<strong>JSON </strong>即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非常适合于服务器与 JavaScript 的交互。本文将快速讲解 JSON 格式,并通过代码示例演示如何分别在客户端和服务器端进行 JSON 格式数据的处理。
网页制作28953612018-02-02
1.html操作思想 <br /> 使用标签把操作的数据包起来,通过修改标签的属性值,来实现标签内数据样式的变化。 <br /> 2.font标签 <br /> 属性有size 1-7 —- color:英文单词或者十六进制数 例如# 00FFFF(我挺喜欢的颜色)
网页制作28956092018-02-02- 网页制作28951552018-02-02

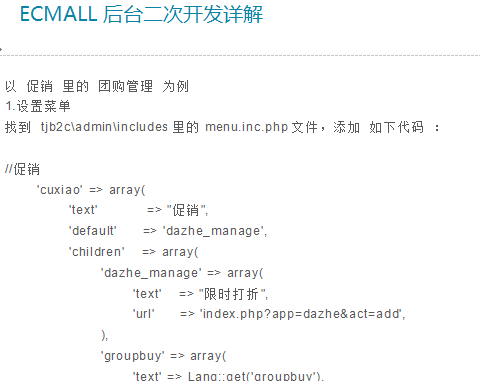
建立应用文件 <br /> 1):应用文件必要建立在tjb2c\admin\app文件夹里 <br /> 2):应用文件的命名必须是 index.php?app=groupbuy中app传的参数 .app.php例如groupbuy.app.php <br /> 3):应用文件里的类命名必须是index.php?app=groupbuy中app传的参数 App ,必须继承 BaseModel,必须有构造函数<br />
网页制作28953802018-02-02
PHP有很多相当不错的开发工具,如Zend Studio、NetBeans、phpdesigner等,但对于习惯Java编程的程序猿们来说,最常用的还要属Eclipse。那么Eclipse能用于PHP开发吗?答案是“必须滴”。 <div id="con_all" style="margin:0px;padding:0px;"> </div> <p> PHPEclipse是Eclipse的一个插件,提供了包括PHP语法分析、运行、调试等功能的集成开发环境。它基于Eclipse的插件机制,即插即用,配置和使用都非常方便。如果平时需要同时进行Java和PHP的Web开发,PHPEclipse是个不错的选择。下面将详细介绍PHPEclipse的安装及相关配置(注意:之前已用XAMPP搭建起PHP环境)。 </p>
网页制作28953792018-02-02
本软件按“原样”提供,不提供任何明示或暗示的保证,包括但不限于适销性、特定用途的适用性和不侵权的保证。在任何情况下,作者或版权持有者均不对因本软件或本软件的使用或其他交易而引起的或与之相关的任何索赔、损害或其他责任负责,无论是合同、侵权行为还是其他行为。软件。###
网页制作28951652018-02-02
<p> 新手学html5 移动开发——面向ios 和android平台的第i部分从第1章~第8章。第1章首先介绍了html4.01的基本原理,第2章通过生动且复杂的教程介绍了html5,其中包含了大量实例和屏幕截图。第3章详细介绍了css。在这之后,第4章进一步介绍了css最新版本——css3的强大功能。 </p> <p> 前面4章奠定了html和css的基础,第5章~第7章将从基础开始介绍javascridt和php语言,可以使用它们随时编写您自己的程序。然后第8章介绍了支持php的mysql数据库程序,这样就可以通过ajax通信协议访问客户端和服务器端。现在大部分网络架构后台都采用了ajax。 </p> <p> 《新手学html5 移动开发——面向ios 和android平台》第ii部分从第9章~第11章。这部分介绍了如何使用您刚刚学到的新知识创建用户体验良好的移动网站和移动web应用程序。第iii部分介绍了ios和androidsdk(software developmentkits,软件开发包),并且向您展示如何将第ii部分的web应用程序转换成独立的应用程序,该应用程序可以分发到苹果公司的和谷歌公司的应用程序商店中。 </p> <p> 新手学html5 移动开发——面向ios 和android平台 目录 </p> <p> 第ⅰ部分核心技术 <br /> 第1章html介绍 <br /> 第2章html5新特性 <br /> 第3章css介绍 <br /> 第4章css3的增强特性 <br /> 第5章javascript简介 <br /> 第6章在html5中应用javascript <br /> 第7章php介绍 <br /> 第8章mysql介绍 <br /> 第ⅱ部分移动设备开发 <br /> 第9章开发友好的移动网站 <br /> 第10章使用eml电子书平台 <br /> 第11章开发web应用程序 <br /> 第ⅲ部分创建独立的应用程序 <br /> 第12章安装apple sdk <br /> 第13章创建独立的ios应用程序 <br /> 第14章安装android sdk <br /> 第15章创建独立的android应用程序 </p>
