css中這種文字等寬如何設定
#td:after {
content: ':';
position: absolute;
}
td {
font-size: 14px;
width: 4em;
text-align-last: justify;
}
| #使用者名稱 |
| ##設定密碼 |
| ##確認密碼 |
| ##智慧型手機 |
| ##信箱 |
| 驗證碼 |
#
徹底弄清楚css中單位px和em rem的區別px是像素點(Pixel)
em是目前元素所使用的字體的大寫英文字母M的寬度,之所以指定是M,是因為在比例字體中每個字母的寬度是不相等的(例如W和i的寬度就差別很大),而在等寬字體(例如漢字)中,每個字元的寬度是相等的,所以em就是字元的寬度(或漢字寬度的一半)
rem則是頁面根元素的字體寬度(r是root,根),其他解釋同上
px是一個絕對長度單位,就是說指定一個元素的寬度是100px,那麼它的寬就固定為100像素;而em則是一個相對長度單位,比如說一個元素的寬度是4em,而這個元素的字體寬度為12px,則這個元素的實際寬度就是48px,而如果把這個元素的字體大小改為16px,則這個元素的實際寬度也自動變成64px;至於rem,是為了讓這個頁面所有使用rem作為長度單位的元素都可以隨頁面根元素(通常是指html或body)的字體大小而自動調整,這樣的話只需要改變根元素的字體大小,就可以實現改變整個頁面外觀的目的,通常用於響應式頁面佈局。
CSS裡的文字設定!
第1個問題:你用.left a{}的話,你下面
work這裡不要用class,
改成work,假如你要3段文字要分別定義的話,用class,但是寫法就不是.left a{},而是.work a{},當然.left work a{}也行,如果你類work只用1次的話,選.work a{},在其他地方也要使用,希望字體等的設定又所不同,你就用.left work a{}。
第一個問題:右下角,你可以定義p標籤或是a標籤都可以,不要用padding,padding是定義內部距離的。
This is a header!
.header p{margin-top:你的層高度-10px;float:right;}
This is a header!
.header a{margin-top:你的層高度-10px;float:right;}
如何控制html中字元字體的寬度
.change { width: 200px; transform: scaleX(1.2); }
整個div寬度會被放大1.2倍在HTML當中,能夠使用CSS當中的回font-size控製字體大小(字體寬度會隨著字體大小而改變),但是沒有能夠不管答高度而只改變字體寬度的屬性。 ### ###對於文字和文字之間的間距可以使用word-spacing進行控制###
以上是如何在CSS中設定等寬字體的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何在Excel中格式化溢出的陣列Apr 10, 2025 pm 12:01 PM
如何在Excel中格式化溢出的陣列Apr 10, 2025 pm 12:01 PMExcel中使用公式型條件格式處理溢出數組 直接對Excel中溢出數組進行格式化可能會導致問題,尤其當數據形狀或大小發生變化時。基於公式的條件格式規則允許在數據參數更改時自動調整格式。在列引用前添加美元符號 ($) 可以將規則應用於數據中的所有行。 在Excel中,您可以對單元格的值或背景應用直接格式化,以使電子表格更易於閱讀。但是,當Excel公式返回一組值(稱為溢出數組)時,如果數據的尺寸或形狀發生變化,則應用直接格式化將導致問題。 假設您有此電子表格,其中包含PIVOTBY公式的溢出結果,
 您需要知道哈希符號在Excel公式中的作用Apr 08, 2025 am 12:55 AM
您需要知道哈希符號在Excel公式中的作用Apr 08, 2025 am 12:55 AMExcel 溢出範圍運算符 (#) 讓公式能夠自動調整以適應溢出範圍大小的變化。此功能僅適用於 Windows 或 Mac 版 Microsoft 365 Excel。 UNIQUE、COUNTIF 和 SORTBY 等常用函數可與溢出範圍運算符結合使用,生成動態的可排序列表。 Excel 公式中的井號 (#) 也稱為溢出範圍運算符,它指示程序考慮溢出範圍中的所有結果。因此,即使溢出範圍增大或縮小,包含 # 的公式也會自動反映此變化。 如何列出和排序 Microsoft Excel 中的唯一值
