js中的click事件想要实现调用多个函数的功能,我们可以使用addEventListener()方法。也就是说如果要在按钮的单击事件中调用或执行多个函数,就可以使用JavaScript addEventListener()方法。

下面我们就结合具体的代码示例,给大家介绍js中的click事件调用多个函数的实现方法。
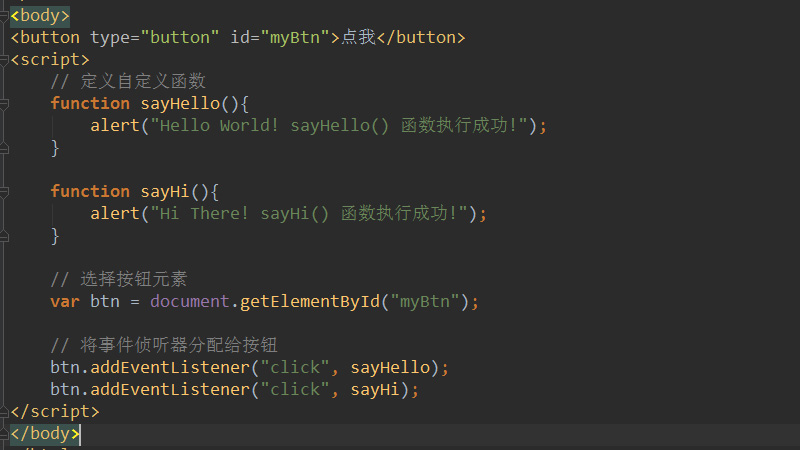
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>click事件中调用多个js函数的方法示例</title>
</head>
<body>
<button type="button" id="myBtn">点我</button>
<script>
// 定义自定义函数
function sayHello(){
alert("Hello World! sayHello() 函数执行成功!");
}
function sayHi(){
alert("Hi There! sayHi() 函数执行成功!");
}
// 选择按钮元素
var btn = document.getElementById("myBtn");
// 将事件侦听器分配给按钮
btn.addEventListener("click", sayHello);
btn.addEventListener("click", sayHi);
</script>
</body>
</html>在上述代码中,自定义了两个函数sayHello()和sayHi()。然后通过getElementById方法获取按钮元素。再通过addEventListener方法给button按钮分配同一个事件也就是click点击事件,并调用两个不同的自定义函数。
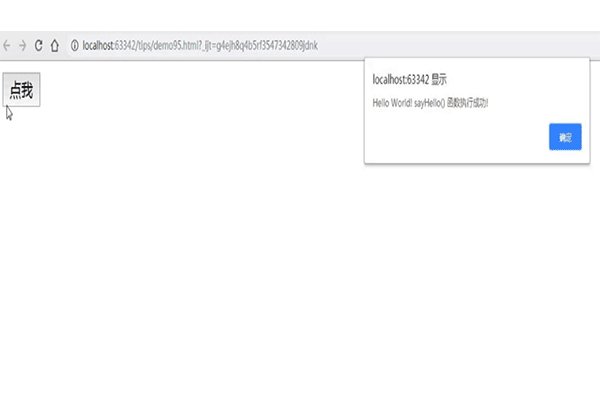
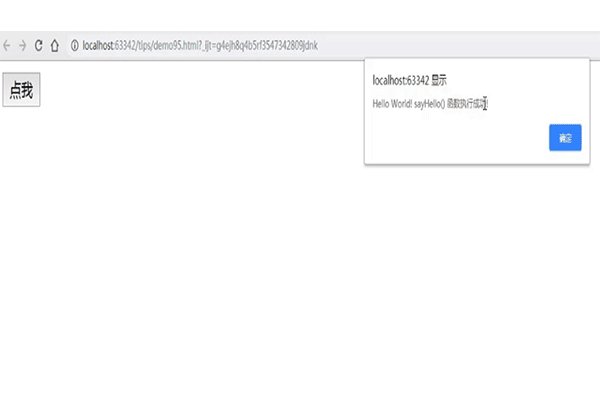
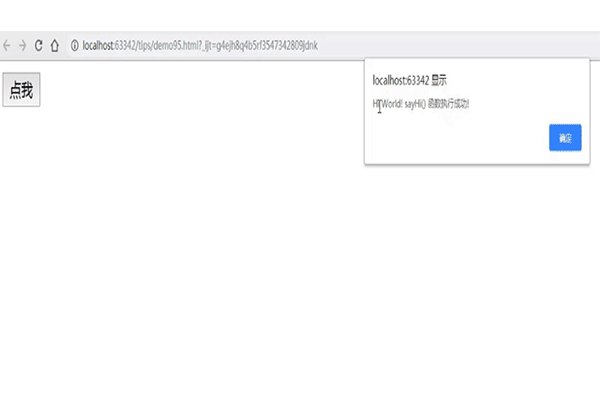
效果如下图所示:

注:addEventListener() 方法用于向指定元素添加事件句柄。
其语法:
element.addEventListener(event, function, useCapture)
其中参数分别表示:
event (必须)表示字符串,指定事件名。
function(必须)表示指定要事件触发时执行的函数。
当事件对象会作为第一个参数传入函数。 事件对象的类型取决于特定的事件。
useCapture (可选)。布尔值,表示指定事件是否在捕获或冒泡阶段执行。
本篇文章就是关于click事件调用多个js函数的实现方法介绍,也很简单,希望对需要的朋友有所帮助!
以上是怎么在click事件中调用多个js函数的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具




