Javascript中的陣列是個強大的傢伙:
你可以創建的時候不規定長度,而是動態的去改變長度。你可以把他當成普通的陣列去讀取,也可以當他是堆疊來使用。你可以改變數組中每個元素的值甚至是類型。好吧,其實他是個對象,像是我們可以這樣去建立陣列:
var array = new Array(10);
Javascript的數組的強大以及全能,給我們帶來了便捷性。但一般而言:
全能的東西能在各種環境下使用,但不一定適用於各種環境。
而TypedArray正是為了解決Javascript中陣列「幹太多事」而出現的。

TypedArray是一種通用的固定長度緩衝區類型,允許讀取緩衝區中的二進位資料。
其在WEBGL規格中被引入用於解決Javascript處理二進位資料的問題。
TypedArray已經被大部分現代瀏覽器支持,例如可以用下面方法創建TypedArray:
// 建立一個8-byte的ArrayBuffer
var b = new ArrayBuffer(8);
// 建立一個b的引用,類型是Int32,起始類型是Int32,起始類型是Int32,起始類型是Int32,起始類型是Int32,起始類型是Int32,起始類型是Int32,起始類型是Int32位置在0,結束位置為緩衝區尾部
var v1 = new Int32Array(b);
// 建立一個b的引用,類型是Uint8,起始位置在2,結束位置為緩衝區尾部
var v2 = new Uint8Array(b, 2);
// 建立一個b的引用,型別是Int16,起始位置在2,總長度為2
var v3 = new Int16Array(b, 2 , 2);
則緩衝和建立的引用版面為:
| 变量 | 索引 | |||||||
|---|---|---|---|---|---|---|---|---|
| 字节数 | ||||||||
| b = | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 索引数 | ||||||||
| v1 = | 0 | 1 | ||||||
| v2 = | 0 | 1 | 2 | 3 | 4 | 5 | ||
| v3 = | 0 | 1 | ||||||
這表示Int32類型的v1數組的第0個元素是ArrayBuffer類型的b的第0-3個位元組,如此等等。 建構子
上面我們透過ArrayBuffer來建立TypedArray,而實際上,TypedArray提供了3個建構子來建立他的實例。
TypedArray(unsigned long length)
TypedArray(unsigned long length)
TypedArray(unsigned long length)
碼TypedArray(TypedArray array)
TypedArray(type[] array)
建立一個新的TypedArray,其每個元素根據array進行初始化,元素進行了相應的類型轉換。
碼
TypedArray(ArrayBuffer buffer, optional unsigned long byteOffset, optional unsigned long length)
所以通常我們用下面的方式創建TypedArray:
或者:
資料操作
TypedArray提供了setter、getter、set和subarray四個方法進行資料操作。
傳回指定索引的元素。
setter void set(unsigned long index, type value)設定指定索引的元素為指定值。
void set(TypedArray array, optional unsigned long offset)void set(type[🎜>set(
type[op]al signed 根據array設定值,offset為偏移位置。 TypedArraysubarray
(long begin, optional long end) 傳回一個新的TypedArray,起始位元為begin,結束位元為end。
例如讀取元素可以用: var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);alert(array[4]); //5
設定元素可以用: var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);alert(array[4]); //5array[4] = 12;alert(array[ 4]); //12
取得一個副本可以用: var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);var array2 = array.subarray(0); 陣列型別
| 类型 | 大小 | 描述 | Web IDL类型 | C 类型 |
|---|---|---|---|---|
Int8Array |
1 | 8位有符号整数 | byte |
signed char |
Uint8Array |
1 | 8位无符号整数 | octet |
unsigned char |
Uint8ClampedArray |
1 | 8位无符号整数 (clamped) | octet |
unsigned char |
Int16Array |
2 | 16位有符号整数 | short |
short |
Uint16Array |
2 | 16位无符号整数 | unsigned short |
unsigned short |
Int32Array |
4 | 32位有符号整数 | long |
int |
Uint32Array |
4 | 32位无符号整数 | unsigned long |
unsigned int |
Float32Array |
4 | 32位IEEE浮点数 | unrestricted float |
float |
Float64Array |
8 | 64位IEEE浮点数 | unrestricted double |
double |
Int8Array |
1 | 8位有符號整數 | byte |
signed char |
Uint8Array |
1 | 8位元無符號整數 | octet |
unsigned char |
Uint8ClampedArray |
1 | 8位元無符號整數 (clamped) | octet |
unsigned char |
Int16Array |
2 | 16位元有符號整數 | short |
short |
Uint16Array |
2 | 16位元無符號整數 | unsigned short |
unsigned short |
Int32Array |
4 | 32位元有符號整數 | long |
int |
Uint32Array |
4 | 32位元無符號整數 | unsigned long |
unsigned int |
Float32Array |
4 | 32位IEEE浮點數 | unrestricted float |
float |
Float64Array |
8 | 64位IEEE浮點數 | unrestricted double |
double |
玩過canvas的可能會覺得很眼熟。
因為ImageData中用來儲存影像資料的陣列便是Uint8ClampedArray類型的。
例如:
var context = document.createElement("canvas").getContext("2d");var imageData = context.createImageData(100, 100);console.log(imageData.data);其在FireBug中顯示為:
為什麼要用TypedArrayUint8ClampedArray { 0=0, 1=0, 2=0, 更多...}
我們知道Javascript中數字是64位元浮點數。則對於一個二進位圖片(圖片每個像素點是以8位無符號整數存儲的),如果要將其數據在Javascript數組中使用,相當於使用了圖片8倍的內存來存儲一個圖片的數據,這顯然是不科學的。而TypedArray能幫助我們只使用原來1/8的記憶體來儲存圖片資料。
或對於WebSocket,如果用base64進行傳輸也是一個花費較高的方式,轉而使用二進位傳送可能是更好的方式。
當然,TypedArray還有更多好處,例如具有更好的性能,下面我們進行一些小測試來驗證這一點。
參與測試的瀏覽器為:
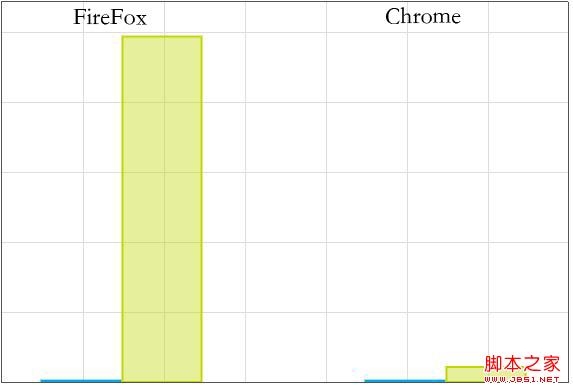
Test1:順序讀取速讀FireFox 17.0.1 和 Chrome 23.0.1271.97m
var timeArray1 = [];
var timeArray2 = [];
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; -;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime( );
for(var i = array.length; i--;){
temp = array[i];
}
var time2 = (new Date()).getTime() ;
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(500000){
var array2 = new Array(50 for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[i];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
function timer(__fun, __time, __callback){
var now = 0;
function begin(){
var timeout = setTimeout(function(){
if(now !== __time){
now ;
__fun();
begin();
}else{
if(timeArray1.length && timeArray2.length){
console.log("timeArray1 == " timeArray1 "
console.log("timeArray1 == " timeArray1 " age == " average(timeArray1));
console.log("timeArray2 == " timeArray2 ", average == " average(timeArray2));
}
__callback && __callback(); }
}, 100);
}
begin();
}
function average(__array){
var total = 0;
for(var i = __ .length; i--;){
total = __array[i];
}
return (total / __array.length);
}
timer(check1, 10, function( ){
timer(check2, 10);
});

