jQuery大圖放大縮小旋轉預覽
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jquery 圖片 旋轉放大
jquery 圖片 旋轉放大12May2023
隨著網路科技的進步,網頁設計也越來越有創意。在設計中,常常需要使用圖片的旋轉和放大效果來加強頁面的視覺效果,這也是廣大設計師們非常喜歡的效果。因此,在本文中,我們將介紹如何使用 jQuery 實現圖片的旋轉和放大。一、實作圖片的旋轉效果在實現旋轉效果之前,我們首先需要對 jQuery.rotate.js 這個插件有一定的了解。該外掛是基於 jQuery 開發的一個 JavaS
 HTML、CSS和jQuery:實現圖片放大縮小特效的技巧
HTML、CSS和jQuery:實現圖片放大縮小特效的技巧24Oct2023
HTML、CSS和jQuery:實現圖片放大縮小特效的技巧,需要具體程式碼範例隨著網路的發展,網頁的設計越來越注重使用者體驗。其中,圖片作為網頁設計的重要元素之一,往往能為使用者帶來直覺、豐富的視覺體驗。圖片的放大縮小特效能夠增強使用者對網頁內容的感知和交互,因此在網頁設計中被廣泛使用。本文將介紹如何利用HTML、CSS和jQuery實現圖片的放大縮小特效,並提
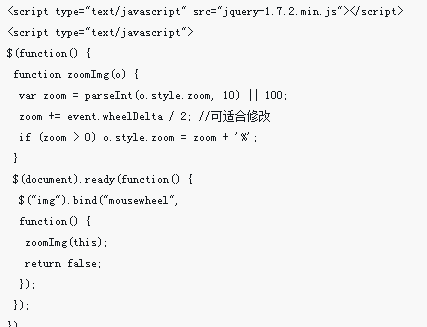
 jQuery做出滑鼠滾輪操作圖片縮放大小
jQuery做出滑鼠滾輪操作圖片縮放大小19Apr2018
這次帶給大家jQuery做出滑鼠滾輪操作圖片縮放大小,jQuery做出滑鼠滾輪操作圖片縮放大小的注意事項有哪些,下面就是實戰案例,一起來看一下。
16May2016
本文將利用jquery實現頁面圖片等比例放大縮小。說明: 頁面中經常需要將未知大小的圖片展示在有限的空間裡, 如果直接指定圖片的width和height值, 就有可能造成圖片走樣, 這段代碼就是為解決這個問題設計
 關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作
關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作11Jun2018
圖片預覽插件,支援圖片切換、旋轉、縮放、移動…瀏覽器支援:IE10+, (IE9不支援旋轉功能)原始碼位址:https://github.com/zx1984/image-view演示網址:https:// zx1984.github.io/image-view/dist/預設鍵盤操作方向鍵:左left右right前後圖片切換,上up下down順時針逆時針旋轉滾動...
 css3怎麼旋轉放大縮小
css3怎麼旋轉放大縮小16Dec2021
方法:1、利用transform屬性和rotate函數設定元素旋轉,語法為「transform:scale(角度);」;2、利用transform屬性和scale函數設定元素放大縮小,語法為「transform:scale(縮放倍數); 」。
16May2016
jQuery實現圖片放大原理很簡單,就是將圖片顯示的尺寸變大後放在瀏覽器的一個指定位置,從而實現圖片的放大預覽,下面有個不錯的示例,感興趣的朋友可以參考下


Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

CSS3滑鼠懸停圖片效果
一款CSS3滑鼠懸停圖片效果