<p style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> 这些天一直在看AJAX视频,看了视频之后,发现AJAX并不是那么简单,有些知识点理解起来有点困难,而且好多都是陌生的概念,因此想写篇博客来简单的了解一下,对AJAX有一个进一步的认识,然后再接着看视频,完成其中的例子就会好很多了。好了,废话不多说,看内容。<br /> AJAX指“异步JavaScript及XML”(Asynchronous JavaScript And XML)。AJAX是一种在2005年由Google推广开来的编程模式,是一种创建交互式网页应用的网页开发技术。Web应用的交互如Flickr,Backpack和Google在这方面已经有质的飞跃。该术语源自描述从基于Web的应用到基于数据的应用的转换。在基于数据的应用中,用户需求的数据如联系人列表,可以从独立于实际网页的服务端取得,并且可以被动态地写入网页中,给缓慢的Web应用体验着色使之像桌面应用一样。AJAX不是一种新的编程语言,而是一种使用现有标准的新方法。通过AJAX,你可以创建更好、更快以及更友好的Web应用程序。AJAX基于JavaScript和HTTP请求(HTTP requests)。<br /> AJAX的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer5中首次引入,它是一种支持异步请求的技术。简言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。<br /> </p>
网页制作29198142018-01-27
SEO课程基本讲义篇<br /> 小面在此费话一下,很多人做网站连SEO都不知道是什么,所以还是跟大家补习一下这个相关知识。<br /> <br /> SEO是“Search Engine Optimization”的缩写,译为搜索引擎优化,也叫网站优化。SEO有时也指search engine optimizer,即搜索引擎优化师。<br /> <br /> 很多人只是知道SEO被叫做搜索引擎优化,但是并不知道什么叫搜索引擎优化。搜索引擎优化其实是想通过对网站本身的优化而符合搜索引擎的搜索习惯,从而获得比较好的搜索引擎排名。更确切地说,搜索引擎优化不仅要符合搜索引擎的搜索习惯,更应该符合网民的搜索习惯。 <br /> <br /> 只有做到这一点搜索引擎优化(SEO)的作用才能真正的体现出来。通过搜索引擎优化不仅要使网站获得好的搜索引擎排名,更应该使网站可以获得更多的业务机会和效益。小面虽然不怎么注意PR。甚至说,简直就不鸟它的。不过为了大家,还是简单地鸟它那么一遍。<br /> <div> <br /> </div>
网页制作29242312018-01-26
