Paint API之- Xfermode與PorterDuff詳解(四)
本節引言:
上節我們寫了關於Xfermode與PorterDuff使用的第一個例子:圓角&圓形圖片ImageView的實現, 我們體會到了PorterDuff.Mode.DST_IN帶給我們的好處,本節我們繼續來寫範例練練手, 還記得8.3.2 繪圖類實戰範例帶給大家的拔掉美女衣服的實現嗎?
當時我們的實作方案是,將手指觸碰區域附近的20*20個像素點設定為透明,效果圖是這樣的:
不知道你有沒有發現一個問題,我們擦美女衣服的時候,擦拭的時候都是方塊的,但是我們畫圖板 畫圖的時候,劃線都是很平滑的,有沒有辦法將兩者結合起來,我們擦衣服時也是圓滑的呢? 答案一定是有的,就是使用Xfermode咯!本節我們使用另一個模式,DST_OUT模式! 在不相交的地方畫目標圖
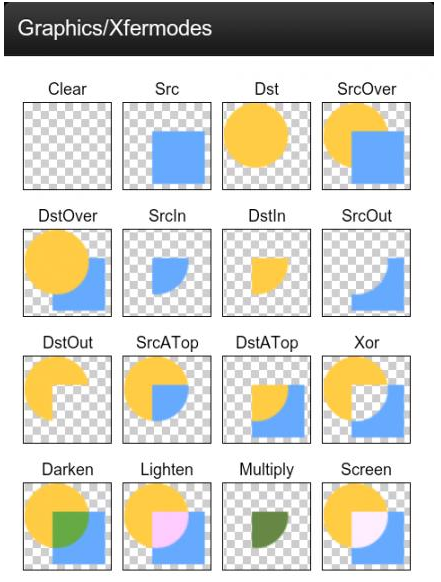
如果你忘了某個模式或連18種模式都沒見過的話,那麼請移步:Android基礎入門教學-8.3 .5 Paint API之- Xfermode與PorterDuff詳解(二)另外,還是要貼下PorterDuff.Mode的效果圖:
嗯,話不多說,開始本節內容~
1.要實現的效果圖以及實現流程分析:
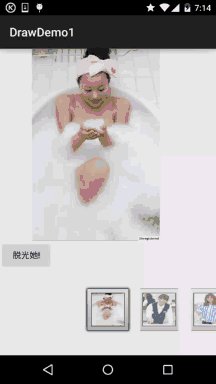
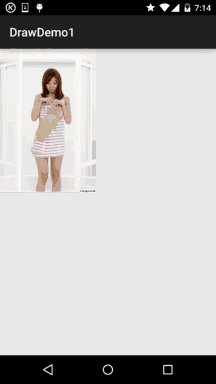
#要實現的效果圖:

#嗯,不知道你看了那張Gif圖多少次了呢?不知道圖中是否適合大家的口味,小豬 是從別人的APP上扒下來的,別問我番號或留郵箱什麼的,我什麼都不知道~找番什麼的, 問群組裡的老司機-基神吧,好的,我們來分析下實現流程吧~
- 我們來說說原理,其實就是兩個Bitmap,一前一後,前面的是穿著衣服的,後面的是沒穿衣服的, 然後透過一個Path來記錄使用者繪製出來的圖形,然後為我們的畫筆設定DST_OUT的模式,那麼 與Path重疊部分的DST(目標圖),就是穿著衣服的圖,會變成透明!好噠,很簡單! 我們再慢慢細化!
- 首先我們需要兩個Bitmap,用來儲存前後兩張圖片,這裡我們讓兩個Bitmap都全螢幕!
- 接著設定下畫筆,圓角,筆寬,抗鋸齒等!
- 再接著定義一個畫Path,也就是使用者繪製區域的方法,設定Xfermode後畫區域而已!
- 然後重寫onTouchEvent方法,這部分和之前的自訂畫圖板是一樣的!
- 最後重寫onDraw()方法,先繪製背景圖片,呼叫使用者繪製區域的方法,再繪製前景圖片!
可能看起來有點複雜,其實不然,程式碼超簡單的說~
2.程式碼實作:
直接就一個自訂View——StripMeiZi.java
/**
* Created by Jay on 2015/10/25 0025.
*/
public class StripMeiZi extends View{
private Paint mPaint = new Paint();
private Path mPath = new Path();
private Canvas mCanvas;
private Bitmap mBeforeBitmap;
private Bitmap mBackBitmap;
private int mLastX,mLastY;
private int screenW, screenH; //屏幕宽高
private Xfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_OUT);
public StripMeiZi(Context context) {
this(context, null);
}
public StripMeiZi(Context context, AttributeSet attrs) {
super(context, attrs);
screenW = ScreenUtil.getScreenW(context);
screenH = ScreenUtil.getScreenH(context);
init();
}
public StripMeiZi(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
//背后图片,这里让它全屏
mBackBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.meizi_back);
mBackBitmap = Bitmap.createScaledBitmap(mBackBitmap, screenW, screenH, false);
//前面的图片,并绘制到Canvas上
mBeforeBitmap = Bitmap.createBitmap(screenW, screenH, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBeforeBitmap);
mCanvas.drawBitmap(BitmapFactory.decodeResource(getResources(),
R.mipmap.meizi_before), null, new RectF(0, 0, screenW, screenH), null);
//画笔相关的设置
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND); // 圆角
mPaint.setStrokeCap(Paint.Cap.ROUND); // 圆角
mPaint.setStrokeWidth(80); // 设置画笔宽
}
private void drawPath() {
mPaint.setXfermode(mXfermode);
mCanvas.drawPath(mPath, mPaint);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBackBitmap, 0, 0, null);
drawPath();
canvas.drawBitmap(mBeforeBitmap, 0, 0, null);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
int x = (int) event.getX();
int y = (int) event.getY();
switch (action)
{
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - mLastX);
int dy = Math.abs(y - mLastY);
if (dx > 3 || dy > 3)
mPath.lineTo(x, y);
mLastX = x;
mLastY = y;
break;
}
invalidate();
return true;
}
}佈局程式碼activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.jay.xfermodedemo2.StripMeiZi android:layout_width="match_parent" android:layout_height="match_parent"/></RelativeLayout>
3.程式碼範例下載:
本節小結:
好的,本節我們寫了Xfermode與PorterDuff的另一個實戰例子-手撕美女衣服的Demo,相較於我們之前 那種撕美女衣服(讓觸摸點附近20*20的像素點變成透明)的方式斯文多了~代碼也簡單很多是吧,有沒有 體會到Android影像混排Xfermode帶給我們的好處,或是對於自訂控制項的重要性!嗯,還等什麼, 打開你的IDE,把程式碼擼一遍,嚐嚐手撕美女衣服的快感吧~