本章節介紹一下比較常用的效果,那就是當滑鼠滑過連結的時候,能夠出現跟隨滑鼠指標移動的圖層,在實際應用中,一般是對於連結的一些說明文字或圖片等等,
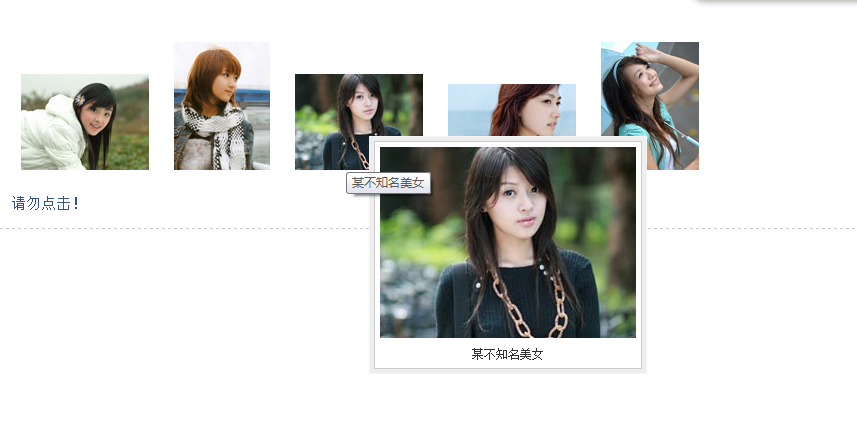
我們先來看個示範圖

下面是程式碼實例:
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="../js/jquery.imagePreview.1.0.js"></script>
<script type="text/javascript">
$(function(){
$("a.preview").preview();
});
</script>
<style type="text/css">
html{overflow-y:scroll;}
a.preview,a.preview:hover{text-decoration:none;}
a.preview img{margin:20px 10px;}
</style>
</head>
<body>
<div class="zxx_out_box">
<div class="zxx_in_box">
<h3 id="图片放大显示的jQuery插件演示页面">图片放大显示的jQuery插件演示页面</h3>
<div class="zxx_main_con">
<div class="zxx_test_list">
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm1.jpg" title="张含韵">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm1.jpg" class="lazy" / alt="jQuery實作的滑鼠滑過彈出放大圖片特效_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm2.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm2.jpg" class="lazy" / alt="jQuery實作的滑鼠滑過彈出放大圖片特效_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm3.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm3.jpg" class="lazy" / alt="jQuery實作的滑鼠滑過彈出放大圖片特效_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm4.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm4.jpg" class="lazy" / alt="jQuery實作的滑鼠滑過彈出放大圖片特效_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm5.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm5.jpg" class="lazy" / alt="jQuery實作的滑鼠滑過彈出放大圖片特效_jquery" >
</a>
</div>
</div>
</div>
</div>
</body>
</html>
以上程式碼實現了我們的要求,小夥伴們覺著怎麼樣呢
接下來我們來看看使用方法簡單說明:
1.需要藉助a標籤的href屬性,此jQuery插件的原理是當滑鼠移至縮圖(或連結文字時),會載入一段含有href指向路徑的大圖html片段,該片段根據滑鼠的位置絕對定位。於是產生了滑鼠移到縮圖上顯示大圖的效果。大圖的位址就是a標籤的href屬性的內容。例如:縮圖 如果此a標籤含有顯示大圖的方法,則頁面就會顯示href所指向的「xx.jpg」這個圖片。
2.使用的方法是:目標選擇器.preview();例如上面的縮圖就可以使用$(“a”).preview() ;這段程式碼實作滑鼠移到「縮圖」這個文字連結上顯示xx.jpg這張圖片的效果。
3.僅支援png,gif,jpg,bmp四種格式的圖片,您可以修改插件程式碼的正規表示式擴充支援的圖片格式類型。
下面簡單介紹一下實作過程:
一.程式碼註解:
1.this.screenshotPreview=function(){ },宣告一個函數用來實現跟隨效果,在本效果中,this其實是可以省略,它指向window。
2.xOffset=10,宣告一個變量,用來規定滑鼠指標距離彈出圖片的橫向距離。
3.yOffset=30,宣告一個變量,用來規定滑鼠指標距離彈出圖片的縱向距離。
4.$("a.screenshot").hover(function(e){},function(e){}),規定當滑鼠移到連結和離開連結所要執行的函數。
5.this.t = this.title,將連結的title屬性值賦值給t屬性,這裡的this是指向目前滑鼠懸浮的連結物件。
6.var c = (this.t != "") ? "
" + this.t : "",如果this.t不為空,也就是存在title屬性值,那麼插入一個換行符並且連接目前標題內容,否則將c設為空白。
7.$("body").append("
"+ c +"
8.$("#screenshot").css("top",(e.pageY-xOffset)+"px").css("left",(e.pageX+yOffset)+"px") .fadeIn("fast"),設定p元素的top和left屬性值,並且採用淡入效果展現。
9.this.title=this.t,將title內容賦值給this.title,其實不要這句話也沒有任何問題,有點多餘。
10.$("#screenshot").remove(),移出p元素。
11.$("a.screenshot").mousemove(function(e){}),用來設定當滑鼠指標移動時,圖片能夠跟隨。
12.$("#screenshot").css("top",(e.pageY-xOffset)+"px") .css("left",(e.pageX+yOffset)+"px") ,設定p元素的top和left屬性值,能夠實現跟隨效果。
二.相關閱讀:
1.hover()函數可以參考jQuery的hover事件一章節。
2.append()函數可以參考jQuery的append()方法一章節。
3.css()函數可以參考jQuery的css()方法一章節。
4.pageY屬性可以參考jQuery的event.pageY屬性一章節。
5.fadeIn()函數可以參考jQuery的fadeIn()方法一章節。
6.remove()函數可以參考jQuery的remove()方法一章節。
7.mousemove事件可以參考jQuery的mousemove事件一章節。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver CS6
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。






