PHP开发基础教程之AJAX内容小结
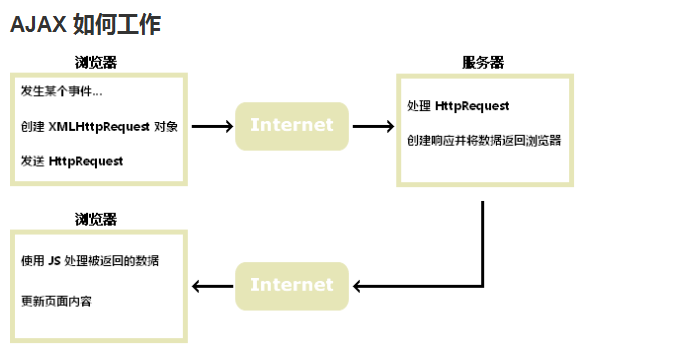
AJAX的工作流程如下图:

1. 发生某个事件:一般为oclick事件、onchange事件、onkeyup事件等
注:
oclick事件:在对象被点击时发生
onchange事件:在域的内容改变时发生
onkeyup事件:在键盘按键被松开时发生
2. 创建XMLHttpRequest对象
由于浏览器版本差异,所以创建时需要做个常规判断,具体代码如下
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}3. 发送HttpRequest
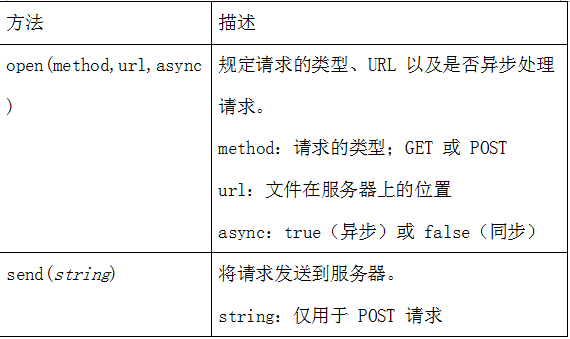
使用 XMLHttpRequest 对象的 open() 和 send() 方法将请求发送至服务器
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();注:注意请求的格式,具体格式如下

4. 处理HTTPRequest,创建响应并将数据暑假返回浏览器
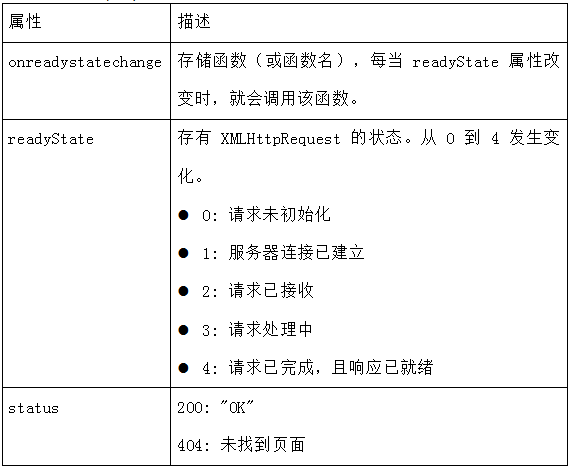
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
XMLHttpRequest 对象的三个重要的属性如下:

在onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当。 readyState 等于 4 且状态为 200 时,表示响应已就绪
注:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化
想要获得服务器的响应,则可以使用XMLHttpRequest 对象的 responseText 或 responseXML 属性。

例子:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}5. 使用js处理被返回的数据,更新页面
js通过id获取表单的一部分区域,将XMLHttpRequest 对象返回的数据填充上去。
下一节