最重要当然是从设计和内容做起,别出心裁的网页设计和高质量的有意思的内容或者才能吸引游客驻足,才能得到其他网站的亲昵,更多的外链到你的网站,那么良性循环你的网站知名度自然会越来越高。当你需要实时监控你的网站情况时,你还可以用TopBox对你的受访页、着陆页、退出页等做页面分析,对网站事件进行分析,对站内搜索进行分析等等,根据这些数据分析及挖掘,为网站优化及推广提供有效的建议。
网页制作29075882018-01-30
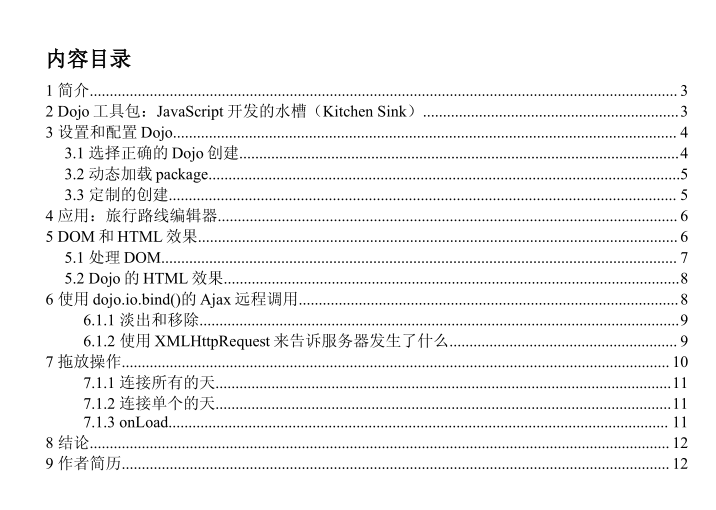
Dojo工具包<br /> 一个品质远远超出“原型建造”的Ajax库<br /> <br /> 1 简介<br /> 当你开始建造一个Ajax应用时,你很快就会遇到一些情形,让你感觉自己好像是在重新发明轮子。<br /> 大量的开发者一想到Ajax,就会直接扑向XMLHttpRequest对象,但这仅仅只是一个开始,而且是Ajax<br /> 开发中很容易的部分。<br /> 当你在建造JavaScript富客户端应用时,你会遇到大量令人烦恼的事情。浏览器的兼容性、对于降<br /> 级(degradation)的支持、混杂在一起的DOM处理、还有那些鲜血淋淋的hack技巧(例如离线存储),<br /> 所有这些事情都会冒出来。<br /> 这篇文章将会为你介绍一个远远超出对XHR进行简单封装的工具包。它是那种每个人只要开发富客<br /> 户端的Ajax应用都应该使用的工具包。没有了它,你就是一个残废的开发者,只能依靠自己的力量来蹒<br /> 跚前行。<br /> 与其列出Dojo工具包可以使用的API,我们不如考察一个简单的应用,看看在实际开发中如何使用<br /> 这个库的各个部分。<br />
网页制作29077652018-01-30
<span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">阿贾克斯由HTML , JavaScript™技术, DHTML和DOM组成,这一优秀的方式,将笨拙的Web界面转化成交互性的Ajax应用程序。该文章的作者是一位Ajax专家,演示了这些技术如何协同工作 - 从总体概述,详细的讨论 - 使高效的Web开发成为现实。他也揭开了神秘的核心概念阿贾克斯,包括XMLHttpRequest对象。</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">五年前,如果你不知道XML ,你是一个没有一人伤势严重丑小鸭。 18个月前,红宝石已经成为人们关注的中心,不知道Ruby的程序员可以板凳吧。今天,如果你想要最新的技术时尚,那您的目标就是Ajax 。</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">但是,Ajax不仅仅是一种时尚,它是一个强大的方式来建立网站,不像学习一种新的语言那样困难。</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">但Ajax做什么详细讨论之前,让我们来几分钟了解Ajax做什么。目前,编写应用程序时,有两种基本的选择:</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·桌面应用程序</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·Web应用程序</span>
网页制作29076832018-01-30
结合Web2.0以来Web开发领域的最新形势和特点,介绍了网站性能问题的现状、产生的原因,以及改善或解决性能问题的原则、技术技巧和最佳实践。重点关注网页的行为特征,阐释优化Ajax、CSS、JavaScript、Flash和图片处理等要素的技术,全面涵盖浏览器端性能问题的方方面面
网页制作29081442018-01-30