现在很多网站结束不了盈利,缘由首要在于缺少策划,缺少商场分析,缺少网站推广阅历。今天在这儿通过汇萃网缔造介绍下网站缔造的一般流程,让站长了解网站缔造的流程,一同可以合理方案站点,组织资金投入等。 1、网站的需要商场分析及定位 比如汇萃网,站长有关工作如何?商场现在是啥情况?能否在互联网上面翻开创业?网站缔造目的是啥? 站长工作可以说是个非常丰满的工作,从IT的工作网站腾讯科技、新浪科技到与站长有关的站长之家、A5站长网,还有数不清的站长有关的网站,在这儿做站长工作商场确实不是很好做,那我为何还要缔造汇萃帮网呢? 当时不管是啥商场在大的方面底子都现已被工作网站垄断了,比照细分的商场现在仍是有展开的机遇,所以咱们选择做站长帮忙中心,当时baidu站长帮忙中心也仅仅触及到baidu有关的知识,而咱们会做全部的站长帮忙中心,从网站缔造的各个方面完善教程和有关协作教导。假如在细分化,咱们是从Discuz搭站为着手点,翻开全部的搭站教导。建议在资金不是非常满足的情况下,主题尽量做小做精,从擅长的方面作为着手点。 2、方案网站站点结构 从商场的分析和定位来做站点结构,汇萃网也是从这块来做的,首要2个有些便是织梦有关资本和网站缔造教程下手,其他版块作为辅佐。 3、根据网站定位规划标志和公司形象 根据网站定位设置出来比照恰当主题的标志,一同宣传banner和公司形象,一同也可以联络做出来完整有关的配色方案。 4、注册域名 5、选择网站程序并开发制作
网页制作29242342018-01-26
所谓网络学习,就是指通过计算机网络进行的一种学习活动,它主要采用自主学习和协商学习的方式进行。相对传统学习活动而言,网络学习有以下三个特征:一是共享丰富的网络化学习资源。二是以个体的自主学习和协作学习为主要形式。三是突破了传统学习的时空限制。
网页制作29241102018-01-26
电子书名:网络编辑内容优化实用手册 <br /> 作者:张志刚 <br /> 内容简介:这本书从HTML代码基础到网站整体结构优化的策略都一一做了讲解,网络编辑如果能够系统的掌握内容优化的技能,无论对网站整体的内容质量还是对于网络编辑自身的发展都是很有裨益的。 这是一本实用性非常强的网编教科书,着力于让网络编辑感知、理解、掌握、运用各种编辑应该熟稔的SEO相关技巧,同时图文并茂,生动形象
网页制作29241212018-01-26
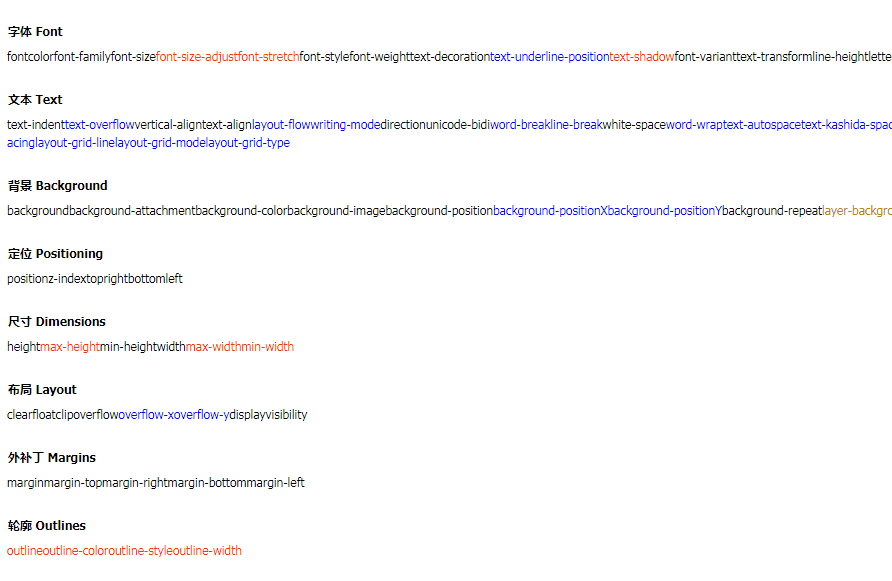
在DIV CSS的时代里,拥有一个贴心的CSS手册会极大的增加网页设计的效率。目前市面上大家用的最多的就是苏沉小雨制作的《CSS 2.0中文手册》,我也一直用了有四五年了。手册使用CHM格式,内容非常的丰富,几乎包括了CSS2的所有内容。唯一遗憾的是手册没有提供CHM文件格式的索引功能,每次去查找一个属性需要根据分类,但很多时候并不知道属于哪个分类。 <br /> <br /> 于是我抽时间在《CSS 2.0中文手册》的基础上增加了索引功能,该文件版权归苏沉小雨和Jet Mah共同所有,希望大家使用的愉快! <br />
网页制作29240172018-01-26
网页质量的提高有助于在搜索引擎中获得良好的排序和展现,从而吸引更多用户,获得更多流量。 百度搜索综合用户对不同网页的实际感受,制定了一套评判网页质量的标准,基于这个标准,在百度搜索的收录、排序、展现环境进行调整,给高质量的网页更多的收录、展现机会,同时对一些影响用户体验、欺骗搜索引擎的恶劣低质网页进行打压。 目前互联网上的网页,仅有7%可以达到高质量标准,百度作为最大的中文搜索引擎,希望从互联网生态角度出发,跟站长们一起努力建立良好的互联网生态圈,更好地为网民服务,也让内容优质的网站得到更好的发展。
网页制作29244602018-01-26
