html5建構觸控螢幕網站之網站尺寸探討_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:50:271274瀏覽
本文分為兩個部分,第一部分討論跨平台網站的可行性,第二部分討論viewport是如何設定的
開發跨平台網站?
靠標籤的自適應寬高實現多尺寸通用! ?
標籤寬高可以自適應沒錯,我們很早就可以這麼做了。但你會發現很多pc端的傳統網站還是會把寬度固定起來。 (淘寶採用1000px寬度,搜狐950px...)為什麼我們不讓網站自適應寬高呢?那是因為,如果我們聽任標籤寬度被瀏覽器任意拉伸,將導致極差的體驗:你不會希望當瀏覽器被縮放到100px時,你的左邊欄變成了麵條;也不會希望當瀏覽器被過度拉伸時,你的網站看起來像小學生的橫格本。所以,靠標籤的自適應來實現跨平台,是不切實際的,是以犧牲使用者體驗為代價的。很多時候我們必須固定寬高。
依賴html5設備來偵測建置響應式網站!
我們依賴html5的裝置偵測來檢視目前裝置是手機還是平板,並依此去載入相對應的css。舉個例子來說:如果偵測到你的裝置是平板,我可以橫著顯示三欄,如果是手機的話,我就只顯示一欄。這個聽起來不難,但實現起來非常複雜,我們不僅要針對不同設備開發多套模版,還要對圖片的尺寸進行處理。對此,我們可以看看波士頓環球報是如何借助HTML5實現響應式設計的。
總的來說,實現跨平台網站對大多數網站來說成本過高,限制太多,是否可行要結合網站實際情況。
viewport與網站尺寸
手機瀏覽器是把頁面放在一個虛擬的「視窗」(viewport)中,通常這個虛擬的「視窗」(viewport)比螢幕寬,這樣就不用把每個網頁擠到很小的視窗中(這樣會破壞沒有針對手機瀏覽器優化的網頁的佈局),用戶可以透過平移和縮放來看網頁的不同部分。行動瀏覽器引進了 viewport 這個 meta tag,讓網頁開發者來控制 viewport 的大小和縮放。
基本概念
(1) CSS pixels與device pixels
CSS pixels: 瀏覽器使用的抽象單位, 主要用來在網頁上繪製內容。
device pixels: 顯示螢幕的最小物理單位,每個dp包含自己的顏色、亮度。
等值的 CSS pixels在手機螢幕上佔多大的位置,這不是固定的,這取決於很多屬性。經過分析與總結,我們可以得到這麼一條公式: 1 CSS pixels = (devicePixelRatio)^2 device pixels (^2是平方的意思,至於 devicePixelRatio是什麼東西,後面會講解) 。
(2) PPI/DPI
PPI,有時也叫DPI,所表示的是每英吋所擁有的像素(pixel)數目,數值越高,即代表顯示器能夠以越高的密度顯示影像。 (註:這裡的像素, 指的是device pixels。)搞清楚了PPI是什麼意思,我們就能很容易理解PPI的計算方式了,我們需要先算出手機螢幕的對角線等效像素,然後處以對角線(我們平常所說的手機螢幕尺寸就是說的手機螢幕對角線的長度),就可以得到PPI了。準確的計算說明大家可以參考下圖。比較有趣的是,根據公式計算出來的 iPhone 4的PPI為330,比蘋果官方公佈的326高一點點。

同理,以HTC G7為例,480*800的分辨率,3.7英寸,算出來就是252的PPI。
(3) 密度決定比例
我們計算PPI就是為了知道一部手機設備是屬於哪個密度區間的,因為不同的密度區間,對應著不同的預設縮放比例,這是一個很重要的概念。

