如何用js控制图片放大缩小
- 藏色散人原创
- 2018-12-14 16:54:2119378浏览
js控制图片放大缩小的效果,可以通过JavaScript的width和height属性来实现。其属性可以实现按比例放大和缩小图像尺寸的功能。
推荐参考:《JavaScript教程》

在前面的文章中,也为大家介绍了JS获取图片当前宽高和JS获取图片原始宽高的方法,需要的朋友可以参考学习。
下面我们就结合具体的代码示例,给大家介绍js控制图片放大缩小的方法。
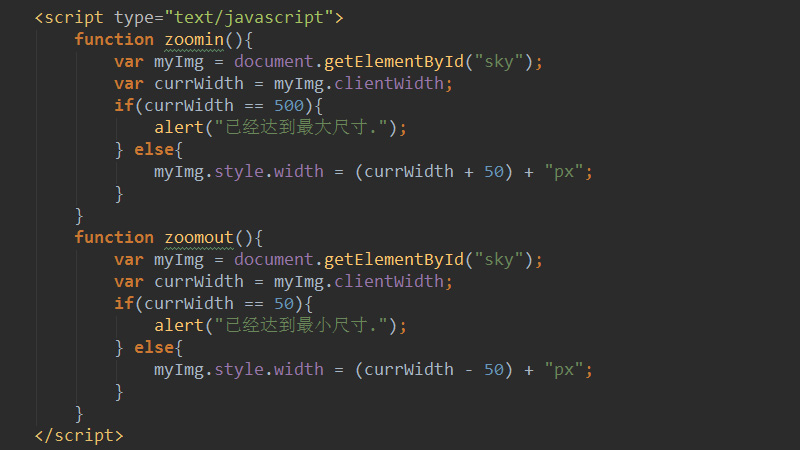
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js控制图片放大缩小的示例</title>
<style type="text/css">
button{
padding: 3px 6px;
}
button img{
vertical-align: middle;
}
</style>
<script type="text/javascript">
function zoomin(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 500){
alert("已经达到最大尺寸.");
} else{
myImg.style.width = (currWidth + 50) + "px";
}
}
function zoomout(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 50){
alert("已经达到最小尺寸.");
} else{
myImg.style.width = (currWidth - 50) + "px";
}
}
</script>
</head>
<body>
<p>
<button type="button" onclick="zoomin()"> 放大</button>
<button type="button" onclick="zoomout()"> 缩小</button>
</p>
<img src="./1.png" id="sky" style="width: 250px;">
</body>
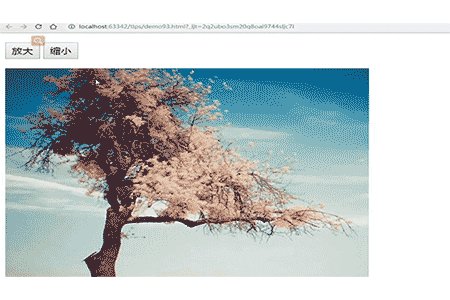
</html>当点击放大按钮时,就会调用zoomin()方法。首先通过document.getElementById方法获取指定图片元素,并通过clientWidth属性获取图片当前宽度。如果图片当前宽度等于500,则提示"已经达到最大尺寸.",否则每点击放大按钮就在图片当前宽度上再加50px。
当点击缩小按钮时,就会调用zoomout()方法,同样获取指定图片元素后,通过if判断,如果当前宽度等于50,则提示"已经达到最小尺寸.",否则每点击缩小按钮就会使当图片前宽度再减去50px。高度均为自适应。
最终效果如下图所示:

本篇文章就是关于js控制图片放大缩小的具体实现方法介绍,通俗易懂,希望对需要的朋友有所帮助!
以上是如何用js控制图片放大缩小的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:JS怎么获取图片原始宽高下一篇:js怎么解析json数据

