js怎麼動態改變css關鍵幀
- 藏色散人原創
- 2023-01-30 09:55:381755瀏覽
js動態改變css關鍵影格的方法:1、透過「document.styleSheets」介面取得網頁上引入的link樣式表和style樣式表;2、透過「insertRule(rule,index)」方法插入新的“@keyframes”規則即可。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
js怎麼動態改變css關鍵影格?
js動態修改CSS3中@keyframes規則
這裡有一個時鐘的小demo,給到的素材如下圖:
秒針的初始方向是朝向6點的,我們設定秒針旋轉一週的@keyframes規則
@keyframes rotate {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
這樣設定是可以正常旋轉一週的,但是如果我們改變秒針的初始位置,例如設定到12點方向
transform: rotate(180deg);
那麼之前的@keyframes規則需要從0deg=>360deg 轉換成180deg=> 540deg
那麼問題就出現了,這個修改並不是動態的,我們不能每次都在樣式中修改@keyframes規則
這裡就要藉助我們的js了
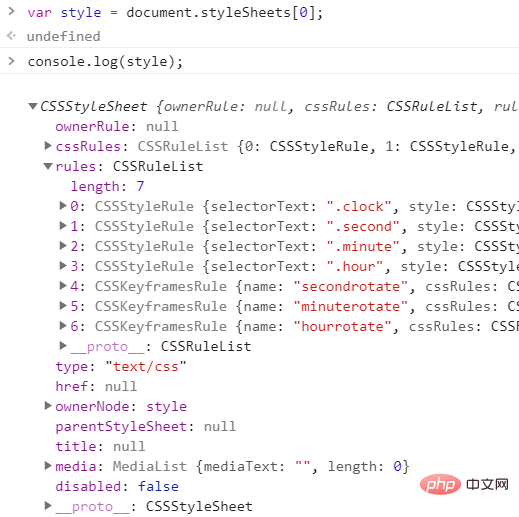
首先透過document.styleSheets介面取得網頁上引入的link樣式表和style樣式表
var style = document.styleSheets[0];

# 然後透過insertRule(rule,index)方法插入新的@keyframes規則
var newdeg = 540;
style.insertRule("@keyframes secondrotate {to{transform: rotate(" + newdeg + "deg);}}",4);
這樣我們需要的效果就達成了

推薦學習:《css影片教學》
以上是js怎麼動態改變css關鍵幀的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼去除傾斜屬性下一篇:css怎麼去除傾斜屬性