前端<br /> Web应用被分类归为分布式应用,一般是客户端——服务器结构,所以我们有一部分的代码运行在客户端,另一部分代码运行在服务器。那些在客户端上的应用就是前端,通常指的就是我们的浏览器。最常用于前端开发的技术是HTML CSS JavaScript,高级的前端开发人员通常使用这些技术的组合开发应用的前端,另一个前端的常用技术就是使用Photoshop设计,配合其他技术共同完成Web页面的制作。<br />
网页制作29242252018-01-26
W3C HTML5 中文参考手册包含两个chm电子书,一个是HTML5的中文参考手册、一个是CSS3的中文参考手册,经典,必须下载。<br /> W3C 在 1 月 22 日发布了最新的 HTML 5 工作草案。HTML 5 工作组包括 AOL, Apple, Google, IBM, Microsoft, Mozilla, Nokia, Opera 以及数百个其他的开发商。HTML 5 中的一些新特性:嵌入音频、视频、图片的函数、客户端数据存储,以及交互式文档。其他特性包括许多新的页面元素。<br /> 通过制定如何处理所有 HTML 元素以及如何从错误中恢复的精确规则,HTML 5 改进了互操作性,并减少了开发成本。<br />
网页制作29245832018-01-26- 网页制作29242812018-01-26

《<strong>javascript异步编程:设计快速响应的网络应用</strong>》讲述基本的异步处理技巧,包括pubsub、事件模式、promises 等,通过这些技巧,可以更好地应对大型web 应用程序的复杂性,交付快速响应的代码。理解了javascript 的异步模式可以让读者写出结构更合理、性能更出色、维护更方便的javascript 程序。 <br /> 《javascript异步编程:设计快速响应的网络应用》适合javascript 开发人员阅读。 <br /> javascript是个单线程的编程语言,你如何应对多媒体、多任务、多核的世界?经验丰富的javascript程序员也难免被网络中错综复杂的回调弄得灰头土脸。那么,你绝对应该看看这本《javascript异步编程》。 <br /> 《javascript异步编程:设计快速响应的网络应用》从最基本也是最重要的javascript事件模型开始,生动地复盘了各种异步应用情景,逐一呈现了目前在用的各种异步设计模式和异步编程类库,从pubsub到promise对象,从异步工作流控制类库到worker多线程技术,直到浏览器端脚本的异步加载技术。本书叙述流畅,从问题引入,到初步解决,再到用例延伸、进阶方案,一路抽丝剥茧,层层推进,精彩纷呈。一册在手,定能让你自信地应对大型web应用程序的复杂性,交付快速响应的javascript代码!
网页制作29241302018-01-26
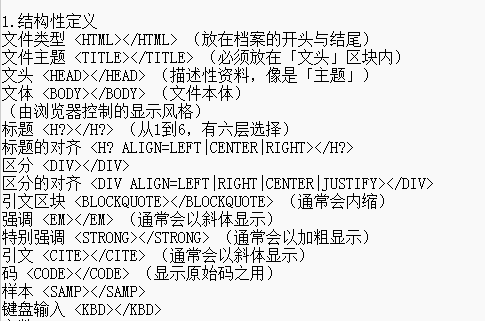
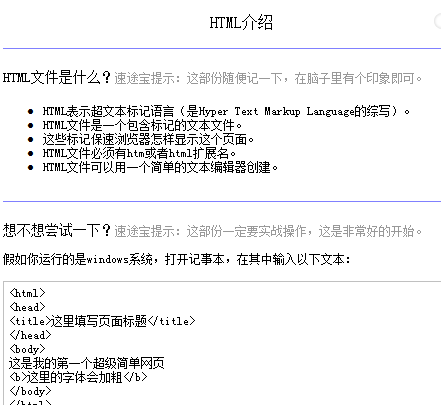
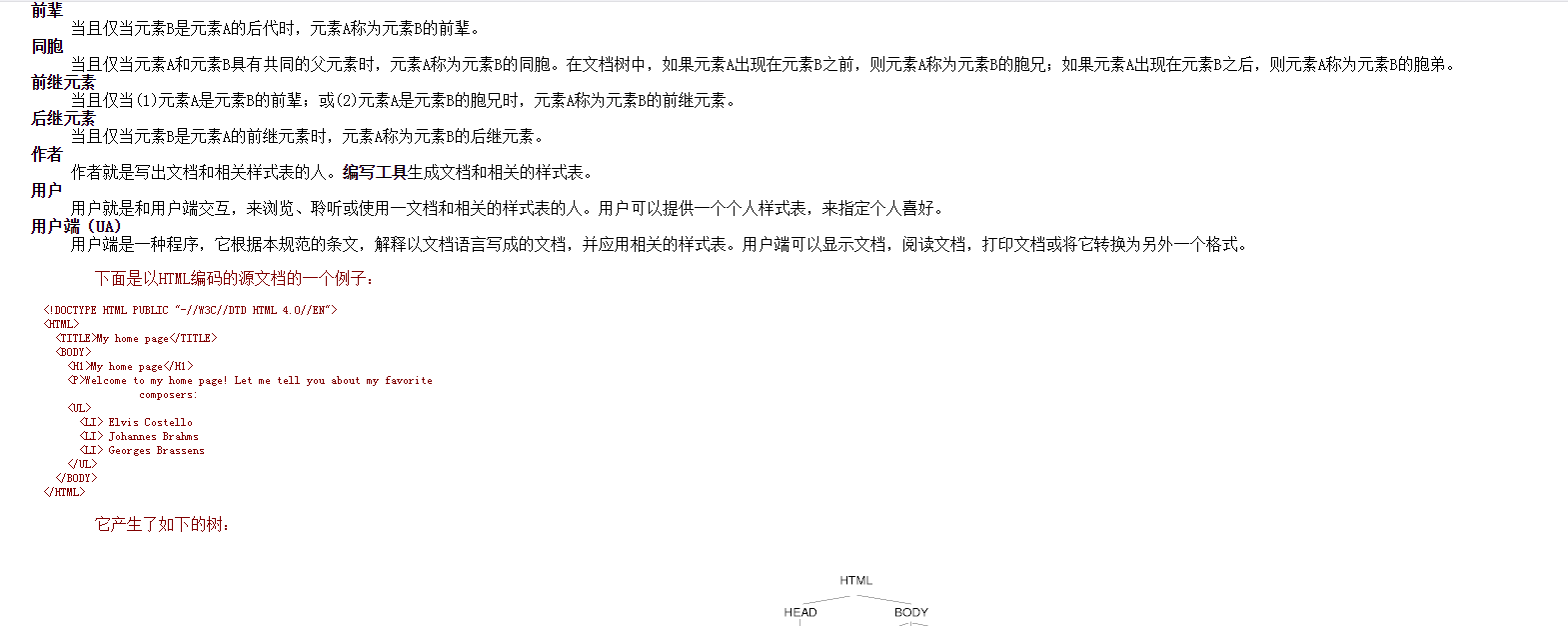