 如何在Excel中創建時間軸過濾器Apr 03, 2025 am 03:51 AM
如何在Excel中創建時間軸過濾器Apr 03, 2025 am 03:51 AM在Excel中,利用時間軸篩選器可以更有效地按時間段顯示數據,這比使用篩選按鈕更便捷。時間軸是一個動態篩選選項,允許您快速顯示單個日期、月份、季度或年份的數據。 步驟一:將數據轉換為數據透視表 首先,將原始Excel數據轉換為數據透視表。選擇數據表中的任意單元格(無論格式化與否),然後點擊功能區“插入”選項卡上的“數據透視表”。 相關:如何在Microsoft Excel中創建數據透視表 別被數據透視表嚇倒!我們會教你幾分鐘內就能掌握的基本技巧。 相關文章 在對話框中,確保選中整個數據范圍(
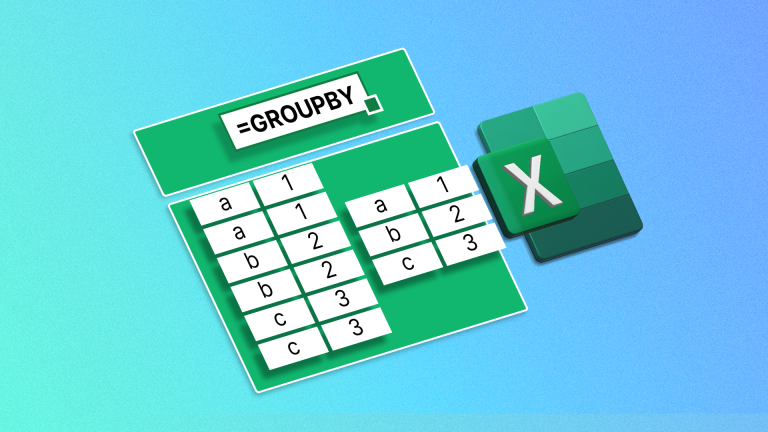
 如何在Excel中使用Groupby函數Apr 02, 2025 am 03:51 AM
如何在Excel中使用Groupby函數Apr 02, 2025 am 03:51 AMExcel 的 GROUPBY 函數:強大的數據分組和聚合工具 Excel 的 GROUPBY 函數允許您根據數據表中的特定字段對數據進行分組和聚合。它還提供參數,允許您對數據進行排序和篩選,以便您可以根據您的特定需求定制輸出。 GROUPBY 函數語法 GROUPBY 函數包含八個參數: =GROUPBY(a,b,c,d,e,f,g,h) 參數 a 到 c 是必需的: a (行字段):包含要據其分組數據的數值或類別的範圍(一列或多列)。 b (值):包含聚合數據的數值的範圍(一列或多列)。
 不要在Excel中隱藏並解開列 - 而是使用組Apr 01, 2025 am 12:38 AM
不要在Excel中隱藏並解開列 - 而是使用組Apr 01, 2025 am 12:38 AMExcel高效分組:告別隱藏列,擁抱靈活數據管理! 隱藏列雖然能暫時移除不需要的數據,但在處理大型數據集或追求靈活性的情況下,分組列往往是更好的選擇。本文將詳細講解Excel列分組的優勢及操作方法,助您提升數據管理效率。 為什麼分組優於隱藏? 隱藏列(右鍵點擊列標題選擇“隱藏”)容易導致數據遺忘,即使列標題提示也並非可靠,因為標題本身可以被刪除。相比之下,分組列的展開和折疊更快捷方便,不僅提高工作效率,也增強了用戶體驗,尤其在多人協作時。 此外,分組列允許創建子分組,這是隱藏列無法實現的。這為數
 如何完全隱藏Excel工作表Mar 31, 2025 pm 01:40 PM
如何完全隱藏Excel工作表Mar 31, 2025 pm 01:40 PMExcel工作表有三種可見性級別:可見、隱藏和非常隱藏。將工作表設置為“非常隱藏”可以降低其他人訪問它們的可能性。要將工作表設置為“非常隱藏”,請在VBA窗口中將其可見性設置為“xlsSheetVeryHidden”。 Excel工作表具有三種可見性級別:可見、隱藏和非常隱藏。許多人知道如何通過右鍵單擊工作簿底部的選項卡區域來隱藏和取消隱藏工作表,但這只是從視圖中移除Excel工作表的一種中等方法。 無論您是想整理工作簿選項卡,為下拉列表選項和其他控件設置專用工作表,只保留最重要的工作表可見,還
 使用功能百分比來簡化Excel中的百分比計算Mar 27, 2025 am 03:03 AM
使用功能百分比來簡化Excel中的百分比計算Mar 27, 2025 am 03:03 AMExcel的PERCENTOF函數:輕鬆計算數據子集占比 Excel的PERCENTOF函數可以快速計算數據子集在整個數據集中的佔比,避免了創建複雜公式的麻煩。 PERCENTOF函數語法 PERCENTOF函數有兩個參數: =PERCENTOF(a,b) 其中: a (必填) 是構成整個數據集一部分的數據子集; b (必填) 是整個數據集。 換句話說,PERCENTOF函數計算子集a佔總數據集b的百分比。 使用PERCENTOF計算單個值佔比 PERCENTOF函數最簡單的用法是計算單


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

禪工作室 13.0.1
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3漢化版
中文版,非常好用