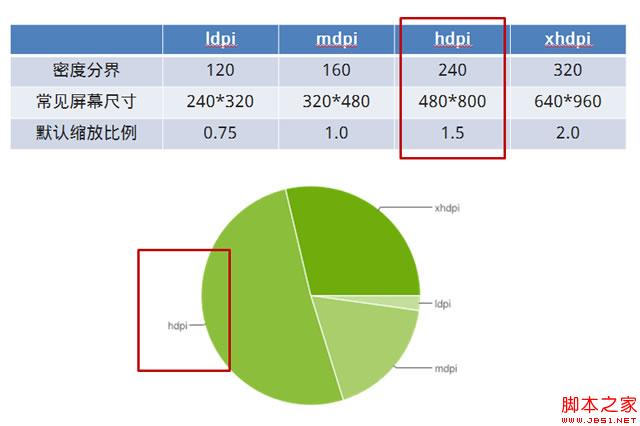
由上圖可知,PPI在120-160之間的手機被歸為低密度手機,160-240被歸為中密度,240-320被歸為高密度,320以上被歸為超高密度(Apple給了它一個上流的名字-retina)。
這些密度對應著一個特定的縮放比例值,拿我們最熟悉的iphone4或4s來說,它們的PPI是326,屬於超高密度的手機。當我們書寫一個寬度為 320px的頁面放到iphone中顯示,你會發現,它竟然是滿寬的。這是因為,頁面被預設放大了兩倍,也就是640px,而iphone4或4s的寬, 正是640px。
圖中把高密度的一類圈起來,是因為這是android手機的統計數據,在國內安卓手機市場中,高密度的設備佔了絕大多數的市場份額,這是很重要的一點,也是我們做安卓端webapp要注意的關鍵點。
viewport的使用
viewport總共有5個屬性,分別如下:
程式碼如下:
content="
height = [ pixel_value |device-height] ,
width = [ pixel_value |device-width ] ,
width = [ pixel_value |device-width ] ,
initial-scale =initial-scale =initial-scale =initial-scale =initial-scale =initial-scale =initial-scale =initial-scale =initial-scale = float_value , minimum-scale = float_value , maximum-scale = float_value ,
user-scalable =[yes | no] ,
在這些屬性裡面,我們專注於target-densitydpi
,這個屬性可以改變設備的預設縮放。 medium-dpi是target-densitydpi的預設值,如果我們定義target-densitydpi=device-dpi,那麼 設備就會按照真實的dpi來渲染頁面。打個比方說,一張320*480的圖片,放在iphone4裡面,預設是佔滿螢幕的,但如果定義了target- densitydpi=device-dpi,那麼圖片只佔螢幕的四分之一(二分之一的平方),因為iphone4的解析度是640*960。
解(1) 簡單粗暴
如果我們按照320px寬的設計稿去製作頁面,並且不做任何的設置,頁面會默認自動縮放到跟手機屏幕相等的寬度(這是由於medium-dpi是target-densitydpi的默認值,和不同密度對應不同縮放比例所決定的,這一切都是行動裝置自動完成的)。所以這種解決方案,簡單,粗暴,有效。但有一個致命的缺點,對於高密度和超高密度的手機設備,頁面(特別是圖片)會失真,而且密度越多,失真越厲害。
(2) 極致完美
在這種方案中,我們採用 target-densitydpi=device-dpi,這樣一來,手機設備就會按照真實的像素數目來渲染,用專業的話來說,就是1 CSS pixels = 1 device pixels。例如 640*960的 iphone,我們就可以做出 640*960的頁面,在iphone上顯示也不會有捲軸。當然,對於其他設備,也需製作不同尺寸的頁面,所以這種方案往往是使用媒體查詢來做成響應式 的頁面。這種方案可以在特定的解析度下完美呈現,但是隨著要相容的不同解析度越多,成本就越高,因為需要為每種解析度書寫單獨的程式碼。下面舉個簡單的例子:
#header {
background:url (medium-density-image.png);
}
@media screen and (- webkit -device-pixel-ratio:1.5) {
/* CSS for high-density screens */
#header { background:url (high-density-image.png );}
}
@media screen and (- webkit -device-pixel-ratio:0.75) {
/* CSS for low-density screens */

(3) 合理折位 針對安卓設備絕大多數是高密度,部分是中密度的特點,我們可以採用一個折中的方案:我們對480px寬的設計稿進行還原,但是頁面製卻做成320px寬(使用background -size來縮小圖片),然後,讓頁面自動依照比例縮放。這樣一來,低密度的手機有滾動條(這種手機基本上已經沒有人在用了),中密度的手機會浪費一點點流量,高密度的手機完美呈現,超高密度的手機輕微失真(超高密度的安卓手機很少)。這種方案的優點非常明 顯:只需要一套設計稿,一套程式碼(這裡只是討論安卓手機的情況)。