<p> HTML简介 </p> <p> 全 称: HyperText Mark-up Language </p> <p> 中文名: 超文件标记语言 </p> <p> 标记定义语法格式: </p> <p> 任何标记皆由"<"及">"所包围,如 <P> </p> <p> 标记名与小于号之间不能留有空白字符。 </p> <p> 某些标记要加上参数,某些则不必。如 <font size=" 2">Hello</font> </p> <p> 参数只可加于起始标记中。 </p> <p> 在起始标记之标记名前加上符号"/"便是其终结标记,如 </font> 标记字母不区分大小写。 </p>
网页制作29240152018-01-26
《HTML5和CSS3实例教程》共分3部分,集中讨论了HTML5和CSS3规范及其技术的使用方法。首先是规范概述,介绍了新的结构化标签、表单域及其功能(包括自动聚焦功能和占位文本)和CSS3的新选择器。接下来是HTML对视频和音频的支持,讲述了画布上的图形绘制及CSS阴影、渐变和变换的使用方法。最后介绍使用HTML5的客户端特性(包括WebStorage、WebSQLDatabases以及离线支持)建立客户端应用,使用HTML5实现跨域消息和数据传送,以及操作浏览器历史等的方法。《HTML5和CSS3实例教程》适合所有使用HTML和CSS的Web开发人员学习参考。
网页制作29243812018-01-26
<span style="font-family:"background-color:#FFFFFF;">介绍了利用HTML进行网页设计和编程的知识和技巧。本书提供丰富的实例,采用循序渐进的方法,并以目前流行的网页设计风格为模板,进行全面彻底的分</span><br /> <span style="font-family:"background-color:#FFFFFF;">析</span>
网页制作29242732018-01-26
<span style="font-family:"background-color:#FFFFFF;">1、软件为绿色软件,无需安装,打开后即可使用。</span><br /> <span style="font-family:"background-color:#FFFFFF;">2、软件免费试用三天,试用期间内无任何功能限制。</span><br /> <span style="font-family:"background-color:#FFFFFF;">3、软件适用人群:有如下三类:</span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1)对网页设计感兴趣的。</span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2)有意想学DIV CSS的。</span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3)有一定网页设计功底的朋友。</span><br /> <span style="font-family:"background-color:#FFFFFF;">4、软件特点:一机一号。</span>
网页制作29241312018-01-26
CSS2.0提供给我们了一个机制,让程序员开发时可以不考虑显示和界面就可以制作表单和界面,显示问题可由美工或是程序员后期再来编写相应的 CSS2.0样式来解决。不过由于CSS2.0目前尚未见过很好的编辑软件,所以无法做到所见即所得,编写起来不易。
