PHP开发基础教程之AJAX与MySQL
AJAX 数据库实例
AJAX可以用来和数据库进行交互式通信
下面的例子将演示网页如何通过 AJAX 从数据库读取信息
请在左边的下拉列表中选择一个客户:
本例由四个元素组成:
MySQL 数据库
简单的 HTML 表单
JavaScript
PHP 页面
数据库
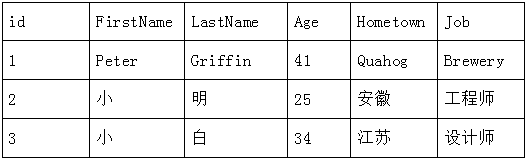
本例需要在数据库中建立如下数据表:

HTML 表单与JavaScript
源码见1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showUser(str){
var xmlhttp;
//检查是否有用户被选择
if(str==""){
document.getElementById("txt").innerHTML="";
return;
}
//创建 XMLHttpRequest 对象
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else{
//IE6,IE5浏览器执行代码
xmlhttp= new ActiveXObject("Microsoft.XMLHTTP");
}
//创建在服务器响应就绪时执行的函数
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txt").innerHTML=xmlhttp.responseText;
}
}
//向服务器上的文件发送请求
xmlhttp.open("GET","2.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<from>
<!-- onchange 事件会在域的内容改变时触发
当用户在上面的下拉列表中选择某位用户时,会执行名为 "showUser()" 的函数
-->
<select name="users" onchange="showUser(this.value)">
<option value="">选择一个人:</option>
<option value="1">Peter Griffin</option>
<option value="2">小 明</option>
<option value="3">小 白</option>
</select>
</from>
<br/>
<br/>
<div id="txt"><b>选择相应用户,用户信息将在这里展示出来</b></div>
</body>
</html>源码解释
用户通过下拉列表选择后,通过onchange事件执行showUser()函数
showUser() 函数会执行以下步骤:
检查是否有用户被选择
创建 XMLHttpRequest 对象
创建在服务器响应就绪时执行的函数
向服务器上的文件发送请求
请注意添加到 URL 末端的参数(q)(包含下拉列表的内容)
PHP 页面
上面这段通过 JavaScript 调用的服务器页面是名为 "2.php" 的 PHP 文件。
"2.php" 中的源代码会运行一次针对 MySQL 数据库的查询,然后在 HTML 表格中返回结果:
<?php
header("Content-type: text/html; charset=utf-8");
$q=$_GET["q"];
//连接数据库
$con = mysqli_connect('localhost','root','root','test');
//判断是否连接成功
if(!$con){
die('连接数据库失败:'.mysqli_error($con));
}
//选择数据库
mysqli_select_db($con,"test");
//设定字符集
mysqli_query($con,'set names utf8');
//从数据库中查出id对应的相应用户信息
$sql="SELECT * FROM customer WHERE id='".$q."'";
$result=mysqli_query($con,$sql);
echo "<table border='1' cellspacing='0' cellpadding='0'>
<tr>
<th>姓</th>
<th>名</th>
<th>年龄</th>
<th>家乡</th>
<th>工作</th>
</tr>
";
//循环显示出用信息
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['FirstName']."</td>";
echo "<td>".$row['LastName']."</td>";
echo "<td>".$row['Age']."</td>";
echo "<td>".$row['Hometown']."</td>";
echo "<td>".$row['Job']."</td>";
echo "</tr>";
}
echo "</table>";
?>学习心得
本例子主要包括如下知识点:
表单基础:下拉选项
onchange事件:在域的内容改变时发生
函数调用、函数传值
AJAX XMLHttpRequest对象的创建、在服务器响应的时候执行的函数、向服务器上的文件发送请求:见1-5讲学习心得
HTML DOM getElementById()方法:返回对拥有指定 ID 的第一个对象的引用
数据库的创建、连接数据库、选择数据库、设定字符集、根据id从数据库中查询、循环取出数据库中的内容
有关数据库的函数:
mysqli_connect():打开一个到 MySQL 服务器的新的连接
mysqli_error():返回上一个 MySQL 操作产生的文本错误信息。
mysqli_select_db():用于更改连接的默认数据库
mysqli_query():执行某个针对数据库的查询
mysqli_fetch_array():从结果集中取得一行作为关联数组,或数字数组,或二者兼有
