Paint幾個列舉/常數值以及ShadowLayer陰影效果
本節引言:
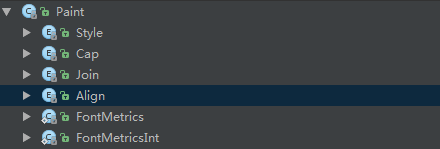
在Android基礎入門教學-8.3.1 三個繪圖工具類別詳解Paint的方法參數那裡我們就接觸到 了這樣幾個東西:Paint.Style,Paint.Cap,Paint.Join等,這些都是Paint中的一些枚舉值,相關 方法我們可以透過設定這些枚舉值來設定特定效果例如:Style:畫筆樣式,Join圖形結合方式等, 本節我們走進Paint的源碼,我們來一一介紹這些枚舉值,另外我們也順道講下這個ShadowLayer 設定帶有陰影效果的Paint!開啟Paint類別的原始碼,我們可以看到下述這些枚舉值:
好了,不BB,開始本節內容!
1.get枚舉用法:
不知大家對枚舉陌生還是熟悉,這裡把貼下Paint.Style相關的調用代碼(帶有參構造方法的枚舉) ,讓大家體會體會:
public enum Style {
//定义枚举,通过括号赋值
FILL (0),
STROKE (1),
FILL_AND_STROKE (2);
//有参构造方法
Style(int nativeInt) {
this.nativeInt = nativeInt;
}
final int nativeInt;
}
//设置画笔Style的方法
public void setStyle(Style style) {
native_setStyle(mNativePaint, style.nativeInt);
}
//JNI设置画笔风格的方法,这里我们无需关注
private static native void native_setStyle(long native_object, int style);下面我們一一來解釋這些枚舉值的作用!
1.Paint.Style
作用:畫筆的樣式 可選值:
- FILL:填充內部(預設)
- #STROKE:只描邊
- FILL_AND_STROKE:填滿內部與描邊
方法呼叫:setStyle(Paint.Style style)對應效果:
2.Paint.Cap
作用:筆觸風格,設定畫筆始末端的圖形(畫筆開始畫的第一點與最後一點) 可選值:
- BUTT:筆觸是長方形且不超過路徑(預設)
- ROUND:筆觸是圓形
- SQUARE:筆觸是正方形
方法呼叫:setStrokeCap(Paint.Cap cap)
##對應效果:平常我們直接畫的是第一個,其他兩個會比普通的多一點而外的區域,第二個 是圓角,第三個是長方形!
3.Paint.Join
#作用:設定接合處的狀態,例如你的線是由多條小線拼接而成,拼接處的形狀 可選值:方法呼叫:
- MITER:接合處為銳角(預設)
- ROUND:接合處為圓弧
- BEVEL:接合處為直線
setStrokeJoin(Paint.Join join)
一般圓弧用得多,可參見之前的另外還有個setStrokeMiter(float miter)是設定筆畫的傾斜度,miter > = 0; 如:小時候用的鉛筆,削的時候斜與垂直削出來的筆尖效果是不一樣的。 主要是用來設定筆觸的連接處的樣式。可以和setStrokeJoin()來比較比較。
4.Paint.Align
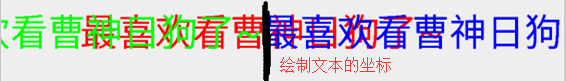
作用:設定繪製文字的對其方式,就是相對於繪製文字的[x,y]起始座標 可選值:
- LEFT:在起始座標的左邊繪製文字
- RIGHT:在起始座標的右邊繪製文字
- CENTER:以其實座標為中心繪製文字
#方法呼叫:setTextAlign(Paint.Align align)
#對應效果:另外可呼叫setTextSize()設定繪製文字的大小~
#5.Paint.FontMetrics和Paint.FontMetricsInt
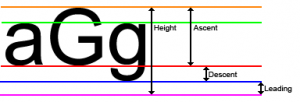
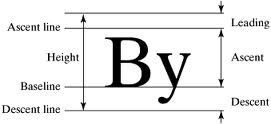
#字體屬性及測量,另外這兩個方法是一樣的,只是後者取到的值是一個整形, 這裡我們選FontMetricsInt來跟大家講解下,有下面這五個常數值,這裡參考的基準點是: 底線的位置(Baseline)
- top#:最高字元到baseline的距離,即ascent的最大值
- ascent:字元最高處的距離到baseline的值
- descent:下劃線到字元最低處的距離
- bottom:底線到最低字元的距離,即descent的最大值
- leading:上一行字元的descent到下一行的ascent之間的距離
我們看幾個圖表幫助理解下:
然後我們隨意畫一串字母,把這些值印出來:canvas.drawText(" abcdefghijklnmopqrstuvwxyz", 400, 400, mPaint1);Log.e("HEHE", mPaint1.getFontMetricsInt().toString());##運行下,我們可以看到,印出來的Log如下:
看完思考思考,畫一畫,應該不難理解!這裡我們知道下就好,如果你想更 深入研究,可以參考下這篇:
6.ShadowLayer設定陰影效果
我們在TextView那一節就教過大家為TextView的文字設定陰影效果,而Paint其實也提供了設置 陰影效果的API:setShadowLayer(float radius, float dx, float dy, int shadowColor)
參數:radius為陰影的角度,dx和dy為陰影在x軸和y軸上的距離,shadowColor為陰影的顏色 我們可以寫個非常簡單的句子驗證下:
mPaint1.setShadowLayer(5,0,0,Color.BLACK); canvas.drawText("毕竟基神~", 400, 400, mPaint1); //绘制文字
效果如下:

另外我們還可以調用clearShadowLayer()來清除這個陰影層~
本節小結:
好的,本節跟大家講解了下Paint裡面的幾個枚舉值以及靜態常數,以及ShadowLayer為畫筆 設定陰影效果或呼叫clearShadowLayer()清除陰影層~其實這些東西都可以自己去看源碼以及 文檔,有疑惑就動手寫Demo,很多東西就自然一清二楚的了,嗯,就說這麼多,謝謝~
##