网页制作29028892018-01-31
<strong>新版Web信息架构设计大型网站</strong>针对新技术做了全面更新——搭配新颖范例、全新场景及最佳实践信息——但是,其焦点依然放在基础原理上。其结构严谨,图文并貌,内容涵盖了信息架构基本原理和实践应用的方方面面。<br /> Web信息架构设计大型网站兼具较高的理论价值和实用价值,曾被Web设计领域多《Web信息架构设计大型网站》籍重点推荐,是信息架构领域公认的经典书籍,不论新手还是专家都能各取所需。<br /> <strong><span>Web信息架构 设计大型网站(第3版)主题包罗万象: <br /> </span></strong> 1.信息架构概论(适用于入门者和有实践经验的专家)。 <br /> 2.信息架构基本组件。说明这些系统之间的内在联系,针对标签法、Folksonomy、大众分类及指南式导航进行内容更新。 <br /> 3.工具、技术及方法。带你从研究走向策略,从设计走向实施。本书讨论蓝图、框架图,以及设计阶段中图表的角色。 <br /> 4.一系列短文。提供实践技巧和哲理性的建议,可供从事信息架构的工作者参考。 <br /> 5.在商业环境中实践与推广信息架构,包括新近的一些如何处理企业架构的课程。 <br /> 6.案例研究。有关两个大型而全然不同的信息架构演化案例,借此说明极佳实践。 <br /> 这本极受欢迎的图书所强调的重点在于目标和手段,而非战术或技术。它不仅提供信息架构知识,而且给出一个专业框架,让你学习新手段的同时忘掉老旧的做法。<br /> <strong><span>Web信息架构 设计大型网站(第3版)目录:<br /> </span>第1部分:信息架构简介 <br /> </strong>第1章:信息架构的意义 <br /> 第2章:实践信息架构 <br /> 第3章:用户需求及其行为 <br /> <strong>第2部分:信息架构基本原理 <br /> </strong>第4章:信息架构详解 <br /> 第5章:组织系统 <br /> 第6章:标签系统 <br /> 第7章:导航系统 <br /> 第8章:搜索系统 <br /> 第9章:叙词表、受控词表,以及元数据 <br /> <strong>第3部分:流程和方法论</strong> <br /> 第10章:研究 <br /> 第11章:策略 <br /> 第12章:设计和文件说明 <br /> <strong>第4部分:信息架构实践</strong> <br /> 第13章:教育 <br /> 第14章:伦理 <br /> 第15章:成立信息架构小组 <br /> 第16章:工具和软件 <br /> <strong>第5部分:信息架构与组织 <br /> </strong>第17章:信息架构商机 <br /> 第18章:商业策略 <br /> 第19章:企业信息架构 <br /> <strong>第6部分:案例研究 <br /> </strong>第20章:MSWeb:企业网络 <br /> 第21章:evolt.org:在线社区 <br /> 附录A:重要资源
网页制作29031522018-01-31
规范目的 <br /> 为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档.本文档如有不对或者不合适的地方请及时提出, 经讨论决定后方可更改. <br /> 基本准则 <br /> 符合web标准, 语义化html, 结构、表现、行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度. <br /> 文件规范 <br /> 1. html, css, js, image文件均归档至约定的目录中; <br /> 2. html文件命名: 英文命名, 后缀.htm. 同时将对应界面稿放于同目录中, 若界面稿命名为中文, 请重命名与html文件同名, 以方便后端添加 功能时查找对应页面; <br /> 3. css文件命名: 英文命名, 后缀.css. 共用base.css,其它根据模块或页面内容命名 <br /> 4. Js文件命名: 英文命名, 后缀.js. 共用common.js, 其他依实际模块需求命名.
