css怎麼改變li標籤的高度
- 青灯夜游原創
- 2022-09-06 18:08:464100瀏覽
css改變li標籤高度的3種方法:1、使用height屬性,設定li元素的固定高度,語法「li{height:高度值;}」。 2.使用min-height屬性,設定li元素的最小高度,語法「li{min-height:高度值;}」。 3.使用max-height屬性,設定li元素的最大高度,語法「li{max-height:高度值;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html改變li標籤的高度
#1、使用height屬性
height屬性設定元素的固定高度。 (注意: height屬性不包括填充,邊框,或頁邊距!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
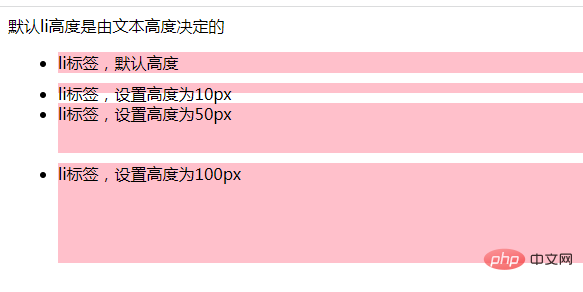
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置高度为10px</li>
<li class="l3">li标签,设置高度为50px</li>
<li class="l4">li标签,设置高度为100px</li>
</ul>
</body>
</html>
2、使用min-height屬性



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置最小高度为50px</li>
</ul>
</body>
</html>###沒有內容時,或內容高度小於50時,li的高度顯示在50px;##################內容高度大於50時,li高度是由文字高度決定的###<li class="l2"> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px </li>###############3、使用max-height屬性#########max-height 屬性設定元素的最大高度。 ###
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px
</li>
</ul>
</body>
</html>############推薦教學:《###html影片教學###》###以上是css怎麼改變li標籤的高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼強制增加優先權下一篇:css怎麼強制增加優先權

