PHP开发基础教程之onreadystatechange事件
一、onreadystatechange事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
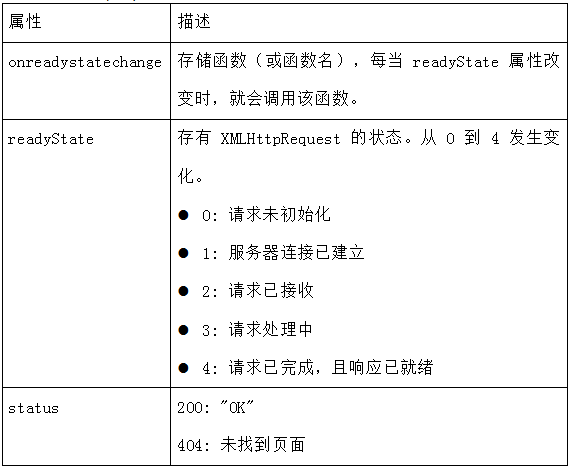
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

在onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪
注:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
二、使用Callback函数
callback 函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):
下面演示一个页面有两个AJAX任务的情况:
代码5_1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
var xmlhttp;
//标准函数
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction1()
{
loadXMLDoc("5_2.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv1").innerHTML=xmlhttp.responseText;
}
});
}
function myFunction2()
{
loadXMLDoc("5_3.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv2").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body>
<!-- 按下按钮,调用myFunction1() -->
<div id="myDiv1"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction1()">NO:1 通过 AJAX 改变内容</button>
<hr/>
<!-- 按下按钮,调用myFunction2() -->
<div id="myDiv2"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction2()">NO:2通过 AJAX 改变内容</button>
</body>
</html>代码5_2.txt
AJAX is not a programming language. It is just a technique for creating better and more interactive web applications.
代码5_3.txt
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
var xmlhttp;
//标准函数
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction1()
{
loadXMLDoc("5_2.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv1").innerHTML=xmlhttp.responseText;
}
});
}
function myFunction2()
{
loadXMLDoc("5_3.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv2").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body>
<!-- 按下按钮,调用myFunction1() -->
<div id="myDiv1"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction1()">NO:1 通过 AJAX 改变内容</button>
<hr/>
<!-- 按下按钮,调用myFunction2() -->
<div id="myDiv2"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction2()">NO:2通过 AJAX 改变内容</button>
</body>
</html>
