- 网页制作29122052018-01-29

jQuery插件的开发包括两种:<br /> 一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法。jQuery的全局函数就是属于jQuery命名空间的函数,另一种是对象级别的插件开发,即给jQuery对象添加方法。下面就两种函数的开发做详细的说明。<br /> 1、类级别的插件开发<br /> 类级别的插件开发最直接的理解就是给jQuery类添加类方法,可以理解为添加静态方法。典型的例子就是$.AJAX()这个函数,将函数定义于jQuery的命名空间中。关于类级别的插件开发可以采用如下几种形式进行扩展:<br /> <br /> 1.1 添加一个新的全局函数<br /> <br /> 添加一个全局函数,我们只需如下定义:<br /> <br /> jQuery.foo = function() { <br /> alert('This is a test. This is only a test.'); <br /> }; <br />
网页制作29120672018-01-29
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.</span>
网页制作29119872018-01-29
《JavaScript高级程序设计》是JavaScript超级畅销书的最新版。ECMAScript5和HTML5在标准之争中双双胜出,使大量专有实现和客户端扩展正式进入规范,同时也为JavaScript增添了很多适应未来发展的新特性。《JavaScript高级程序设计》这一版除增加5章全新内容外,其他章节也有较大幅度的增补和修订,新内容篇幅约占三分之一。全书从JavaScript语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向对象编程、Ajax与Comet服务器端通信,HTML5表单、媒体、Canvas(包括WebGL)及WebWorkers、地理定位、跨文档传递消息、客户端存储(包括IndexedDB)等新API,还介绍了离线应用和与维护、性能、部署相关的最佳开发实践。《JavaScript高级程序设计》附录展望了未来的API和ECMAScriptHarmony规范。
网页制作29124182018-01-29
本书是由清华大学出版社2006 年9月出版的一本书籍。本书对javascript语言的内容、功能、特性和实际应用做了深入浅出的全面介绍,对对象、窗口和帧等的使用技巧做了详细的论述,并给出了全部javascript的对象、属性、方法的详细参考和实例,使读者能在较短的时间内掌握JavaScript的特效<br />
网页制作29122002018-01-29
学习本系列教程需有一定html和css基础,也就是指您之前做过网页,会用表格布局。如果您刚开始学习网页制作,不知道什么是表格布局及html和css,建议您先去充电,否则学习本教程会非常吃力或者根本就听不懂。
网页制作29121642018-01-29
<span style="font-family:"background-color:#FFFFFF;">1、软件为绿色软件,无需安装,打开后即可使用。</span><br /> <span style="font-family:"background-color:#FFFFFF;">2、软件免费试用三天,试用期间内无任何功能限制。</span><br /> <span style="font-family:"background-color:#FFFFFF;">3、软件适用人群:有如下三类:</span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1)对网页设计感兴趣的。</span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2)有意想学DIV CSS的。</span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3)有一定网页设计功底的朋友。</span><br /> <span style="font-family:"background-color:#FFFFFF;">4、软件特点:一机一号。</span>
网页制作29122592018-01-29- 网页制作29120132018-01-29

<p> 小编学习网站制作以及css就是从这个苏沉小雨css2开始启蒙的,此手册通俗易懂,并且语法与实例相结合。 </p> <p> 手册提供了完整的CSS2.0 的属性(Properties)、规则(At-Rules)、伪类(Pseudo-Classes)、伪元素(Pseudo-Elements)、声明(Declarations)、单位(Units)、选择符( Selectors)的介绍。其内容涵括了 W3C 的 CSS2.0 标准,以及 Internet Explorer 和 Netscape 各自的私有内容。出于种种众所周知的原因考虑,本手册以浏览器的事实标准—— Internet Explorer 为主。 </p>
