HTML5 語音搜尋(淘寶店語音搜素)_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:50:332216瀏覽
Html5支援語音搜索,可惜的是只有webkit核心的瀏覽器才能使用。用法很簡單 只需要在input增加屬性x-webkit-speech即可,範例如下:
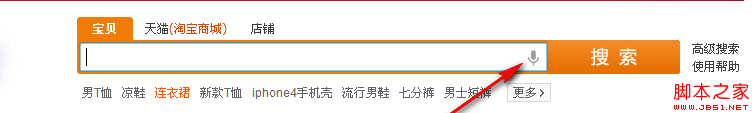
這樣你的輸入框右邊裡就多了個「小麥克風”,點擊的時候就會提示
這時說出來辨識後就可以了,如淘寶店語音搜素:

語音輸入其他屬性: lang 就是語言種類
可以控制輸入框裡面的語音的語言種類,例如
目前已知的只有onwebkitspeechchange,顧名思義,就是語音發生變化時觸發的事件,一般可以作為提交 這樣說完以後就自動搜尋了。
x-webkit-grammar :這個不是語音搜尋用的屬性,但是可以控制這個輸入的語法,例如在做搜尋框的話就可以用 x-webkit-grammar:
複製程式碼
程式碼如下:
程式碼🎜>
使得語音輸入的內容盡量靠近搜尋內容,去除多餘的字符,例如「的」。
下面做一個小例子來測試:複製程式碼
程式碼如下:程式碼如下:
程式碼🎜>
效果如下: html><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010310294631.png" class="lazy" alt="">陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

