css怎麼去除傾斜屬性
- 藏色散人原創
- 2023-01-30 09:50:402366瀏覽
css去除傾斜屬性的方法:1、打開對應的HTML文件,並找到有傾斜效果的標籤內容;2、為有傾斜效果的標籤添加css屬性為「font-style:normal」即可去除傾斜效果。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css怎麼移除傾斜屬性?
可以使用font-style:normal去除傾斜效果。
font-style 屬性定義字體的風格。
此屬性設定使用斜體、傾斜或正常字體。斜體字體通常定義為字體系列中的一個單獨的字體。理論上講,用戶代理可以根據正常字體計算一個斜體字體。
實例
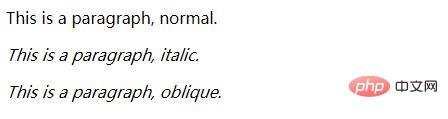
為三個段落設定不同的字體樣式:
<html>
<head>
<style type="text/css">
p.normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>效果如下:

css影片教學》
以上是css怎麼去除傾斜屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css在head還是body下一篇:css在head還是body

