這篇文章帶大家看看怎麼利用CSS3濾鏡實現高級感拉滿的文字快閃切換動畫效果,希望對大家有幫助!

今天偶然看到這樣一類很有意思的文字快閃動畫:

#這類文字快閃切換效果運用得當的話,能比較好的吸引使用者的眼球。 【推薦學習:css影片教學】
當然,今天並非是想用 CSS 實現上述的的效果。在嘗試的過程中,我發現了另一類能夠使用CSS 非常輕鬆實現文字快閃動畫,運用了blur() 濾鏡和contrast() 濾鏡產生的融合效果,類似這樣:

這個技巧也在多篇文章中提及,本文再簡述下。
blur 濾鏡混合 contrast 濾鏡產生融合效果
#本文的重點,模糊濾鏡疊加對比濾鏡產生的融合效果。單獨將兩個濾鏡拿出來,它們的作用分別是:
filter: blur(): 給影像設定高斯模糊效果。filter: contrast(): 調整影像的對比。
但是,當他們「合體」的時候,產生了奇妙的融合現象。
先來看一個簡單的例子:

CodePen Demo -- filter mix between blur and contrast
https: //codepen.io/Chokcoco/pen/QqWBqV
仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,利用高斯模糊實現融合效果。
上述效果的實作是基於兩點:
圖形是在被設定了
filter: contrast()的畫布背景上進行動畫的進行動畫的圖形被設定了
filter: blur()( 進行動畫的圖形的父元素需要是被設定了filter: contrast( )的畫布)
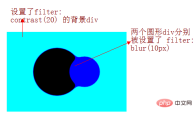
當然,背景色不一定是白色,我們稍稍修改上面的Demo,簡單的示意圖如下:

使用blur/contrast 濾鏡實作文字的切換
#利用上述的技巧,我們可以實現文字的融合效果,像是這樣:

CodePen Demo -- word animation | word filter
https://codepen.io/Chokcoco/pen/jLjNRj
這樣,利用這個技巧,我們可以巧妙構思動畫:
多個文字依序出現(利用
animation-delay進行控制處理)做到上一個文字消失的同時,下一個文字出現
#疊加上上述的濾鏡即可
核心程式碼如下:
<div> <div>iPhone</div> <div>13</div> <div>Pro</div> <div>强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}
整段程式碼,核心需要注意@keyframes change 這個動畫,我們透過順序為文字添加上這個動畫(也就是利用animation -delay 順序加入了延時)實現了上一個文字消失的過程下一個文字顯示的效果。
上述的.g-container 新增了這樣一句程式碼-- filter: contrast(15),去掉這句的話,效果是這樣的:

加上這句關鍵的程式碼-- filter: contrast(15),整個效果就如一開始的題圖所示:

CodePen Demo -- 純CSS 實作文字融合快閃切換效果
https://codepen.io/Chokcoco/pen/xxLjdmz
整個動畫的兩個核心關鍵點:
利用了
blur濾鏡混合contrast濾鏡產生融合效果在上一個文字消失的過程中,顯示下一個文字,以此產生當前展示文字是由上個文字演變而來的效果
由此,你可以透過HTML 控製文字的條數、改變SASS 變數中表示動畫時長的$speed 和文字條數的$wordCount 以及最終@keyframes change 裡面的參數,不斷去調整優化你要的效果。演變出各種文字快閃效果。
最後
好了,本文到此結束,希望這篇文章對你有幫助:)
##(學習影片分享:原文網址:https: //segmentfault.com/a/1190000040965698
作者:chokcoco
web前端入門)
以上是巧用CSS3濾鏡製作文字快閃切換動畫效果!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 兩個圖像和一個API:我們重新著色產品所需的一切Apr 15, 2025 am 11:27 AM
兩個圖像和一個API:我們重新著色產品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一種動態更新任何產品圖像的顏色的解決方案。因此,只有一種產品之一,我們可以以不同的方式對其進行著色以顯示
 每周平台新聞:第三方代碼,被動混合內容,連接最慢的國家的影響Apr 15, 2025 am 11:19 AM
每周平台新聞:第三方代碼,被動混合內容,連接最慢的國家的影響Apr 15, 2025 am 11:19 AM在本週的綜述中,燈塔在第三方腳本上闡明了燈光,不安全的資源將在安全站點上被阻止,許多國家連接速度
 託管您自己的非JavaScript分析的選項Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項Apr 15, 2025 am 11:09 AM有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要
 JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM當您看到一些稱為super()的JavaScript時,在子類中,您會使用super()調用其父母的構造函數和超級。訪問它


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。









