Paint API - Shader (image rendering)
1. Detailed explanation of the construction method
1)BitmapShader (image rendering)
BitmapShader(Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY )
Use a bitmap as a texture to fill a certain area, the parameters are in order:
- bitmap: used As a filling bitmap;
- tileX: The connection form of bitmaps in the X-axis direction;
- tileY: The connection form of bitmaps in the Y-axis direction Form;
And this Shader.TileMode has three types:
- CLAMP means that if the renderer exceeds the original boundary range, the edge color pair will be copied The areas beyond the range are colored
- REPEAT is repeated rendering in tile form
- MIRROR is mirrored horizontally and vertically Repeatedly rendering the bitmap.
2)ComposeShader(mixed rendering)
ComposeShader(Shader shaderA, Shader shaderB, PorterDuff.Mode mode)
The overlay of rendering effects, you know what it is when you see PorterDuff, right? For example, mixed rendering of BitmapShader and LinearGradient Effects etc. The parameters are in order:
- shaderA: the first rendering effect
- shaderB: the second rendering effect
- mode: Overlay mode of two rendering effects
3)LinearGradient(linear rendering)
LinearGradient(float x0 , float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);
Realize the linear gradient effect of colors in a certain area, parameters In order:
- x0: x coordinate of the starting point of the gradient
- y0: y coordinate of the starting point of the gradient
- x1: The x-coordinate of the gradient’s end point
- y1: The y-coordinate of the gradient’s end point
- colors: The gradient’s Color array
- positions: Relative position of the color array
- tile: Tiling method
4)RadialGradient (ring rendering)
public RadialGradient (float x, float y, float radius, int[] colors, float[] positions, Shader.TileMode tile);
To achieve a circular gradient effect of color in a certain area, the parameters are:
- x: the x coordinate of the center of the circle
- y: The y coordinate of the center of the ring
- radius: The radius of the ring
- colors: The color array of the ring gradient
- positions: Specify the relative position of the color array
- tile: Tiling method
##5)SweepGradient (gradient rendering)
public SweepGradient (float cx, float cy, int[] colors, float[] positions)
Scan Rendering is the effect formed by rotating one circle around the center of a certain point! The parameters are:
- cx: The center x coordinate of the scan
- cy: The center y coordinate of the scan
- colors: Color array of gradient gradient
- positions: Specify the relative position of the color array
Maybe from the text we can simply I know a rough function of their corresponding functions, but we still write a code. Verify the role they play. After all, does the code (picture) have the truth~
2. Use code example:
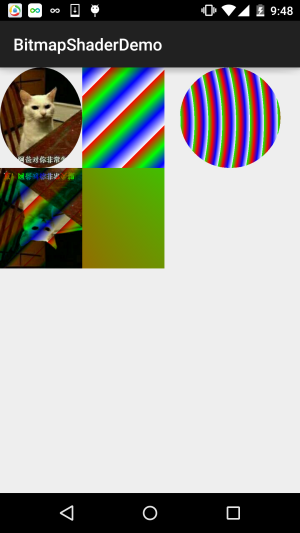
Running renderings:

Implementation code:
BitmapShaderView.java:
/**
* Created by Jay on 2015/11/4 0030.
*/
public class BitmapShaderView extends View {
private Bitmap mBitmap = null;
private ShapeDrawable sDrawable = null;
private Paint mPaint = null;
private int bitW = 0, bitH = 0; //Bitmap宽高
private Shader mBitmapShader = null; //Bitmap渲染
private Shader mLinearGradient = null; //线性渐变渲染
private Shader mComposeShader = null; //混合渲染
private Shader mRadialGradient = null; //环形渐变渲染
private Shader mSweepGradient = null; //梯度渲染
public BitmapShaderView(Context context) {
this(context, null);
}
public BitmapShaderView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public BitmapShaderView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_cat);
bitW = mBitmap.getWidth();
bitH = mBitmap.getHeight();
mPaint = new Paint();
//创建BitmapShader
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.MIRROR, Shader.TileMode.MIRROR);
//创建LinearGradient并设置渐变的颜色数组
mLinearGradient = new LinearGradient(0, 0, 100, 100,
new int[]{Color.RED, Color.GREEN, Color.BLUE, Color.WHITE},
null, Shader.TileMode.REPEAT);
//混合渲染,这里使用了BitmapShader和LinearGradient进行混合,可以试试其他~
mComposeShader = new ComposeShader(mBitmapShader, mLinearGradient, PorterDuff.Mode.DARKEN);
//环形渐变渲染
mRadialGradient = new RadialGradient(50, 200, 50,
new int[]{Color.GREEN, Color.RED, Color.BLUE, Color.WHITE},
null, Shader.TileMode.REPEAT);
//梯度渲染
mSweepGradient = new SweepGradient(30, 30, new int[]{Color.GREEN, Color.RED,
Color.BLUE, Color.WHITE}, null);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//将图片裁剪为椭圆形
sDrawable = new ShapeDrawable(new OvalShape());
sDrawable.getPaint().setShader(mBitmapShader);
sDrawable.setBounds(0, 0, bitW, bitH);
sDrawable.draw(canvas);
//绘制线性渐变的矩形
mPaint.setShader(mLinearGradient);
canvas.drawRect(bitW, 0, bitW * 2, bitH, mPaint);
//绘制混合渲染效果
mPaint.setShader(mComposeShader);
canvas.drawRect(0, bitH, bitW , bitH * 2, mPaint);
//绘制环形渐变
mPaint.setShader(mRadialGradient);
canvas.drawCircle(bitW * 2.8f, bitH / 2, bitH / 2, mPaint);
//绘制梯度渐变
mPaint.setShader(mSweepGradient);
canvas.drawRect(bitW, bitH, bitW * 2, bitH * 2, mPaint);
}
}Just one hundred Let’s run the code. There is no need to explain it. If you have any doubts, just give it a try~
3. Download the code for this section:
Summary of this section:
This section introduces you to another API of Paint: Shader (image rendering), which adds another kind of color to our brushes. Choose~ If you have doubts when you see the code and you don’t know how to paste the code and change the parameters, you will understand~ Okay, that’s it for this section, thank you~








