Paint API - Detailed explanation of Xfermode and PorterDuff (5)
Introduction to this section:
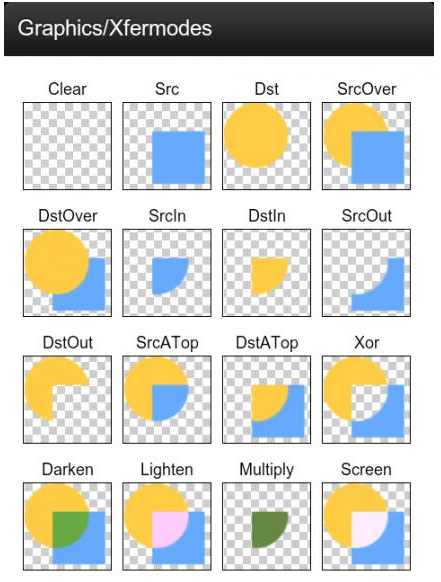
Okay, in the previous section, we wrote another example of Xfermode image mixing - the demo of wiping beautiful women's clothes, plus the previous of Use Xfermode to implement rounded corners or circular ImageView. I believe everyone is no longer as unfamiliar with Xfermode as before, or It sounds a bit familiar, well, in this section we will write the last example of Xfermode, using Xfermode’s ProterDuff.SRC_IN mode to achieve the text loading effect! Still have to post the pattern diagram of ProterDuff:
The examples in this section are referenced from: Android Paint’s setXfermode PorterDuffXfermode explanationWell, without further ado, let’s start this section~
1. The effect diagram to be realized and the analysis of the implementation process:
The effect diagram to be realized :

Implement process analysis:
Step 1. First, a text picture (transparent background)
Step 2. Initialize the brush, background image (DST), rectangle Rect (SRC)
Step 3. Save the layer first, then draw the background image first, and set the shuffle mode, then draw Rect, clear shuffle mode Then restore the saved layer, finally modify the height of the Rect area, and call invalidate() to let the View redraw!
If you don’t understand the process analysis, just look at the code, it’s super simple~
2. Code implementation:
The first is the screen tool class, ScreenUtil .java, I won’t post it here, I have posted it in previous sections! Then there is our custom View class: LoadTextView.java:
/**
* Created by Jay on 2015/10/26 0026.
*/
public class LoadTextView extends View {
private PorterDuffXfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
private Bitmap backBitmap;
private Paint mPaint;
private int mBitW, mBitH;
private int mCurW, mCurH, mCurTop;
private Rect mDynamicRect;
public LoadTextView(Context context) {
this(context, null);
}
public LoadTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mCurW = ScreenUtil.getScreenW(context);
mCurH = ScreenUtil.getScreenH(context);
init();
}
public LoadTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
//画笔初始化:
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setFilterBitmap(true);
mPaint.setDither(true);
mPaint.setColor(Color.RED);
//背部图片的初始化
backBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_string);
mBitH = backBitmap.getHeight();
mBitW = backBitmap.getWidth();
//设置当前的高度
mCurTop = mBitH;
mDynamicRect = new Rect(0, mBitH, mBitW, mBitH); //初始化原图
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int saveLayerCount = canvas.saveLayer(0, 0, mCurW, mCurH, mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(backBitmap, 0, 0, mPaint);// 绘制目标图
mPaint.setXfermode(mXfermode); //设置混排模式
canvas.drawRect(mDynamicRect, mPaint); //绘制源图
mPaint.setXfermode(null); //清除混排模式
canvas.restoreToCount(saveLayerCount); //恢复保存的图层
// 改变Rect区域,假如
mCurTop -= 2;
if (mCurTop <= 0) {
mCurTop = mBitH;
}
mDynamicRect.top = mCurTop;
invalidate(); //重绘
}
}Well, no more, just the above code, the effect as shown in the picture is achieved, isn’t it very It’s simple~
Do you want a picture of the coder-pig font, please post it~

3. Download the code example of this section:
Summary of this section:
Okay, in this section we use PorterDuff’s SRC_INMode to write a text loading effect, plus the previous: DST_IN mode to implement circular and rounded ImageView, and DST_OUT mode to achieve erasing beauty clothes, I believe Everyone already has an idea of how to use Xfermode. Of course, these examples are not very meaningful, and actual development will not be possible at all. It’s used, but it’s easy for everyone to understand~ It’s like practicing kung fu, the master leads you in, and you rely on yourself to practice! The basic tutorial is just a guide That’s all. To truly master and apply what you have learned, you still need to rely on yourself, read more excellent codes of others, and do more! Okay, that’s all, thank you~