什么是 DOM?<br /> DOM 是 W3C(万维网联盟)的标准。<br /> DOM 定义了访问 HTML 和 XML 文档的标准:<br /> “W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”<br /> W3C DOM 标准被分为 3 个不同的部分:<br /> 核心 DOM - 针对任何结构化文档的标准模型<br /> XML DOM - 针对 XML 文档的标准模型<br /> HTML DOM - 针对 HTML 文档的标准模型<br /> 编者注:DOM 是 Document Object Model(文档对象模型)的缩写<br />
网页制作29080712018-01-30
EXT比较初级的简明教程PDF格式,和以前的一本简明教程内容不一样。本教程同样面向入门级,为学习EXT打前战,内容主要有EXT框架基础及核心简介、EXT使用面板、EXT窗口及对话框、层和布局、表格控件、数据存储等。
网页制作29076512018-01-30
以交换文档简单高效为目标,Web 技术,超文本传输协议(HTTP)和超文本标记语言<br /> (HTML),都来源于单页性(page-based )和无状态(stateless-communication)的模<br /> 式。在这种模式中,一个页面是自给自足(self-contained)的,并且是沟通客户端与服<br /> 务器端的最小单位。<br />
网页制作29075452018-01-30
<p> 1.同步请求:之前我们写的注册案例,依次写用户名,密码,等等所有信息之后,手动按提交按钮,才会把浏览器上的数据传到服务器进行校验用户名是否重复,然后在浏览器上提示用户名是否重复的信息,这种方式一速度较慢,需要将全部信息写完之后刷新整个页面提交到服务器,如果没有通过验证还得重新填写信息再提交,比较浪费流量,二则是如果没有通过验证所有的信息都没有了还得重新填写,太麻烦 </p> <p> 2.异步请求:使用ajax的话,将用户名文本框绑定一个鼠标离焦事件,事件里用ajax提交用户名到服务器校验,这个验证是我们鼠标离开用户名文本框浏览器自动向服务器发出请求校验的,我们在填写别的信息时,服务器会将校验信息发送给浏览器提示是否重复信息,这样既省流量,又可以只修改用户名即可,最后验证通过才可以提交全部信息; </p> <p> </p>
网页制作29075612018-01-30
<p> As we 都知道,所谓基于AJAX的“无刷新应用”,一般就是指WEB应用中利用XmlHttp组件来实现一定的基于JavaScript后台异步数据传递的无刷新页面切换,以代替传统的基于HTML链接的“有刷新”页面切换。 </p> <p> <br /> </p> <p> 这样的无刷新效果真的很酷,但是爱思考的开发者尝试一些时间之后就会发现一个最大的问题:我既然是无刷新了,那么对于一组无刷新的功能来说,也就是从打开网页起,所有的效果都是在当前页面的后台通过JavaScript异步调用XmlHttp来传递数据并替换当前页中的显示内容,没有传统的“有刷新”页面切换。但是,如果在某个状态,因为网络问题页面暂停载入了需要手动刷新,或者,用户想手动刷新一下当前页面获取更新的数据,或者哪怕是不小心按了一下“F5”或浏览器上的Refresh按钮会怎样呢?对了,这就是本文的标题提出的担心。如果没有特殊处理,那么,手动刷新页面过后,网页上的内容自然就回到最初的显示的内容,而不是手动刷新之前我们真正想要的数据了。是不是心中突然又一口闷气呢?:)大可不必~~ </p>
网页制作29079352018-01-30
