jquery怎么删除除表头外的其他行
- 青灯夜游原创
- 2022-05-26 15:08:192401浏览
删除方法:1、利用“:not()”和“:first”选择器选取除表头外的其他行,语法“$("tr:not(:first)")”,会返回一个包含元素的jq对象;2、用remove()删除选取的全部元素,语法“被选元素对象.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除除表头外的其他行的方法
在表格中,表头指的是表格的第一行,即第一个tr元素的内容。
jquery删除除表头外的其他行,就是删除除第一行外的tr元素。
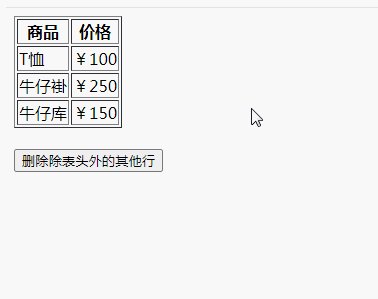
好了,分析了删除思想,下面我们来具体看看,以下面表格为例
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

删除步骤:
1、利用:not()和:first选择器选取除表头外的其他行
$("tr:not(:first)")tr:first可以选取第一个tr元素,加了一个:not()选择器则会选取第一行外的tr元素
例:
$("tr:not(:first)").css("background","red");
2、使用remove()删除选取的全部元素
被选元素对象.remove()
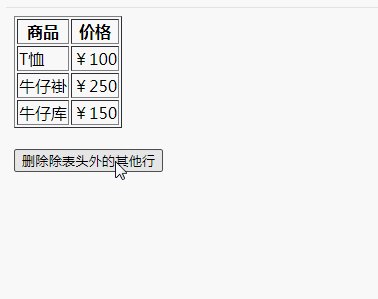
完整示例:
<script>
$(document).ready(function() {
$("button").on("click", function() {
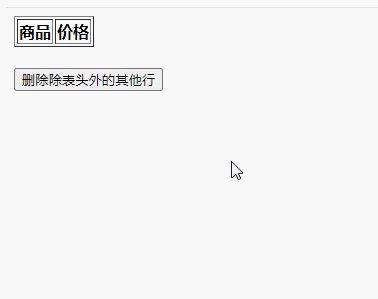
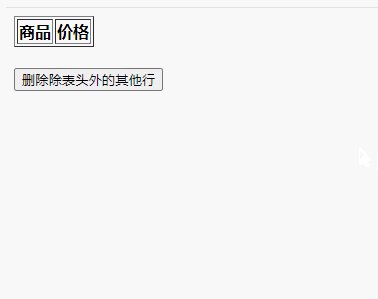
$("tr:not(:first)").remove();
});
});
</script>
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |

【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么删除除表头外的其他行的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:es6中有继承吗下一篇:jquery怎么根据id移除元素