网页制作29122342018-01-29
<p class="p-txt"> 用HTML制作网页就象是用画笔绘制一幅图画。只有那些对网页制作痴迷而执着的人才可能精确地实现预定的结果,这并不是正确的工具和灵活性就可以实现的。 </p> <p class="p-txt"> 任何使用过HTML一个多星期的人都知道HTML是一种非常好的网页制作工具。所以有时候我们不得不制作体积相当大的GIF图象以获得想要的字体和布局。同样,有时候也不得不使用各种表格标签和隐藏的空格GIF图象以使页面的布局能达到预想的目的。的确有些荒唐。我们的编码实在是太复杂了,GIF用量越来越多,而我们的页面变得比英吉利海峡还要宽,互联网有限的带宽怎么可能通过这么宽的信息呢?这种设计并不是网页设计的最佳形式。 </p> <p class="p-txt"> 但是,1996年底的时候悄悄诞生了一种叫做样式表(stylesheets)的技术。全称应该是串接样式表(Cascading </p>
网页制作29121742018-01-29
《jQuery实战》全面介绍jQuery知识,展示如何遍历HTML文档、处理事件、执行动画以及给网页添加Ajax。书中紧紧地围绕“用实际的示例来解释每一个新概念”这一宗旨,生动描述了jQuery如何与其他工具和框架交互以及如何生成jQuery插件。jQuery 是目前最受欢迎的java script/Ajax库之一,能用最少的代码实现最多的功能。<br /> 第二版包含了jQuery 1.4 和 jQuery UI 1.8 两部分。 <br /> <br /> 《jQuery实战》适合各层次Web开发人员。 <br /> <br /> jQuery之父强烈推荐;Amazon五星盛誉图书;深入剖析jQuery内部工作机制;提升Web开发效率的捷径。<br /> <br /> jQuery是目前应用最广泛的优秀开源java script/Ajax框架之一,已经成为微软ASP.NET、Visual Studio和诺基亚Web Run Time等主流开发平台的组成部分。借助jQuery的魔力。数十行java script代码可以被神奇地压缩成区区几行。多少Web开发人员在那一瞬间深深地迷恋上了这个方便快捷、功能完备的利器。<br /> <br /> 《jQuery实战》是带领你自如驾驭jQuery的导航者。替你肃清学习和编程路上的各种障碍。在这里,你不仅能深入学习jQuery的各种特性和技巧,还能领略到jQuery的内部工作机制和插件体系结构以及背后的各种策略和理论,学会怎样与其他工具和框架交互。有了jQuery和这《jQuery实战》,你不需要再费心劳力地纠缠于各种高深复杂的java script技巧,只需要使用层迭样式表、XHTML以及普通的java script知识,就能直接操作页面元素,实现更快速更高效的Web开发。
网页制作29120882018-01-29
HTML是目前最流行的网页制作语言。互联网中的网页大多数都是使用HTML格式展示在浏览者面前的。随着Web 2.0概念的提出,要求网页具有更好的扩展性和用户体验,这使得CSS样式表在网页设计中变得越来越重要。为了能让广大的网页制作者快速地掌握网页制作的技巧和方法,本书的第一部分以语法和实例相结合的形式详细讲解了HTML语言中各个元素及其属性的作用、语法和显示效果。第二部分从CSS基本概念开始,分别讲解了CSS盒模型和定位属性,CSS控制各种元素显示的方法,CSS布局页面的技巧等知识。最后一部分为了增强读者的实战能力,以个人博客制作的形式详细为读者演示了使用HTML和CSS制作页面的过程。为了便于理解,本书对所讲解的每个元素和属性,都做了实例演示。
网页制作29201802018-01-27
<div class="para"> 要介绍如何利用CSS和HTML技术进行Web设计。《Web设计者CSS样式设计指南》首先从Web技术的发展和基础知识开始,详细地介绍了字体样式、图像、链接与导航、表格等方面的知识,然后说明了解决不同浏览器之间兼容性问题的方法,最后通过图库、网上商店、公司主页三个实例阐述了整合的方法。《Web设计者CSS样式设计指南》根据实际的工作需要来组织各种知识,有效地融合了CSS和HTML等技术细节。《Web设计者CSS样式设计指南》是一本针对Web设计工作的实用参考手册,不管是初学者还是资深设计人员都能够从中获益。 </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
网页制作29201192018-01-27