网页制作29033142018-01-31- 网页制作29034482018-01-31

W3School的教程很精很全很文本,说实话刚开始学Web开发以及一些编程技术唯视频教程不下,见文本资料弃之,慢慢反过来了,其实文本更凝练省时,也许这就是“薄到厚,厚到薄”的道理吧! CHM资料Sunjava打包制作,没有一些chm软件的“广告页”,纯净便捷! <br /> 内容仅用于培训。我们不保证内容的正确性。通过使用本论坛内容随之而来的风险与本论坛无关。当使用时,代表您已接受了本站的使用条款和隐私条款。版权所有,保留一切权利。未经书面许可,不得转载。简体中文版的所有内容仅供测试,对任何法律问题及风险不承担任何责任。<br /> 本CHM文档在线版:<a href="http://www.jb51.net/w3school/index.html" target="_blank">W3School 在线教程</a><br /> 完整的网站技术参考手册,该文档为本人于2015年7月17日下午从W3School官网下载整理制作的CHM电子书文档。 <br /> 我们的参考手册涵盖了网站技术的方方面面。 <br /> 其中包括W3C的标准技术:HTML、CSS、XML 。以及其他的技术,诸如JavaScript、PHP、SQL等等。 <br /> 从基础的 HTML 到 CSS,乃至进阶的XML、SQL、JS、PHP 和 ASP.NET。 <br /> W3School离线手册更新: <br /> 1)要是有些人碰到chm打开空白的(因为chm未解锁,通常可以打开chm但显示无法连接),可参考以下方法: <br /> 右击->属性,看是否有“解除锁定”(属性框的最下面)按钮。若有,解锁。
网页制作29045252018-01-31- 网页制作29030882018-01-31

<p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> <strong>HTML5游戏开发进阶指南</strong>介绍了HTML5游戏开发的一般过程和技巧。全书共分12章,第1章介绍了本书相关的HTML5的诸多新特性,包括在canvas上绘图、播放声音等,另外还引入了子画面页的概念;第2~4章利用Box2D物理引擎开发了一款非常类似于《愤怒的小鸟》的游戏,全面介绍了物理引擎的概念,以及在游戏中使用物理引擎的方法,这一部分还引入了视差滚动技巧,以实现某种伪3D效果;第5~10章开发了一款简化版的《红色警戒》游戏,这一部分涉及了相当多的内容,包括地图的制作,建筑与单位的设定、绘制,玩家与单位的互动,触发器与剧情的编写,路径规划算法等;第11、12章利用Node.js和WebSocket开发了《红色警戒》游戏的多人对战模式,这一部分的主要问题是保持游戏在多个玩家的<a href="https://www.2cto.com/os/liulanqi/" target="_blank" class="keylink">浏览器</a>中的状态一致。 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> <span style="color:#FF0000;"><strong>HTML5游戏开发进阶指南 目录</strong></span> </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第1章 HTML5与<a href="https://www.2cto.com/kf/ware/Java/" target="_blank" class="keylink">Java</a>Script概要 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第2章 创建基本的游戏世界 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第3章 物理引擎基础 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第4章 物理引擎集成 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第5章 创建即时战略游戏世界 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第6章 加入单位 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第7章 单位智能移动 