js怎么解析json数据
- 藏色散人原创
- 2018-12-15 14:34:0621822浏览
js解析json数据,可以使用JSON.parse()方法来实现解析。JSON.parse()方法可以解析JSON字符串,转换为 JavaScript 对象。

下面我们就结合简单的代码示例,给大家介绍js解析json数据的实现方法。
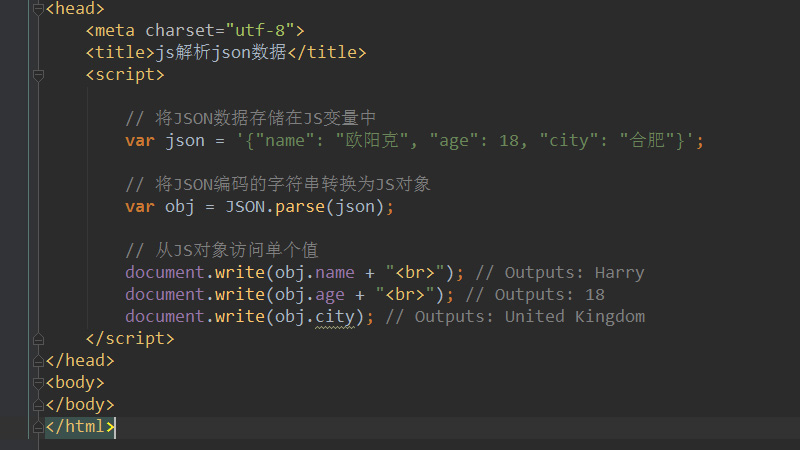
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js解析json数据示例</title>
<script>
// 将JSON数据存储在JS变量中
var json = '{"name": "欧阳克", "age": 18, "city": "合肥"}';
// 将JSON编码的字符串转换为JS对象
var obj = JSON.parse(json);
// 从JS对象访问单个值
document.write(obj.name + "<br>");
document.write(obj.age + "<br>");
document.write(obj.city);
</script>
</head>
<body>
</body>
</html>这里我们首先定义了一个json数据,并赋值于json变量中,然后JSON.parse()方法,将json数据转换为js对象。最后通过document.write()方法向前台输出解析后的json数据值,也就是js对象值。
解析结果如下图:

JSON 通常用于与服务端交换数据。在接收服务器数据时一般是字符串。所以我们就可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
注:
JSON 不能存储 Date 对象。如果你需要存储 Date 对象,需要将其转换为字符串,之后再将字符串转换为 Date 对象。
JSON 不允许包含函数,但你可以将函数作为字符串存储,之后再将字符串转换为函数。
本篇文章就是关于js解析json数据的具体方法介绍,简单易懂,希望对需要的朋友有所帮助!
以上是js怎么解析json数据的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:如何用js控制图片放大缩小下一篇:怎么在click事件中调用多个js函数

