Paint API - Typeface (font)
This section brings the last API of the Paint API series, Typeface(font), from the meaning of the word, we can probably guess that this The API is used to set fonts and font styles, and it is very simple to use! Let’s learn something about Typeface Usage!
Official API document: Typeface~
1. Optional styles of fonts
four Integer constants:
- BOLD: bold
- ITALIC: italic
- BOLD_ITALIC: Bold italic
- NORMAL: Normal
##2. Optional font object (Typeface)
The Android system supports three fonts by default, namely:sans, serif, monospace and there are five optional static object values provided:
- DEFAULT: Default normal font object
- DEFAULT_BOLD: Default font object, note: this cannot actually be bold , it depends on the font settings. Determined by getStyle()
- MONOSPACE: monospace font style
- SANS_SERIF: sans serif font style
- SERIF: serif font style
3. Customize the font
Maybe the three default fonts are not enough for you. Maybe you like MAC's font -Monaco font, and you want to use it on your APP The text in can use this font. First prepare our TTF file and then throw it into the assets/font/ directory. Then create the corresponding object, the key code is as follows:
Typeface typeFace =Typeface.createFromAsset(getAssets(),"font/MONACO.ttf");
4. Usage code example:
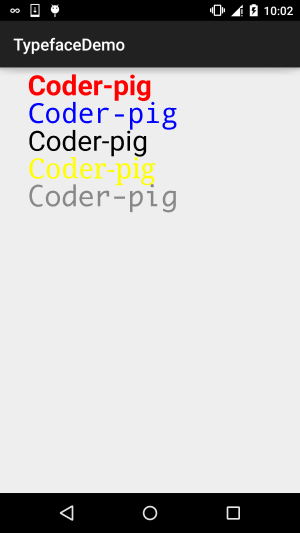
Run the rendering :
 ##Customized View class:
##Customized View class:
:/**
* Created by Jay on 2015/11/5 0005.
*/
public class MyView extends View{
private Paint mPaint1,mPaint2,mPaint3,mPaint4,mPaint5;
private Context mContext;
public MyView(Context context) {
this(context,null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init(){
mPaint1 = new Paint();
mPaint2 = new Paint();
mPaint3 = new Paint();
mPaint4 = new Paint();
mPaint5 = new Paint();
mPaint1.setColor(Color.RED);
mPaint2.setColor(Color.BLUE);
mPaint3.setColor(Color.BLACK);
mPaint4.setColor(Color.YELLOW);
mPaint5.setColor(Color.GRAY);
mPaint1.setTextSize(100);
mPaint2.setTextSize(100);
mPaint3.setTextSize(100);
mPaint4.setTextSize(100);
mPaint5.setTextSize(100);
mPaint1.setTypeface(Typeface.DEFAULT_BOLD);
mPaint2.setTypeface(Typeface.MONOSPACE);
mPaint3.setTypeface(Typeface.SANS_SERIF);
mPaint4.setTypeface(Typeface.SERIF);
mPaint5.setTypeface(Typeface.createFromAsset(mContext.getAssets(), "font/MONACO.ttf"));
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText("Coder-pig", 100, 100, mPaint1);
canvas.drawText("Coder-pig", 100, 200, mPaint2);
canvas.drawText("Coder-pig", 100, 300, mPaint3);
canvas.drawText("Coder-pig", 100, 400, mPaint4);
canvas.drawText("Coder-pig", 100, 500, mPaint5);
}
}Well, it’s very simple~ I won’t explain it. If you want fonts, you can Baidu or download the sample code~
TypefaceDemo.zipSummary of this section:
Okay, here comes the detailed explanation of the Paint API in more than a dozen sections Here it is, it should have covered most of the APIs that may be used. I don’t know if you have got it yet, but these are all paving the way for the custom controls in our advanced part~ Well, that’s all, thank you~