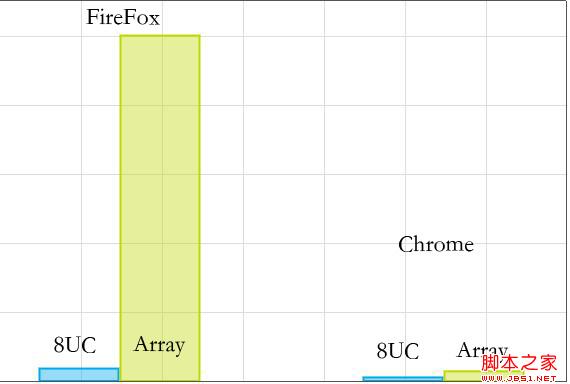
可見Uint8ClampedArray的讀取速度明顯比Array快(條狀柱越長,代表花費時間越多)。
Test2:隨機讀取//……
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--; > array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime();
for (var i = array.length; i--;){
temp = array[Math.floor(Math.random() * 5000000)];
}
var time2 = (new Date() ).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array (5000000);
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[Math.floor(Math ) ) .random() * 5000000)];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3); timeArray2.pushtimeArray2.pushtimeArray2.pushtimeArray2。 (時間4 - 時間3);
}
//……
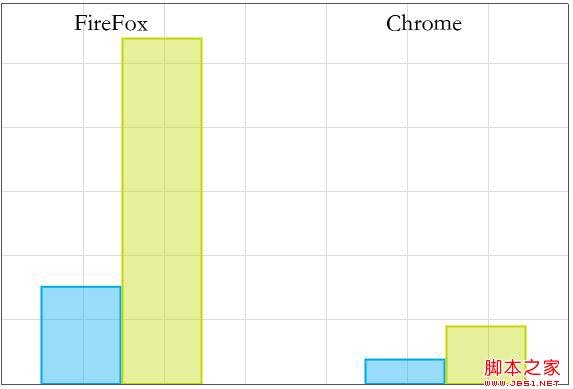
 立即讀取中Uint8ClampedArray的讀取速度也比Array快的。
立即讀取中Uint8ClampedArray的讀取速度也比Array快的。
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var time2 = (new Date()).getTime ();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000) ;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math. random() * 100);
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time4 - time3);
timeArray2.push(time4 - time43 ) ) );
}
//……
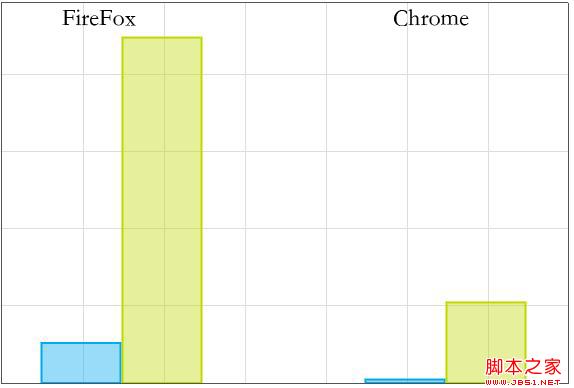
 測試4:複製操作(U8C to U8C 和 Array to U8C)
測試4:複製操作(U8C to U8C 和 Array to U8C)

var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random( ) * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
function check2(){
var array = new Array(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math .random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
. array2 .set(array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
//……
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





