本篇文章主要给大家介绍HTML表单中多选框提交数据的具体操作方法以及无法提交多数据的原因分析。
HTML表单通常是用来收集用户输入的数据,然后提交数据给服务器来进行交互。那么大家应该知道HTML收集用户数据可以通过单选框或者多选框等方式来获取。
下面我们通过具体的代码实例,给大家介绍HTML表单多选框获取数据的相关操作。
HTML表单代码示例如下:
<form action="upload.php" method="post">
<input type="checkbox" name="like" value="篮球">篮球<br>
<input type="checkbox" name="like" value="足球">足球<br>
<input type="checkbox" name="like" value="排球">排球<br>
<input type="checkbox" name="like" value="乒乓球">乒乓球<br>
<input type="submit" value="确定">
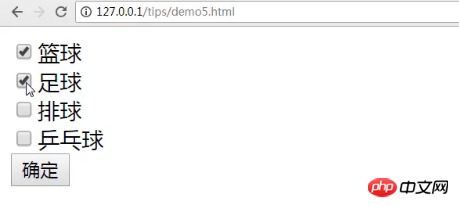
</form>通过浏览器访问,多选框效果如下图:

从上述HTML表单代码和图片中,可以看到,当我们选中两个选项,点击确定后,选中的选项就会通过post提交方式,提交到upload.php文件中。
upload.php代码如下:
<?php var_dump($_POST);
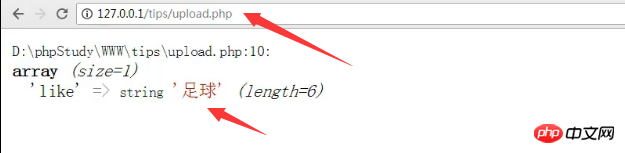
那么PHP处理获取HTML表单提交过来的数据后,打印出来的结果如下图:

此时大家应该都注意到,我们明明提交了两个数据为什么只显示获取一个数据?下面我们继续给大家分析下出现这种情况的原因。
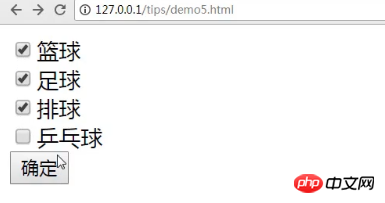
我们将上述的HTML代码中,method提交方式改为get,再将PHP代码改为
<?php var_dump($_GET);
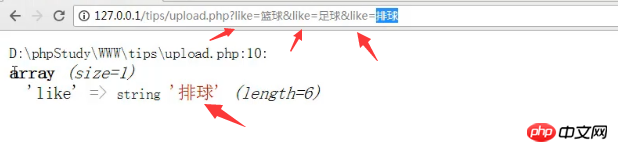
再选择新选项,并提交确定后,通过浏览器访问的结果如下图:


这里我们同样可以发现,尽管我们选中了三个值,但是成功提交获取到的只有一个值。其实主要原因就是因为input中name都是相同,而当HTML表单input中name值为一样时,最后的值就会覆盖前面所选的值。比如上面例子中,upload.php只收到一个“排球”的值,而前面两个值都被覆盖了。
如果想要获取多个数据就需要用到JS方法,在这篇文章【js中如何获得checkbox里选中的多个值】中已经给大家介绍过了,需要的朋友可以参考。
那么以上就关于HTML表单中多选框提交数据的操作方法以及无法提交多数据的原因分析介绍,我们也有对应的视频教程【HTML表单中无法提交多选框中的多数据到后台原因解析】可供大家学习。
以上是HTML实现多选框及无法提交多数据的原因分析(附视频)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用




