本文提供了使用 ComfyUI(一个用于创建响应式用户界面的 JavaScript 库)的综合指南。它涵盖了使用该库的基本步骤,包括安装、初始化和创建 UI 元素。文章

1。使用 comfyui 的基本步骤是什么?
ComfyUI 是一个 JavaScript 库,用于创建美观且响应灵敏的用户界面。要使用它,您需要:
-
在 HTML 文件中包含 comfyUI 脚本:
-
初始化 comfyUI object:
-
使用 comfyUI 的组件创建 UI 元素:
var button = comfyUI.createButton({ label: 'Click me', onClick: function() { alert('Button clicked!'); } -
将元素添加到您的页面:
2.如何将 comfyui 集成到我现有的项目中?
要将 comfyUI 集成到现有项目中,您可以:
-
使用 npm 或 yarn 等包管理器安装 comfyUI 软件包:
-
在 HTML 文件中包含 comfyUI 脚本:
-
初始化 comfyUI 对象:
-
使用 comfyUI 的组件创建 UI 元素并将它们添加到您的页面:
var button = comfyUI.createButton({ label: 'Click me', onClick: function() { alert('Button clicked!'); }document.body.appendChild(button);
3.在哪里可以找到有关如何有效使用 comfyui 的示例或教程?
有多种资源可帮助您学习如何有效使用 comfyUI:
- [文档] (https://comfyui.com/docs/)
- [示例](https://comfyui.com/examples/)
- [教程](https://comfyui.com /tutorials/)
- [社区论坛](https://comfyui.com/community/)
以上是comfyui使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是模型上下文协议(MCP)?Mar 03, 2025 pm 07:09 PM
什么是模型上下文协议(MCP)?Mar 03, 2025 pm 07:09 PM模型上下文协议(MCP):AI和数据的通用连接器 我们都熟悉AI在日常编码中的作用。 REPLIT,GitHub副词,黑匣子AI和光标IDE只是AI如何简化我们的工作流程的几个示例。 但是想象一下
 使用OmniparSer V2和Omnitool建立本地视觉代理Mar 03, 2025 pm 07:08 PM
使用OmniparSer V2和Omnitool建立本地视觉代理Mar 03, 2025 pm 07:08 PMMicrosoft的OmniparSer V2和Omnitool:用AI彻底改变GUI自动化 想象一下AI不仅理解,而且像经验丰富的专业人员一样与Windows 11界面进行互动。 Microsoft的OmniparSer V2和Omnitool使它成为RE
 补充代理:带有实际示例的指南Mar 04, 2025 am 10:52 AM
补充代理:带有实际示例的指南Mar 04, 2025 am 10:52 AM革命性应用程序开发:深入研究替代代理 厌倦了使用复杂的开发环境和晦涩的配置文件搏斗? Replit Agent旨在简化将想法转换为功能应用程序的过程。 这个AI-P
 我尝试了使用光标AI编码的Vibe编码,这太神奇了!Mar 20, 2025 pm 03:34 PM
我尝试了使用光标AI编码的Vibe编码,这太神奇了!Mar 20, 2025 pm 03:34 PMVibe编码通过让我们使用自然语言而不是无尽的代码行创建应用程序来重塑软件开发的世界。受Andrej Karpathy等有远见的人的启发,这种创新的方法使Dev
 跑道Act-One指南:我拍摄了自己的测试Mar 03, 2025 am 09:42 AM
跑道Act-One指南:我拍摄了自己的测试Mar 03, 2025 am 09:42 AM这篇博客文章分享了我测试跑道ML的新ACT ONE动画工具的经验,涵盖其Web界面和Python API。虽然有希望,但我的结果比预期的不那么令人印象深刻。 想探索生成的AI吗? 在P中学习使用LLM
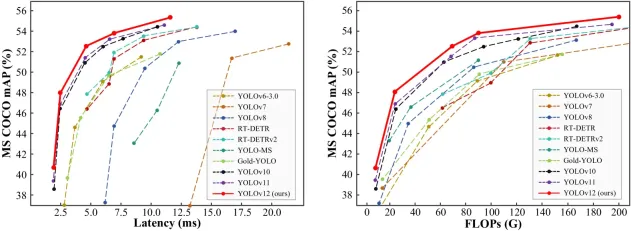
 如何使用Yolo V12进行对象检测?Mar 22, 2025 am 11:07 AM
如何使用Yolo V12进行对象检测?Mar 22, 2025 am 11:07 AMYolo(您只看一次)一直是领先的实时对象检测框架,每次迭代都在以前的版本上改善。最新版本Yolo V12引入了进步,可显着提高准确性
 2025年2月的Genai推出前5名:GPT-4.5,Grok-3等!Mar 22, 2025 am 10:58 AM
2025年2月的Genai推出前5名:GPT-4.5,Grok-3等!Mar 22, 2025 am 10:58 AM2025年2月,Generative AI又是一个改变游戏规则的月份,为我们带来了一些最令人期待的模型升级和开创性的新功能。从Xai的Grok 3和Anthropic的Claude 3.7十四行诗到Openai的G
 Elon Musk&Sam Altman冲突超过5000亿美元的星际之门项目Mar 08, 2025 am 11:15 AM
Elon Musk&Sam Altman冲突超过5000亿美元的星际之门项目Mar 08, 2025 am 11:15 AM这项耗资5000亿美元的星际之门AI项目由OpenAI,Softbank,Oracle和Nvidia等科技巨头支持,并得到美国政府的支持,旨在巩固美国AI的领导力。 这项雄心勃勃


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器





