅读一些解读它代码的文章来帮助理解。 </p> <p class="MsoNormal" style="text-indent:21pt;"> 对于调试,我建议用 <span>firefox</span> 浏览器的自带调试工具来调试,它真的是一个不错的调试工具,它能让 <span>AJAX</span> 更容易理解,特别是它的调试日志记录了每个 <span>AJAX</span> 的请求信息。 </p> <p class="MsoNormal" style="text-indent:21pt;"> 本文章,我们将利用 <span>AJAX</span> 来设计一些组件做为我们交流的入口,当然也得设计一套基本的开发工具,以帮助我们开发更加复杂的程序。 </p>
网页制作29494122018-01-20
<p class="MsoNormal" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 1. <span>导入</span>dwr.jar </p> <p class="MsoNormal" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 2. <span>修改</span>web.xml,<span>修改添加代码</span> </p> <p class="MsoNormal"> <servlet> </p> <p class="MsoNormal"> <servlet 名称>dwr</servlet 名称> </p> <p class="MsoNormal"> <servlet 类> </p> <p class="MsoNormal"> org.directwebremoting.servlet.DwrServlet </p> <p class="MsoNormal"> </servlet 类> </p> <p class="MsoNormal"> <初始化参数> </p> <p class="MsoNormal"> <参数名称>调试</参数名称> </p> <p class="MsoNormal"> <参数值>true</参数值> </p> <p class="MsoNormal"> </init-param> </p> <p class="MsoNormal"> </servlet> </p> <p class="MsoNormal"> <servlet 映射> </p> <p class="MsoNormal"> <servlet 名称>dwr</servlet 名称> </p> <p class="MsoNormal"> <url-pattern>/dwr </p>
网页制作29497042018-01-20
文本操作几乎存在于任何应用程序中,合理地处理文本可以提高应用程序的性能。 <br /> 本书以大量的篇幅介绍了VB.NET中的文本处理,如文本的存储,文本的替换和追加等。书中详细地比较了各种文本操作方法的优劣和快慢,能帮助您在应用程序中从容选择使用最恰当的方法。本书用浅显的语言重点讲述了.NET Framework处理字符串的最重要的工具之一——正则表达式,并介绍了如何构建自己的表达式用于匹配和操作文本。本书讲解实用生动,书中的大量代码可以直接用于您的应用程序中。 <br /> 本书适合从事.NET开发并想在应用程序中提高文本处理效率的开发人员阅读。
网页制作29495872018-01-20
<span style="color:#666666;font-family:tahoma, arial, "font-size:14px;background-color:#FFFFFF;">以APP项目实战为主线来讲解jQuery Mobile移动开发,这些APP是全平台项目,可以跨平台使用。《构建跨平台APP:jQuery Mobile移动应用实战》主要面向初、中级读者,通过《构建跨平台APP:jQuery Mobile移动应用实战》的学习,读者能够快速掌握使用jQuery Mobile进行移动开发的方法和过程。整个体系包括基础知识、界面展示、项目实战、跨平台开发等开发人员必须掌握的技能。尤其是《构建跨平台APP:jQuery Mobile移动应用实战》的界面展示与项目实战部分,不但能让读者了解做什么(what)与怎么做(how),更能让读者清楚为什么要这么傲(why),同时还提供了很多跨平台移动APP开发的工具和技巧。</span>
网页制作29496002018-01-20
<p style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> HTML5<span style="font-family:宋体;">广义的概念</span><span style="font-family:Calibri;">: </span><span style="font-family:宋体;">代表着浏览器技术发展的阶段,是</span><span style="font-family:Calibri;">html5 css3</span><span style="font-family:宋体;">和</span><span style="font-family:Calibri;">js</span><span style="font-family:宋体;">(</span><span style="font-family:Calibri;">API</span><span style="font-family:宋体;">)一套前端技术的组合。</span> </p> <p style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> HTML5<span style="font-family:宋体;">新定义了一堆语义化标签,更有利于搜索引擎或辅助设备理解</span><span style="font-family:Calibri;">HTML</span><span style="font-family:宋体;">页面内容。在不支持</span><span style="font-family:Calibri;">HTML5</span><span style="font-family:宋体;">新标签的浏览器里,会将这些新的标签解析成行内元素</span><span style="font-family:Calibri;">(inline)</span><span style="font-family:宋体;">对待,所以我们只需要将其转换成块元素</span><span style="font-family:Calibri;">(block)</span><span style="font-family:宋体;">即可使用。低版本采用条件注释:</span> </p>
网页制作29496442018-01-20
<p> <strong>一、Ajax简介、优劣势、应用场景以及技术</strong> </p> <p> <strong>Ajax简介 :</strong> </p> <p> Asynchronous Javascript And XML (异步的JavaScript和XML) </p> <p> 它并不是一种单一的技术,而是有机利用一系列交互式网页应用相关的技术所形成的结合体 </p> <p> AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 </p> <p> <strong>优点:</strong> </p> <ol> <li> 页面无刷新,用户体验好。 </li> <li> 异步通信,更加快的响应能力。 </li> <li> 减少冗余请求,减轻了服务器负担 </li> <li> 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序<br /> </li> </ol> <p> <strong>缺点:</strong> </p> <ol> <li> ajax干掉了back按钮,即对浏览器后退机制的破坏。 </li> <li> 存在一定的安全问题。 </li> <li> 对搜索引擎的支持比较弱。 </li> <li> 破坏了程序的异常机制。 </li> <li> 无法用URL直接访问<br /> </li> </ol> <p> <strong>ajax应用场景</strong> </p> <ul> <li> 场景 1. 数据验证 </li> <li> 场景 2. 按需取数据 </li> <li> 场景 3. 自动更新页面 </li> </ul>
网页制作29493162018-01-20- 网页制作29493652018-01-20

响应式Web的实战设计:标志着移动互联网时代到来了。本书将当前Web 设计中热门的响应式设计技术与HTML5 和CSS3 结合起来,为读者全面深入地讲解了针对各种屏幕大小设计和开发现代网站的各种技术。不仅讨论了媒体查询、流式布局、相对字体、响应式媒体,更将HTML5 和CSS3 的相关知识点一并讲解,是学习最新Web 设计技术不可多得的佳作。Web设计:HTML5和CSS3实战适合各个层次的Web 开发和设计人员阅读。
网页制作29541432018-01-19