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">网站重构能够实现加快网页解析的速度,实现信息跨平台的可用性以及更加良好的用户体验,网站重构以高效</span><span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">与简单维护降低服务器成本,最重要的是它便于改版,实现与未来兼容。 </span><span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">Web标准就是实现网站重构的一种方法,所谓Web标准, Web标准并不是指某一个单一的标准,而是一系列标准的集合。一般指网站重构采用基于XHTML语言的网站设计标记语言,Web标准中典型的布局应用模“DIV </span>
网页制作29200262018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">JAVASCRIPT与HTML实用教程,ISBN:9787118018004,作者:罗小明,付胜兵,吴磊编着</span>
网页制作29206542018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">本书是学习JavaScript程序设计的基础教材,共分10章,主要内容包括:HTML制作、JavaScript编程基础、流程控制、函数、对象编程、文档对象模型与事件驱动、使用浏览器对象、级联样式表</span>
网页制作29199522018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">楔子</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 丛书前言</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 前言</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例1 WWW基础</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例2 HTML基础及简单页面设计</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例3 Web页面的颜色</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例4 给HTML文档加注释</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例5 特殊字符</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例6 字符的物理效果</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例7 字符的逻辑效果</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例8 表格</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例9 列表</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例10 管理文档空间</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例11 Web页面的分节分栏</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 实例12 文档管理之三――HTML扩展</span>
网页制作29200622018-01-27- 网页制作29199292018-01-27

<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">本书系统、全面地讲解了HTML语言及其最新版本HTML5的新功能与新特性,技术新颖实用。书中所有知识点均结合实例进行讲解,方便读者动手实践。同时在每章的最后还设置了习题,通过这些习题可以对本章学到的知识进行巩固。《HTML 从入门到精通》不仅能够使读者系统而全面地学习理论知识,还能满足读者充分实践的需求。</span>
网页制作29203712018-01-27
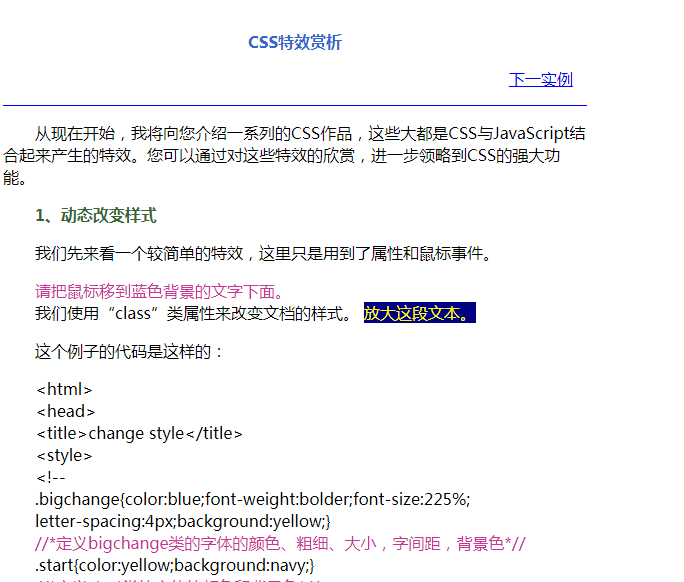
本书主要针对动态HTML的中级用户,首先讲述了与之相关的CSS、DOM和 Script等基本概念,并在此基础上讲述了动态改变HTML对象样式、内容、位置和效果以及在动态HTML中使用的动态表格和动态媒体等内容。本书还包含了大量的具有实用参考价值的例子,并对每一个例子进行了详尽的讲述,相信会对动态HTML用户有所帮助。
网页制作29203542018-01-27