Hello大家好,我是徐小夕。最近在Github上發現了一個非常有趣的框架—js-pytorch。它可以讓前端輕鬆使用javascript來運行深度學習框架。身為資深前端技術玩家,今天就跟大家分享這款框架。
在目前人工智慧領域中,深度學習技術已經成為了一項備受關注的技術。 PyTorch 是其中一個備受關注的深度學習架構。這個框架在深度學習領域中具有重要的發展速度。 js-pytorch 利用 JavaScript 技術引入了 PyTorch 的強大功能,使其能夠在 JavaScript 世界中進行使用和開發。
JavaScript和PyTorch的結合項目,可以將PyTorch模型轉換為JavaScript格式,實作在瀏覽器中運作。這意味著您可以直接在網頁上執行PyTorch模型,而無需伺服器端的支援。這在許多場景下都非常有用,例如在客戶端進行深度學習模型推論等。目前,該專案已經非常成熟,並且擁有廣泛的用戶群。
github網址:https://github.com/eduardoleao052/js-pytorch
如果大家有疑問, 或是有更好的基於 javascript 的深度學習框架,也歡迎在 留言評論區 分享。
使用情境
js-pytorch 為網頁上的即時推理和模型部署提供了便利。以下是我總結的一些使用情境:
網頁中的影像辨識技術:我們可以使用預先訓練的影像分類模型,讓使用者上傳圖片並在瀏覽器中即時取得預測結果。這樣,使用者就能夠輕鬆地進行影像識別,而無需額外的資料或模型訓練。

自然語言處理:將語言模型整合到網頁中,實現即時的文字產生、問答系統等。

線上預測與推薦系統:根據使用者的行為和數據,進行即時的個人化推薦。
特點
- 跨平台支援:無論是在桌面瀏覽器或行動裝置上,js-pytorch 都能運作。
- 模型壓縮和最佳化:它支援將已訓練好的 PyTorch 模型轉換為緊湊的 JavaScript 程式碼,並進行最佳化以提高效能。
- 簡單易用:js-pytorch 提供了簡潔的 API 和範例,使開發者能夠輕鬆地將 PyTorch 模型整合到 JavaScript 專案中。
應用案例
以下是一些使用js-pytorch 的應用案例:
- Style Transfer in the Browser

這個專案展示如何在瀏覽器中即時進行風格遷移。
2. Real-time Object Detection with YOLO v5:

#它示範了在瀏覽器中使用 YOLO v5 進行即時目標偵測。
基本用法
根據文件教學課程,在 JavaScript 專案中安裝並使用 js-pytorch 的步驟如下:
#安裝:可以使用npm 命令列工具來安裝js-pytorch,執行以下命令:
npm install js-pytorch
使用:在安裝完成後,可以在 JavaScript 程式碼中引入 js-pytorch 庫,並使用其中的函數和類別。以下是一個簡單的範例:
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);在這個範例中,我們首先引入了 js-pytorch 函式庫,並使用 torch 來建立一個隨機張量 x 和一個全連接層 fc。然後,我們使用 fc 的 forward 方法來執行前向傳播,並將結果儲存在 y 中。最後,我們印出 y 的值。
請注意,js-pytorch 函式庫需要與 Node.js 環境搭配使用。如果大家還沒安裝 Node.js,可以在 Node.js 的官方網站下載。
torch.randn([8, 4, 5]) 是一個在 PyTorch 深度學習架構中用來產生隨機張量的函數呼叫。它的具體解釋如下:
- torch:這是 PyTorch 函式庫的名稱,用於進行深度學習和張量計算。
- randn():這是 PyTorch 中的一個函數,用於產生服從常態分佈(平均值為 0,標準差為 1)的隨機數。
- [8, 4, 5]:這是一個張量的形狀表示,指定了產生隨機張量的維度。
- 第一個維度為 8,表示張量在第一個維度上有 8 個元素。
- 第二個維度為 4,表示張量在第二個維度上有 4 個元素。
- 第三個維度為 5,表示張量在第三個維度上有 5 個元素。
綜上所述,torch.randn([8, 4, 5]) 會產生一個形狀為[8, 4, 5] 的隨機張量,其中每個元素都服從正態分佈,平均數為0,標準差為1。這個隨機張量可以用於深度學習模型的初始化、隨機權重產生等操作。每次呼叫函數都會得到一個新的隨機張量。

