jquery怎么将数组反转
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-05-30 11:14:242590浏览
方法:1、利用length属性获取数组的长度,语法为“数组元素.length”;2、利用for循环将数组反转,语法为“for(var i=数组长度-1;i>=0;i--){document.write(nay[i]+'
/');}”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么将数组反转
在jquery中,通过for循环,利用键名倒序的方法可以实现数组元素反转输出。
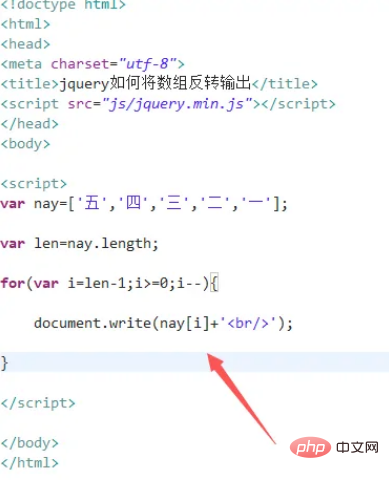
新建一个html文件,命名为test.html,用于讲解jquery如何将数组反转输出。在js标签内,创建一个数组nay,用于测试。通过length属性获得数组的长度。
length 属性包含 jQuery 对象中元素的数目。
再使用for语句遍历数组的元素,并指定从键名的最大值(len-1)开始输出。使用write方法输出数组元素。

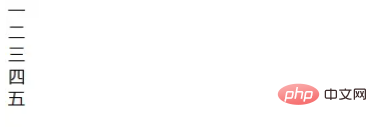
在浏览器打开test.html文件,查看结果。

1、创建一个数组nay,用于测试。
2、通过length属性获得数组的长度。
3、再使用for语句遍历数组的元素,并指定从键名的最大值(len-1)开始输出。
4、在浏览器打开test.html文件,查看结果。
相关视频教程推荐:jQuery视频教程
以上是jquery怎么将数组反转的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

