使用css建立三角形 使用CSS3建立3d四面體原理及程式碼(html5實作)_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:50:281560瀏覽
今天讀了篇關於如何使用css3創造3d四面體的文章,覺的相當不錯,所以拿出來和大家分享一下。
首先要跟大家分享的是,如何使用div css建立三角形。在這裡我先把相關程式碼貼出來,然後再為大家講解原理。
html:
複製程式碼
代碼🎜>css
css
:
複製程式碼
運行效果
 :
: 原理解析
:
html程式碼中我們定義了兩個div,外部div是容器對象,內部div用來產生三角形。 css程式碼中,我們沒有為內部div設定寬度和高度,只設定了border三個邊的寬度(上、下和左)。透過為三個邊設定不同顏色,他們會分別變成三個不同的三角形。
這時,我們只需要簡單的將上下兩邊的顏色設定為透明色,一個等邊三角形就出現了。
複製程式碼
#pyramid > 代碼如下:
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
}

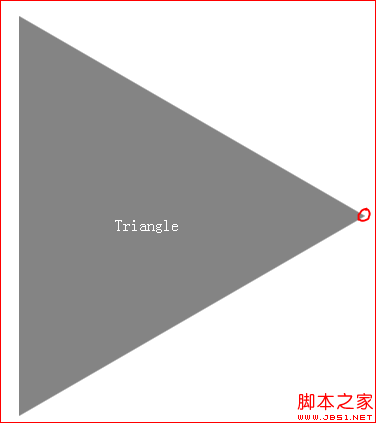
效果圖:
其中,紅圈所示的地方就是內部div所在位置。他是個看不見的,0寬度0高度,但又實際存在的對象。
我們接下來要講的是如何實作3d四面體和如何創造動畫。
首先還是貼上相關的程式碼。
複製代碼html:
代碼如下:
css
複製代碼代碼如下: :
は、関連するコードの解釈の始まりです。
html code とその前の違いは、それぞれ 4 面体のさらに 3 つの面である 3 つの div です。 #pyramid を使用します > div:nth-child(n) は、三面体の 4 つの面に到達し、その境界の 4 辺の色を設定し、transform プロパティの rotateX、rotateY、translateX、translateY、translateZ メソッドによってそれぞれを三角形に設定します。ここでは、3つの空間における角度、向き、および位置について言及しているが、多くの場合、関連する知識を省略する必要がある。ここで使用されている言語もアニメーションとキーフレームです。css3 関連のプロパティは、http://www.w3schools.com/css3/default.asp ステーション ポイントで詳細に確認できます。 🎜>
ここまでは、HTML と CSS コードを一緒に配置して、最大の効果を確認できます。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

