jQuery實作點擊小圖片淡入淡出顯示大圖片特效_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:40:021619瀏覽
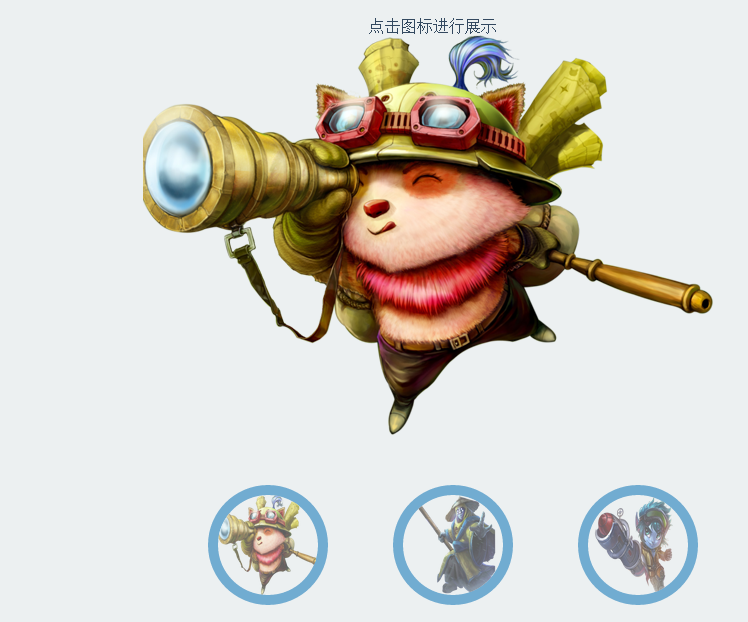
分享一款基於jQuery點擊淡入淡出顯示圖片特效。這是一款基於jQuery CSS3實現酷炫效果的圖片切換特效程式碼。效果圖如下:

html代碼:
<center><p style="color:#334960">点击图标进行展示</p></center>
<div class="main">
<div id="coolShow"></div>
<div id="handBar"></div>
</div>
<script type="text/javascript">
/*定义需要展示的图片以及图片的展示时间*/
$(document).ready(function () {
$('#coolShow').coolShow({
imgSrc: ['images/1.png', 'images/2.png', 'images/3.png'],
speed: 40
});
});
</script>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