總結
透過 js-pytorch,我們可以將深度學習的力量帶到使用者的指尖,為使用者提供更聰明、更互動的體驗。
如果大家對深度學習和前端開發有興趣,我強烈建議去探索 js-pytorch 這個專案。它為開發者打開了一扇新的大門,讓我們能夠在網頁上建立更聰明、更強大的應用程式。
github網址:https://github.com/eduardoleao052/js-pytorch
希望這篇文章能幫助大家了解 js-pytorch 的魅力。
以上是Js-pytorch:開啟前端+AI新世界的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 擁抱面部是否7B型號奧林匹克賽車擊敗克勞德3.7?Apr 23, 2025 am 11:49 AM
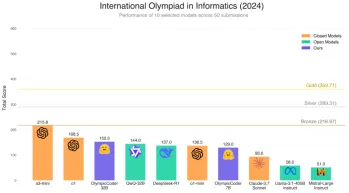
擁抱面部是否7B型號奧林匹克賽車擊敗克勞德3.7?Apr 23, 2025 am 11:49 AM擁抱Face的OlympicCoder-7B:強大的開源代碼推理模型 開發以代碼為中心的語言模型的競賽正在加劇,擁抱面孔與強大的競爭者一起參加了比賽:OlympicCoder-7B,一種產品
 4個新的雙子座功能您可以錯過Apr 23, 2025 am 11:48 AM
4個新的雙子座功能您可以錯過Apr 23, 2025 am 11:48 AM你們當中有多少人希望AI可以做更多的事情,而不僅僅是回答問題?我知道我有,最近,我對它的變化感到驚訝。 AI聊天機器人不僅要聊天,還關心創建,研究
 Camunda為經紀人AI編排編寫了新的分數Apr 23, 2025 am 11:46 AM
Camunda為經紀人AI編排編寫了新的分數Apr 23, 2025 am 11:46 AM隨著智能AI開始融入企業軟件平台和應用程序的各個層面(我們必須強調的是,既有強大的核心工具,也有一些不太可靠的模擬工具),我們需要一套新的基礎設施能力來管理這些智能體。 總部位於德國柏林的流程編排公司Camunda認為,它可以幫助智能AI發揮其應有的作用,並與新的數字工作場所中的準確業務目標和規則保持一致。該公司目前提供智能編排功能,旨在幫助組織建模、部署和管理AI智能體。 從實際的軟件工程角度來看,這意味著什麼? 確定性與非確定性流程的融合 該公司表示,關鍵在於允許用戶(通常是數據科學家、軟件
 策劃的企業AI體驗是否有價值?Apr 23, 2025 am 11:45 AM
策劃的企業AI體驗是否有價值?Apr 23, 2025 am 11:45 AM參加Google Cloud Next '25,我渴望看到Google如何區分其AI產品。 有關代理空間(此處討論)和客戶體驗套件(此處討論)的最新公告很有希望,強調了商業價值
 如何為抹布找到最佳的多語言嵌入模型?Apr 23, 2025 am 11:44 AM
如何為抹布找到最佳的多語言嵌入模型?Apr 23, 2025 am 11:44 AM為您的檢索增強發電(RAG)系統選擇最佳的多語言嵌入模型 在當今的相互聯繫的世界中,建立有效的多語言AI系統至關重要。 強大的多語言嵌入模型對於RE至關重要
 麝香:奧斯汀的機器人需要每10,000英里進行干預Apr 23, 2025 am 11:42 AM
麝香:奧斯汀的機器人需要每10,000英里進行干預Apr 23, 2025 am 11:42 AM特斯拉的Austin Robotaxi發射:仔細觀察Musk的主張 埃隆·馬斯克(Elon Musk)最近宣布,特斯拉即將在德克薩斯州奧斯汀推出的Robotaxi發射,最初出於安全原因部署了一支小型10-20輛汽車,並有快速擴張的計劃。 h
 AI震驚的樞軸:從工作工具到數字治療師和生活教練Apr 23, 2025 am 11:41 AM
AI震驚的樞軸:從工作工具到數字治療師和生活教練Apr 23, 2025 am 11:41 AM人工智能的應用方式可能出乎意料。最初,我們很多人可能認為它主要用於代勞創意和技術任務,例如編寫代碼和創作內容。 然而,哈佛商業評論最近報導的一項調查表明情況並非如此。大多數用戶尋求人工智能的並非是代勞工作,而是支持、組織,甚至是友誼! 報告稱,人工智能應用案例的首位是治療和陪伴。這表明其全天候可用性以及提供匿名、誠實建議和反饋的能力非常有價值。 另一方面,營銷任務(例如撰寫博客、創建社交媒體帖子或廣告文案)在流行用途列表中的排名要低得多。 這是為什麼呢?讓我們看看研究結果及其對我們人類如何繼續將


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),