JS获取图片原始宽高即图片原始尺寸,我们可以通过HTML5 naturalWidth和naturalHeight属性来获取图片原始尺寸。使用HTML5图像naturalWidth和naturalHeight属性,能够很容易地找到图像的原始的宽度和高度。
推荐参考:《JavaScript教程》

那么在前面的文章中,已经给大家介绍过JS获取图片当前宽高的方法,其实与获取原始宽高的方法类似,需要的朋友可以先行参考。
下面我们就继续结合具体的代码示例,给大家介绍js获取原始图片尺寸大小的方法。
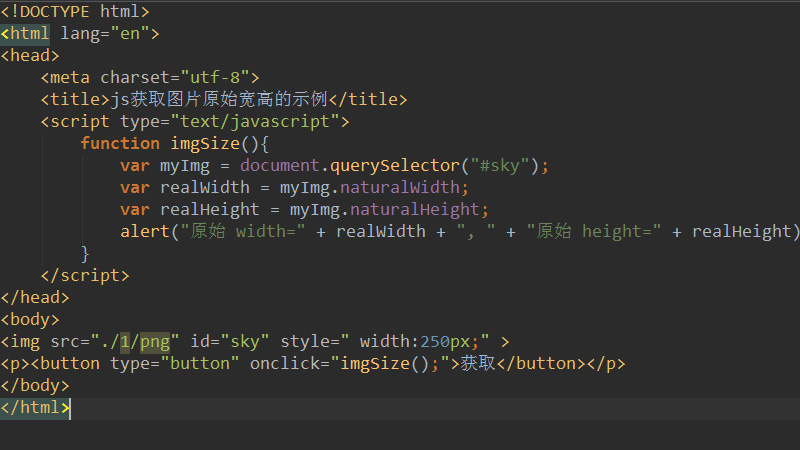
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取图片原始宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var realWidth = myImg.naturalWidth;
var realHeight = myImg.naturalHeight;
alert("原始 width=" + realWidth + ", " + "原始 height=" + realHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
</html>不同于获取图片当前宽高的clientWidth和clientHeight属性,获取图片原始尺寸主要是通过naturalWidth和naturalHeight属性。这两个属性获取的图片原始宽高,不会因外部width和height属性设置的改变而改变。
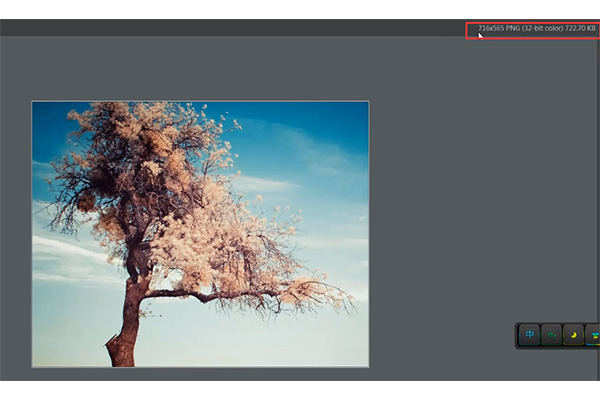
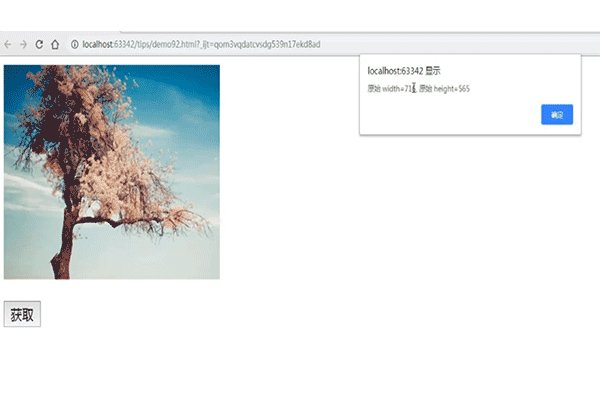
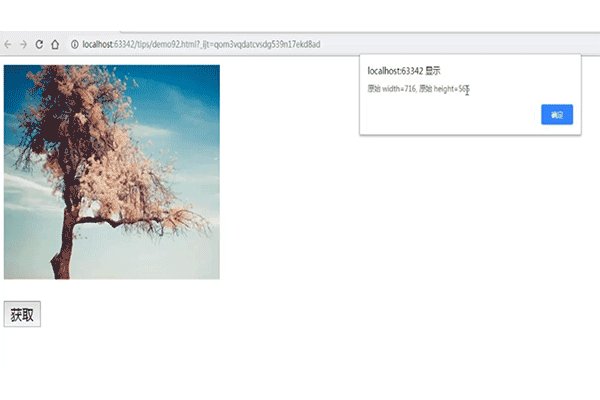
这里我们使用的图片,原始宽高如下:716x565px;

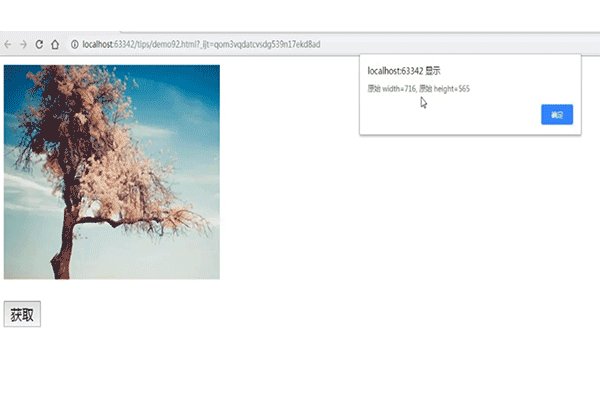
那么用上述js代码获取图片原始尺寸结果如下图所示:

注:querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
本篇文章就是关于js获取图片原始宽高的方法介绍,也很简单,希望对需要的朋友有所帮助!
以上是JS怎么获取图片原始宽高的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器




