Paint several enumeration/constant values and ShadowLayer shadow effects
Introduction to this section:
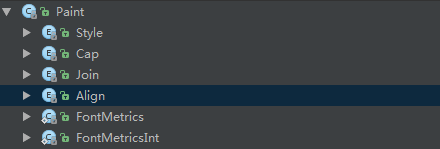
In the Basic Introduction to Android Tutorial - 8.3.1 Detailed Explanation of Three Drawing Tool Classes Paint’s method parameters, we came into contact There are several things like this: Paint.Style, Paint.Cap, Paint.Join, etc. These are some enumeration values in Paint, related Method: We can set specific effects by setting these enumeration values, such as: Style: brush style, Join graphic combination method, etc. In this section we go into the source code of Paint and introduce these enumeration values one by one. In addition, we also talk about the ShadowLayer. Set Paint with shadow effect! Open the source code of the Paint class, we can see the following enumeration values:
Okay, no BB, let’s start this section!
1.get enumeration usage:
I don’t know if you are new to enumeration or familiar with it. Here I will post the Paint.Style related calling code (enumeration with parameter constructor method) lift) , let everyone experience it:
public enum Style {
//定义枚举,通过括号赋值
FILL (0),
STROKE (1),
FILL_AND_STROKE (2);
//有参构造方法
Style(int nativeInt) {
this.nativeInt = nativeInt;
}
final int nativeInt;
}
//设置画笔Style的方法
public void setStyle(Style style) {
native_setStyle(mNativePaint, style.nativeInt);
}
//JNI设置画笔风格的方法,这里我们无需关注
private static native void native_setStyle(long native_object, int style);Let’s explain the functions of these enumeration values one by one!
1.Paint.Style
Function: Brush style Optional values:
- FILL: fill inside (default)
- STROKE: stroke only
- FILL_AND_STROKE: Fill interior and stroke
Method call: setStyle(Paint.Style style)Corresponding effect:
2.Paint.Cap
Function: Stroke style, set the shape of the beginning and end of the brush (the first and last point where the brush starts to draw) Optional values:
- BUTT: The stroke is rectangular and does not exceed the path (default)
- ROUND: The stroke is circular
- SQUARE: The stroke is a square
Method call: setStrokeCap(Paint.Cap cap)
Corresponding effect: Usually we draw the first one directly, the other two will have a little more area than the ordinary ones, and the second one will It’s rounded corners, and the third one is rectangular!
3.Paint.Join
Function: Set the state of the joint, for example, your line is composed of multiple small lines Spliced together, the shape of the splicing Optional values:
- MITER: The joint is an acute angle (default)
- ROUND: The joint is an arc
- BEVEL: The joint is a straight line
Method call: setStrokeJoin(Paint.Join join)
Generally used for arcs For more information, please refer to the previous Demo display of wiping off beautiful women’s clothes
There is also a setStrokeMiter(float miter) is to set the inclination of the stroke, miter > = 0; For example: when sharpening the pencils I used when I was a child, the pen tip has different effects when sharpened diagonally or vertically. It is mainly used to set the style of the connection points of the strokes. It can be compared with setStrokeJoin().
4.Paint.Align
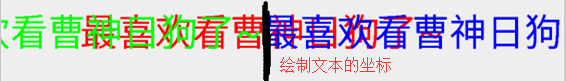
Function: Set the alignment method of drawing text, which is relative to the [x, y] starting coordinates of drawn text Optional values:
- LEFT: Draw text to the left of the starting coordinates
- RIGHT: Draw to the right of the starting coordinates Text
- CENTER: Draw text with the actual coordinates as the center
Method call: setTextAlign(Paint.Align align)
Corresponding effect: In addition, you can call setTextSize() to set the size of the drawn text~
##5.Paint.FontMetrics and Paint.FontMetricsInt
Font attributes and measurement, the other two methods are the same, except that the value obtained by the latter is an integer. Here we choose FontMetricsInt to explain to you. There are the following five constant values. The reference points here are: The position of the underline (Baseline)
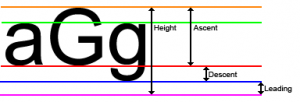
We see A few pictures to help you understand:
- top: the distance from the highest character to the baseline, that is, the maximum value of ascent
- ascent: The distance from the highest point of the character to the baseline value
- descent: The distance from the underscore to the lowest point of the character
- bottom: Underline The distance to the lowest character, that is, the maximum value of descent
- leading: The distance between the descent of the character in the previous line and the ascent of the next line
Then we draw a string of letters at will and print out these values:
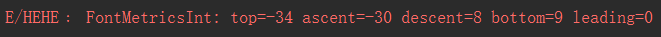
canvas.drawText(" abcdefghijklnmopqrstuvwxyz", 400, 400, mPaint1);Log.e("HEHE", mPaint1.getFontMetricsInt().toString());Run, We can see that the printed Log is as follows:
After reading this, think about it and draw a picture. It should not be difficult to understand! Just let us know here, if you want to know more For in-depth research, you can refer to the following article:
Android String Advanced Three: Font Properties and Measurements (FontMetrics)
6.ShadowLayer setting shadow effect
We have taught you to set the shadow effect for the text of TextView in the TextView section, and Paint actually provides settings. Shadow effect API: setShadowLayer(float radius, float dx, float dy, int shadowColor)
Parameters: radius is the angle of the shadow, dx and dy are the shadow on the x-axis and y-axis distance, shadowColor is the color of the shadow We can write a very simple sentence to verify:
mPaint1.setShadowLayer(5,0,0,Color.BLACK); canvas.drawText("毕竟基神~", 400, 400, mPaint1); //绘制文字
The effect is as follows:

In addition we can also call clearShadowLayer()To clear this shadow layer~
Summary of this section:
Okay, this section will explain to you the details in Paint Several enumeration values and static constants, and ShadowLayer is the brush Set the shadow effect or call clearShadowLayer() to clear the shadow layer. In fact, you can check the source code for these things by yourself. Document, if you have any doubts, just start writing a Demo, and many things will become clear to you naturally. Well, that’s all, thank you~
##