网页制作29244222018-01-26
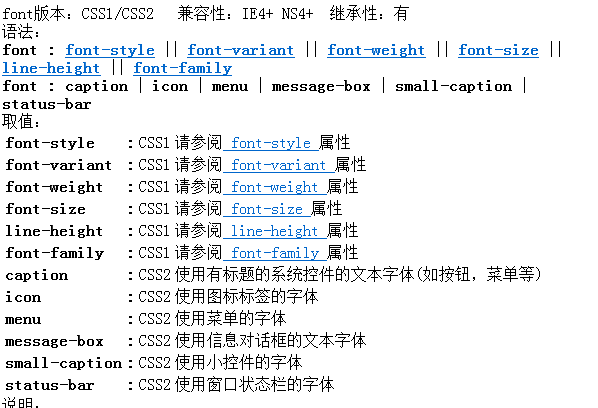
本手册针对的是已有一定网页设计制作经验的读者。其目的是提供最新最全的样式表内容的快速索引及注释。所以对于样式表的基础知识,在此仅简单介绍,恕不赘述。 本手册的升级信息与版权声明请参阅关于本书页面。本手册中专用词汇请参阅中英文词汇对照表。 限于篇幅,对于一些过于繁杂的相关内容,如动态样式属性(Dynamic Properties),滤镜(Filters),行为(Behaviors)请参阅我的其它相关著作。
网页制作29243772018-01-26
《Ajax从入门到精通》从开发Ajax应用所需要具备的基本能力开始,逐步深入地向读者介绍JavaScript的基本知识、高级技巧、开发工具的使用、开发框架的介绍、浏览器兼容性的问题、调试技巧、Ajax应用程序的组成、不同的数据组织方式,以及开发过程中经常会遇到的问题,并对Ajax应用程序的架构进行了探讨,是一本全面的、适合各种水平层次的读者阅读和学习的教程。
网页制作29241742018-01-26
你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:<br /> 第一种可能是你还没有理解CSS处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后再针对语义、结构添加CSS。这篇文章将告诉你应该怎样把HTML结构化。<br /> 另一种原因是你对那些非常熟悉的表现层属性(例如:cellpadding,、hspace、align=left等等)束手无策,不知道该转换成对应的什么CSS语句。当你解决了第一种问题,知道了如何结构化你的HTML,我再给出一个列表,详细列出原来的表现属性用什么CSS来代替。<br /> <br /> 结构化HTML<br /> 我们在刚学习网页制作时,总是先考虑怎么设计,考虑那些图片、字体、颜色、以及布局方案。然后我们用Photoshop或者Fireworks画出来、切割成小图。最后再通过编辑HTML将所有设计还原表现在页面上。<br /> <br /> 如果你希望你的HTML页面用CSS布局(是CSS-friendly的),你需要回头重来,先不考虑“外观”,要先思考你的页面内容的语义和结构。<br />
网页制作29277712018-01-25
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 猜猜硅谷的前端工程师怎么折腾JS的?想知道无限下拉的列表怎么做吗?你知道DropBox可以当Web服务器用吗?你知道怎么做出跨平台的幻灯片效果吗?不借助插件,怎样在移动设备上实现动画效果?怎样快速搭建和测试HTML电子邮箱?怎样制作跨PC和移动设备显示的应用界面?怎样利用最新的JavaScript框架(Backbone和Knockout)提高应用的响应速度?怎样有效利用CoffeeScript和Sass开发和维护客户端代码?如何发挥Git管理版本库的功效?怎样对付Apache服务器?本书包含42种Web开发技巧,从UI效果制作到数据分析处理,从测试方法到主机配置,不一而足,案例详实,细节清晰。 </div>
网页制作29277092018-01-25