jquery怎么隐藏第一个a标签
- 青灯夜游原创
- 2022-05-25 18:00:051910浏览
隐藏方法:1、利用“:first”选择器获取第一个a标签元素,语法“$("a:first")”;2、用hide()或fadeOut()隐藏获取到的a元素对象,语法“a元素对象.hide(毫秒值)”或“a元素对象.fadeOut(毫秒值)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery隐藏第一个a标签的方法
1、利用:first选择器选取第一个a标签元素
:first 选择器选取第一个元素。
$("a:first")注意:这个选择器只用于选取单个元素。
2、利用hide()或fadeOut()方法来隐藏被选元素
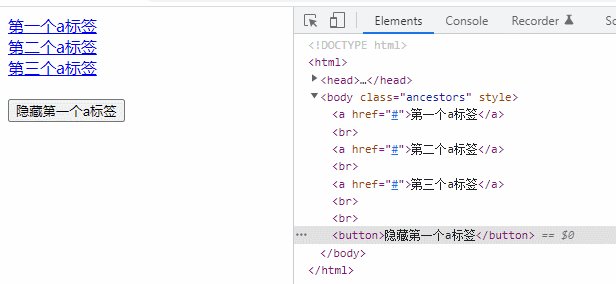
<script>
$(document).ready(function() {
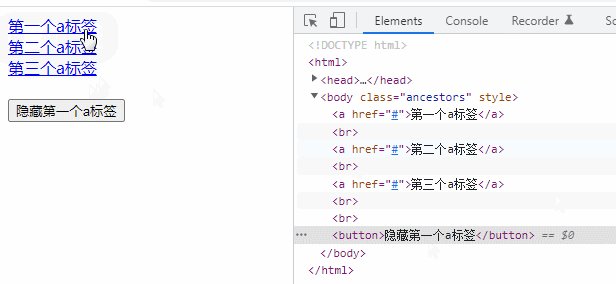
$("button").on("click", function() {
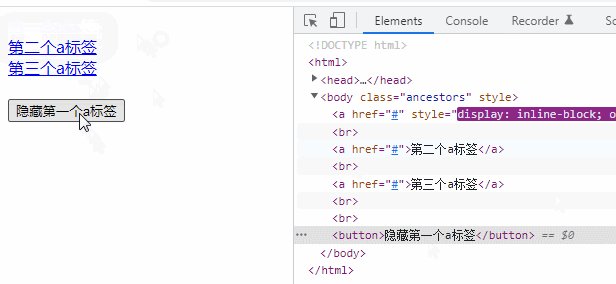
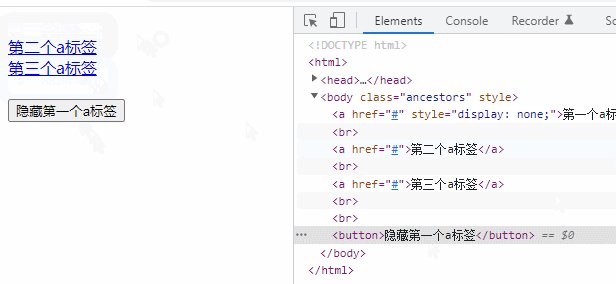
$("a:first").hide(1000);
//$("a:first").fadeOut(1000);
});
});
</script>
第一个a标签
第二个a标签
第三个a标签

【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么隐藏第一个a标签的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery查找同辈元素的方法有哪些下一篇:es6是什么机构制定的