XMLHttpRequest对象<br /> XMLHttpRequest是XMLHTTP组件的对象,通过这个对象,AJAX可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新界面,也不用每次将数据处理的工作都交给服务器来做;这样既减轻了服务器负担又加快了响应速度、缩短了用户等待的时间。 <p> IE5.0开始,开发人员可以在Web页面内部使用XMLHTTP ActiveX组件扩展自身的功能,不用从当前的Web页面导航就可以直接传输数据到服务器或者从服务器接收数据。,Mozilla1.0以及NetScape7则是创建继承XML的代理类XMLHttpRequest;对于大多数情况,XMLHttpRequest对象和XMLHTTP组件很相似,方法和属性类似,只是部分属性不同。 </p>
网页制作29076772018-01-30
<div class="titlepage" style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> <div style="margin:0px;padding:0px;"> <div style="margin:0px;padding:0px;"> <p class="title"> 这里是一些介绍a4j的内容,暂时先不翻译了,等有时间再补充上. </p> </div> </div> </div> <p> Ajax4jsf 是一个添加Ajax功能到JSF项目中的开源框架,使用该框架不用写JS代码. </p> <p> Ajax4jsf 充分利用了JSF框架的优点,如: 生命周期, 验证, 转换的灵活性和受管理的静态和动态资源. 使用Ajax4jsf, 具有Ajax支持的富组件和高度可自定义的外观感觉可以很容易的与JSF结合起来. </p> <p> Ajax4JSF 被设计用来: </p> <p> 在使用Ajax时充分显示JSF的优点.Ajax4jsf 完全被结合到 JSF 生命周期中. 当其他框架仅仅给你访问Managed Bean的便利时,Ajax4JSF带给你 Action 和 Value Change 监听器,激活服务端验证,在Ajax请求-响应周期中的转化 这些功能. </p>
网页制作29077482018-01-30
<p> AJAX ——新手快车道 </p> <p> 前言 </p> <p> AJAX 是什么? </p> <p> 首先、AJAX 是一种很酷的技术,一旦采用了AJAX ,就能让你的Web 页面, </p> <p> 你的网站,甚至连同你们公司,都变得很酷。在Web2.0的时代里,不使用一点 AJAX 技术的网站,就会显得很老土,很落伍。 </p> <p> 但是,这样的理解,其实是很肤浅的。 仅仅是从一个外行,从一个使用者的 </p> <p> 角度出发,来理解AJAX ,就像我在本书的第一章AJAX 我也行中那样,开发 </p> <p> 出很愚蠢,甚至都没有资格被称之为AJAX 应用的纯IE 、XMLHTTP 应用。 </p> <p> AJAX 更酷的一点在于,对于传统的 Web 开发人员来说,AJAX 所运用的, </p> <p> 是更加先进的,更加标准化的,更加和谐高效的,完整的Web 开发技术体系。 遵循这样的体系开发Web 应用,能让你的开发过程变得更加轻松,也能使你们 的开发团队,显得很酷。在 Web2.0 的时代里,还在采用过时的技术来开发 </p>
网页制作29078692018-01-30
本书是基于AJaX进行项目开发的参考书籍,适合广大web网站开发人员、想了解AjaX技术应用的爱好者,和已有一定Ajax使用经验的初、中级开发人员。 <br /> 这本书对Ajax技术的典型应用进行了归纳总结,基本上覆盖了AjaX技术应用的典型场景。书中共有45个实例,分为9章:动态加载数据、改善用户体验、电子商务应用、服务器端计算、网页应用、自动及定时业务、服务器管理、访问第三方服务和综合项目。本书选例典型,讲解细致,读者阅读本书,可以快速掌握AjaX技术,并应用于实际项目。
网页制作29076142018-01-30
