HTML5滑鼠點擊圖片放大特效
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 css3如何實現滑鼠點擊圖片放大
css3如何實現滑鼠點擊圖片放大25Apr2022
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 JavaScript 如何實現圖片滑鼠懸停放大效果?
JavaScript 如何實現圖片滑鼠懸停放大效果?20Oct2023
JavaScript如何實現圖片滑鼠懸停放大效果?現在的網頁設計越來越注重使用者體驗,許多網頁都會在圖片上加入一些特效。其中,圖片滑鼠懸停放大效果是一種常見的特效,能夠使圖片在使用者滑鼠懸停時自動放大,增加使用者與圖片的互動性。本文將介紹如何使用JavaScript來實現這種效果,並給出具體的程式碼範例。思路分析:要實現圖片滑鼠懸停放大效果,我們可以利用JavaS
16May2016
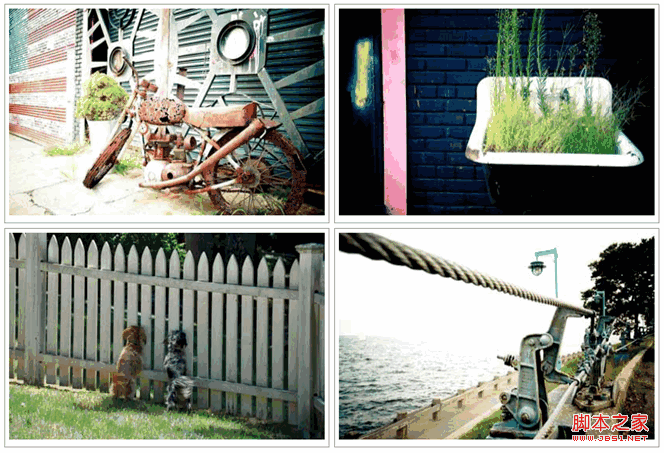
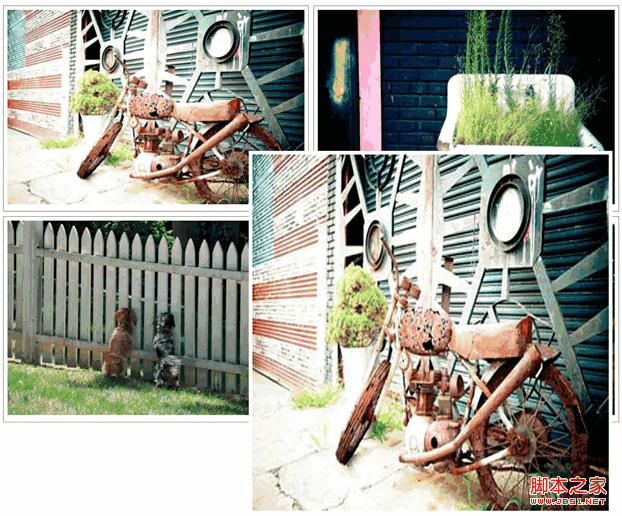
最近專案遇到需求,需要的效果是,滑鼠移到縮圖上會顯示該圖的大圖,大圖跟著滑鼠移動;或是移動到提示文字上,也可以顯示圖片。經過一番思索,用下面的方法實現了這個效果,這裡分享給大家。
 JS實作滑鼠移動到縮圖顯示大圖的圖片放大效果_圖象特效
JS實作滑鼠移動到縮圖顯示大圖的圖片放大效果_圖象特效16May2016
一個網頁上用的圖片提示效果,當把滑鼠移到圖片縮圖的時候,會顯示圖片大圖,似乎在網路上這是個很常見的效果,實作方法也比較多,有人用CSS,有人用JavaScript,有人用jQuery,總之,選擇自己習慣的方式去實現,就是最棒的。
16May2016
本文給大家分享基於jquery實現的一款圖片特效,當點擊小圖片時會淡入淡出大圖片,透過定義需要展示的圖片以及圖片要展示的時間,來實現這一效果,有興趣的朋友跟著小編一起來學習吧
 css怎麼實現滑鼠點擊後顯示圖片效果
css怎麼實現滑鼠點擊後顯示圖片效果30Nov2021
在css中,可以利用「:active」選擇器和「background-image」屬性來實現滑鼠點擊顯示圖片效果,語法為「元素:active{background-image:url(圖片路徑);}」。

鼠标经过:
 &nbs" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery">當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery
&nbs" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery">當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery16May2016
當滑鼠移動到圖片上時,跟隨滑鼠顯示放大顯示的圖片,具體效果情況截圖,另附送源碼,有興趣的朋友可以學習下哈


Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

CSS3滑鼠懸停圖片效果
一款CSS3滑鼠懸停圖片效果