這篇文章帶大家了解CSS3中的Flex佈局,希望對大家有幫助!

簡介
##Flex是Flexible Box 的縮寫,也稱為彈性盒子佈局。
Flex佈局組成:
- flex容器(
flex container) - flex項目(
flex items) - 主軸(
main axis) - 交叉軸(
cross axis)
Flex佈局的作用
在flex佈局未出現前,網頁佈局的方式為標準流,浮動,定位等。在解決比較複雜的問題相對麻煩。 【學習影片分享:css影片教學、web前端】
#而flex版面可以:
- 自動彈性伸縮
- 更輕鬆地設計靈活的響應式佈局結構
- 精確靈活控制區塊級盒子的佈局方式
- 在pc端和行動端都適用
Flex容器(父元素)屬性
在使用flex佈局之前先定義Flex 容器。
display:flex;
定義 Flex 容器後可以使用對應的屬性, 改變子元素的佈局方式,讓子元素可以自動的擠壓或拉伸。
對應屬性:
1. justify-content 主轴元素对齐方式 2. align-items 交叉轴元素对齐方式 3. flex-direction 设置主轴方向 4. flex-wrap 主轴一行满了换行 5. align-content 交叉轴行对齐方式 6. flex-flow 同时设置 flex-direction和 flex-wrap属性
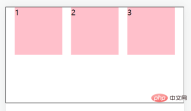
1. justify-content
#容器的justify-content屬性可以設定子元素在主軸方向的對齊方式。 (記得先display:flex;定義容器)
justify-content: center;//居中对齐

justify-content: space-between;//间距在子元素之间

justify-content: space-evenly;//主轴方向所有地方的间距都相等

justify-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起)

程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-evenly; */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
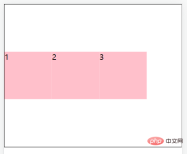
</html>2. align-items
容器的align-items屬性可以設定子元素在交叉軸方向的對齊方式。
由此我們可以設定將容器屬性justify-content和 align-items 設定為居中,讓元素實作完美居中。
align-items: center;//居中

align-items: stretch;//拉伸,默认值(现有状态,这里测试去掉子级的高度)

align-items: flex-start;//将子元素在容器顶部对齐

align-items: flex-end;//将子元素在容器底部对齐

程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交叉轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值(现有状态,测试的时候去掉子级的高度) */
/* align-items: stretch; */
/* align-items: flex-start; */
align-items: flex-end;
height: 300px;
margin: auto;
border: 1px solid #000;
}
.father div {
/* 如果不设置宽,由内容撑开 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>3. flex-direction
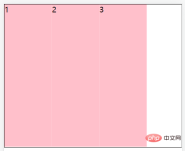
容器的flex-direction屬性可以改變flex佈局的主軸方向。 flex主軸方向預設為水平向右方向。如果修改主軸方向,那麼交叉軸方向也會與之改變。
flex-direction: column;//主轴方向为垂直方向(从上到下)

flex-direction: column-reverse;//主轴方向为垂直方向(从下到上)

flex-direction: row;//主轴方向为水平方向(从左到右)

flex-direction: row-reverse;//主轴方向为水平方向(从右到左)

修改主軸方向後實現垂直居中:
display:flex; flex-direction: column; justify-content: center;

4. flex-wrap
當定義flex容器之後,如果子元素過多超出主軸方向寬度,容器內的子元素會自動伸縮。
如:
nbsp;html>
<meta>
<meta>
<meta>
<title>弹性盒子换行</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 500px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>

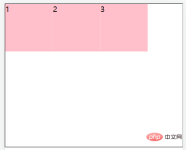
解決:容器的flex-wrap屬性可以讓超出容器主軸方向的子元素換行顯示。
flex-wrap: nowrap;//默认值,不换行 flex-wrap: wrap;//换行,从上到下

flex-wrap: wrap-reverse;//换行,从下到上

#5. align-content
##容器的align- content屬性可以調整子元素行的對齊方式(需要先設定換行之後)。
align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间
前三者的属性跟主轴对齐方式一样就不再赘述。
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)

6.flex-flow
flex-flow属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性。
flex-flow: row wrap;
Flex项(子元素)属性
我们可以设置相应属性让flex 容器的直接子元素成为弹性(flex)项目。(在使用flex布局之前首先定义 Flex 容器。)
相应属性:
1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order
1. flex-grow
使用flex-grow属性来定义弹性盒子内部子元素的放大比例(当所有子元素宽度之和小于父元素的宽度时子元素如何分配父元素的剩余空间)。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
/* 没有设置宽度 */
background:red;
flex-grow: 1;
}
.box2{
background:blue;
flex-grow: 2;
}
.box3{
background:orange;
flex-grow: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>

2. flex-shrink
使用flex-shrink属性来定义弹性盒子内部子元素的缩小比例(当所有子元素宽度之和大于父元素的宽度时子元素如何缩小自己的宽度)。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
flex-shrink: 1;
}
.box2{
width: 100px;
background:blue;
flex-shrink: 2;
}
.box3{
width: 100px;
background:orange;
flex-shrink: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>

3. flex-basis
使用flex-basis属性来设置子元素的宽度,默认值为auto(作用跟width一样,优先级比width高,就算width在后面也会显示flex-basis)。
4. flex
使用flex属性来同时设置flex-grow、flex-shrink、flex-basis这3个属性,flex属性就是一个复合属性。
实际应用一般用复合属性。
语法:
flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;
5. align-self
使用align-self属性设置子元素项目的对齐方式。
注意:align-self属性会覆盖容器的 align-items 属性所设置的对齐方式。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
align-items: center;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 50px;
background:red;
align-self: flex-start;
}
.box2{
width: 100px;
height: 50px;
background:blue;
}
.box3{
width: 100px;
height: 50px;
background:orange;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>

6. order
使用order属性来定义子元素的排列顺序。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
order: 2;
}
.box2{
width: 100px;
background:blue;
order: 1;
}
.box3{
width: 100px;
background:orange;
order: 3;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>

更多编程相关知识,请访问:编程视频!!
以上是一文詳解CSS3中的Flex佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Draggin&#039;和droppin&#039;在反應中Apr 17, 2025 am 11:52 AM
Draggin&#039;和droppin&#039;在反應中Apr 17, 2025 am 11:52 AMReact生態系統為我們提供了許多庫,所有庫都集中在拖放的相互作用上。我們有反應,反應,可愛dnd,
 帶有背景折疊的嵌套梯度Apr 17, 2025 am 11:47 AM
帶有背景折疊的嵌套梯度Apr 17, 2025 am 11:47 AM我可以說我經常使用背景折疊。 IT Wager IT幾乎從未在日常CSS工作中使用。但是在斯特凡·朱迪斯(Stefan Judis)的帖子中,我想起了它,
 使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM
使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM使用RequestAnimationFrame進行動畫化應該很容易,但是如果您還沒有徹底閱讀React的文檔,那麼您可能會遇到一些事情
 最好的(GraphQl)API是您編寫的APIApr 17, 2025 am 11:36 AM
最好的(GraphQl)API是您編寫的APIApr 17, 2025 am 11:36 AM聽著,我不是GraphQL專家,但我確實喜歡與之合作。作為前端開發人員,它向我曝光數據的方式非常酷。它就像一個菜單


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3漢化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

禪工作室 13.0.1
強大的PHP整合開發環境