《网站开发新动力用XML轻松开发Web网站》侧重于xML的编程,适合XML的中纽开发人员,但对于XML的初学者也有很大的参考价值。我们希望任何—位对Web技术感兴趣的读者,都能够从本书中获取有用的信息,紧跟web技术发展的潮流。<br /> 本书由六部分组成,主要内容包括XML的发展历程、XML语法,并以大量的实例,介绍了XML程序的开发方法。在本书的第六部分,介绍了XML的词汇表、标准、规范、发展动态等相关的资源信息以便于读者在实际应用中参考。
网页制作29120632018-01-29
DIV CSS是WEB设计标准,是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。 "DIV CSS"其实是错误的叫法,标准的叫法应是XHTML CSS。因为DIV与Table都是XHTML或HTML语言中的一个标记,而CSS只是一种表现形式。XHTML是一种在HTML(标准通用标记语言的子集)基础上优化和改进的新语言。
网页制作29120992018-01-29- 网页制作29118072018-01-29

好久没弄弄美工了,前端时间由于学校的一个小网站的老师需要网站整体为绿色风格,但是他们又不能提供相关素材,这个项目就一直拖着,需求也定不下来。后台基本功能都已经哦了,就等页面了,本来是想好好学学别的东西,巩固下Java一些基础,但是这事拖着,还是够不爽的。security框架的例子也不好弄,于是还是决定总结一下最近学习的CSS滤镜。Css滤镜比较帅,可以取代一部分PS才能实现的效果,但是缺点也比较明显,浏览器并不是都支持。但考虑到IE6,7...占的市场份额还是挺很大的,所以有学习的必要。网上不缺CSS滤镜的知识,但是大多是长篇大论,或不够全面。现在结合自己做的例子和网上的资料,自己的学习心得总结如下。毕竟我不是专业搞美工,所以这篇随笔,是基本是面向初学者,并使其快速掌握。也了解现在的CSS都能做什么。为了充实内容,顺便给出jQuery实现弹出层特效的源码。<br />
网页制作29120712018-01-29
<p> jQuery是一套Javascript脚本库. Javascript脚本库类似于.NET的类库, 我们将一些工具方法或对象方法封装在类库中, 方便用户使用. </p> <p> 注意jQuery是脚本库, 而不是脚本框架. "库"不等于"框架", 比如"System程序集"是类库,而"ASP.NET MVC"是框架. jQuery并不能帮助我们解决脚本的引用管理和功能管理,这些都是脚本框架要做的事. </p> <p> 脚本库能够帮助我们完成编码逻辑,实现业务功能. 使用jQuery将极大的提高编写javascript代码的效率, 让写出来的代码更加优雅, 更加健壮. 同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,天天喝茶水"--因为我们已经站在巨人的肩膀上了. </p> <p> 创建一个ASP.NET MVC项目时, 会发现已经自动引入了jQuery类库. jQuery几乎是微软的御用脚本库了!完美的集成度和智能感知的支持,让.NET和jQuery天衣无缝结合在一起!所以用.NET就要选用jQuery而非Dojo,ExtJS等. </p>
网页制作29122192018-01-29- 网页制作29121452018-01-29

欢迎使用 VBScript 语言参考<br /> <br /> 通过对信息进行分组,可以使您方便地研究 Visual Basic 脚本的各个主题。<br /> 可以在“字母顺序关键字列表”中找到 VBScript 语言的所有主题。如果只需要查看某个主题(例如对象),则有对该主题进行详细说明的章节可供查阅。<br /> 如何操作呢?单击左边任意一个标题,即可显示该标题所包含的项目列表。从该列表中选择要查看的主题。打开所选主题之后,就能够很容易地链接到其他相关章节。<br /> 请尽情浏览 JScript 语言参考的各个部分,您会发现 VBScript 语言有多么丰富。 <br /> <br />
网页制作29122332018-01-29