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第8章 添加更多的游戏元素 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第9章 添加武器和战斗 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第10章 完成单人战役 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第11章 WebSocket与多人对战模式 </p><p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第12章 多人对战游戏操作 </p>
网页制作29034412018-01-31
<p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> <strong>HTML5移动开发即学即用(双色)的高清PDF版机随书源代码,覆盖全面,海量实例,真正HTML5适合入门者。</strong> </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 《HTML5移动开发即学即用(双色)》编辑推荐:HTML5已经广泛应用于各智能移动终端设备上,而且绝大部分技术已经被各种最新版本的测览器所支持:逐一剖析HTML5标准中包含的最新技术,详细介绍了HTML5新标准中提供的各种API,各种各样的应用实例,可以直接应用于自己的HTML5程序中。 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 书中几乎涵盖了HTML5规范中涉及的所有技水(还在酝酿中的IndexedDatabase除外),是您能找到的真正的HTML5技术大全。包含作者精心编写的,运行于常用PC测览器以及智能手机上的应用实例,操作性与实用性俱佳,可以让您做到即学即用。讲解兼顾常用的PC浏览器以及当前流行的各种智能移动设备,作者丰富的移动开发经验会让你受益匪浅。双色印刷,既美观大方,又方便您的阅读。 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> HTML5是取代html4的新一代web技术,尽管正式标准还没有发布,但实际上已经被广泛应用于各智能移动终端设备上,而且绝大部分技术已经被各种最新版本的浏览器所支持。《HTML5移动开发即学即用》逐一剖析HTML5标准中包含的最新技术,全书分11章,详细介绍了HTML5新标准中提供的各种api,同时附上了相关的应用实例,方便读者直接掌握这些api的使用,且大部分可以直接应用于自己的HTML5程序中。 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 作者简介 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 王志刚1998年大学毕业后进入青岛海尔集团,经历过IT泡沫那个激动人心的时代。2000年后去日本工作,历经程序员、系统工程师、项目经理、开发部长等职。在十四年的开发生涯中,参加过日立、富士通等公司主导的大型项目的开发,获得过日本国专利的成绩。擅长各种移动开发技术,在十多年的工作中,积累了不少大型项目的开发经验,并不断与他人分享。 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 王中元 博士,武汉大学计算机学院副教授,硕士研究生导师。 </p>
网页制作29031462018-01-31
<p> HTML5 CSS3从入门到精通是通过基础知识 中小实例 综合案例的方式,讲述了用HTML5 CSS3设计构建网站的必备知识,相对于专业指南、高级程序设计、开发指南同类图书,本书是一本适合快速入手的自学教程。内容有:创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。CSS3部分主要介绍了CSS3概述,CSS选择器,文本、字体与颜色,背景和边框,2D变形,设计动画,网页布局、用户界面以及CSS3的其他新特性。 </p> <p> 《HTML5 CSS3从入门到精通》内容涵盖了HTML5 CSS3的所有重要特性,通过大量实际案例对HTML5 CSS3的重要特性进行了详细讲解,内容全面丰富,易于理解,能够帮助读者提升实际应用技能。 </p> <p> 《HTML5 CSS3从入门到精通》内容翔实、结构清晰、循序渐进,基础知识与案例实战紧密结合,既可作为HTML5 CSS3初学者的入门教材,也适合作为中高级用户对新技术作进一步学习的参考用书。本书显著特色有: <br /> 1.同步视频讲解,让学习更为直观高效。227节大型高清同步视频讲解,先看视频再学习效率更高。 <br /> 2.海量精彩实例,用实例学更轻松快捷。225个精彩实例,模仿练习是最快捷的学习方式。 <br /> 3.精选实战案例,为高薪就业牵线搭桥。31个实战案例展示可为以后就业积累经验。 <br /> 4.完整学习套餐,为读者提供贴心服务。参考手册11部、网页模版83类、素材源程序,让学习更加方便。 <br /> 5.讲解通俗翔实,看得懂学得会才是硬道理。 </p> <p> HTML5 CSS3从入门到精通目录 </p> <p> 第1章 Web开发新时代 <br /> 第2章 从HTML、XHTML到HTML5 <br /> 第3章 创建HTML5文档 <br /> 第4章 实战HTML5表单 <br /> 第5章 实战HTML5画布 <br /> 第6章 HTML5音频与视频 <br /> 第7章 Web存储 <br /> 第8章 离线应用 <br /> 第9章 Workers多线程处理 <br /> 第10章 Geolocation地理位置 <br /> 第11章 CSS3概述 <br /> 第12章 CSS选择器 <br /> 第13章 文本、字体与颜色 <br /> 第14章 背景和边框 <br /> 第15章 2D变形 <br /> 第16章 设计动画 <br /> 第17章 网页布局 <br /> 第18章 用户界面 <br /> 第19章 CSS3其他新特性 </p>
网页制作29033212018-01-31- 网页制作29032412018-01-31

HTML5 快速入门:学习指南,HTML 5是近十年来Web 开发标准最巨大的飞跃。和以前的版本不同,HTML 5 并非仅仅用来表示 Web 内容, 它的新使命是将 Web 带入一个成熟的应用平台,在 HTML 5 平台上,视频,音频,图像,动画,以及同电脑 的交互都被标准化,该文档旨在帮助读者快速学习 HTML5。需要的朋友们可以下载看看吧!<br /> HTML5 快速入门:学习指南 目录:<br /> HTML 5 标准属性 <br /> HTML 5 事件属性 <br /> HTML5 Canvas图像处理技巧 <br /> 用HTML5 Audio API开发游戏音乐 <br /> HTML 5 未来发展的六大趋势
网页制作29033592018-01-31
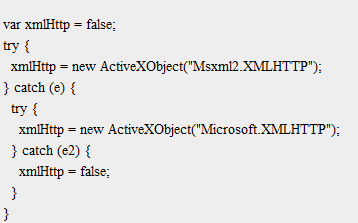
五年前,如果不知道 XML,您就是一只无人重视的丑小鸭。十八个月前,Ruby 成了关注的中心,不知道 Ruby 的程序员只能坐冷板凳了。今天,如果想跟上最新的技术时尚,那您的目标就是 Ajax。<br /> 但是,Ajax 不仅仅 是一种时尚,它是一种构建网站的强大方法,而且不像学习一种全新的语言那样困难。<br /> 两者是类似的,桌面应用程序通常以 CD 为介质(有时候可从网站下载)并完全安装到您的计算机上。桌面应用程序可能使用互联网下载更新,但运行这些应用程序的代码在桌面计算机上。Web 应用程序运行在某处的 Web 服务器上 —— 毫不奇怪,要通过 Web 浏览器访问这种应用程序。<br />
网页制作29079012018-01-30
本书主要内容<br /> ·使用关键字和百分比设定页面文字的大小,以允许用户控制。<br /> ·提供能够适应任意大小的文字或者任意数量的内容的站点导航栏。<br /> ·使用浮动对象实现栏式效果。<br /> ·确保页面内容在图片或CSS缺失的情况下仍然易读。<br /> ·把外观从数据表格中剥离出来,再用CSS重新定义。<br /> ·能自由扩大缩小的页面布局。<br />
网页制作29076342018-01-30
1、正式开始学习之前的几句啰嗦话:<br /> CSS不是什么高深的东东,它的编写环境也很简单,你只需要在WINDOWS自带的记事本中编写,然后在浏览器中查看效果就可以了,不要认为你是在编程,实际上css唯一的作用是用来控制网页中各种对象的表现形式而已,so…你要有充足的信心相信你一定可以学好。<br /> 虽然CSS学习起来并不困难,但是它也讲究一个动手能力和实际操作经验。我认为所有讲究动手能力和实际操作经验的知识学习起来最好的方法就是动手去实践,所以,我们为什么不实际练习一下呢?记住一点:看100页书,不如动手写10行代码。
网页制作29075582018-01-30