jquery怎么让a元素的href失效
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-05-30 11:00:352831浏览
方法:1、用removeAttr方法将a元素的href属性移除,语法为“$("a").removeAttr("href")”;2、用attr方法将a元素的href属性设置为空,语法为“$("a").attr("href"," ")”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么让a元素的href失效
1、利用removeAttr方法
removeAttr() 方法从被选元素移除一个或多个属性。
$("a").removeAttr("href");示例如下:
123 <script> $(document).ready(function(){ $("button").click(function(){ $("a").removeAttr("href"); }); }); </script> PHP中文网
输出结果:

2、利用attr方法
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
$("a").attr("href"," ");示例如下:
123 <script> $(document).ready(function(){ $("button").click(function(){ $("a").attr("href"," "); }); }); </script> PHP中文网
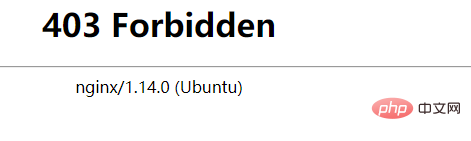
输出结果:

点击按钮后再次点击a标签结果为:

相关视频教程推荐:jQuery视频教程
以上是jquery怎么让a元素的href失效的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery和swiper有什么区别下一篇:jquery怎么将数组反转

