css文字行高是哪個屬性
- 青灯夜游原創
- 2022-08-31 19:04:273789瀏覽
css文字css文字行高是哪個屬性屬性是「line-height」。此屬性可以設定行間的距離(css文字行高是哪個屬性),語法“line-height:值;”,屬性值不可為負數。 line-height屬性會影響行框的佈局;在套用到一個區塊級元素時,line-height屬性定義了該元素中基線之間的最小距離而不是最大距離。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
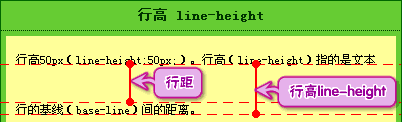
css文字行高是哪個屬性是包含內容區與以內容區為基礎對稱拓展的空白區域。一般情況下,也可以認為是相鄰文字行基線間的垂直距離。
基線、底線、頂線

- #css文字行高是哪個屬性是包含內容區與以內容區為基礎對稱拓展的空白區域;一般情況下,也可以認為是相鄰文本行基線間的垂直距離。
- 基線並不是漢字的下端沿,而是英文字母"x"的下端沿
# 行距、css文字行高是哪個屬性

css文字css文字行高是哪個屬性屬性
#在CSS中我們可以使用line-height屬性來設定css文字行高是哪個屬性。 line-height屬性可用來設定行間的距離(css文字行高是哪個屬性),不允許使用負值。
line-height屬性會影響行框的佈局。在應用到一個區塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為「行間距」)分成兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是行框。
line-height屬性可以設定的屬性值:
| #值 | 描述 |
|---|---|
| normal | 預設。設定合理的行間距。 |
| number | 設定數字,此數字會與目前的字體尺寸相乘來設定行間距。 |
| length | 設定固定的行間距。 |
| % | 基於目前字體尺寸的百分比行間距。 |
| inherit | 規定應該從父元素繼承 line-height 屬性的值。 |
範例:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
这是一个标准css文字行高是哪個屬性的段落。
浏览器的默认css文字行高是哪個屬性为“1”。
这是一个标准css文字行高是哪個屬性的段落。
这是一个标准css文字行高是哪個屬性的段落。
</p>
<p class="small">
这是一个更小css文字行高是哪個屬性的段落。
这是一个更小css文字行高是哪個屬性的段落。
这是一个更小css文字行高是哪個屬性的段落。
这是一个更小css文字行高是哪個屬性的段落。
</p>
<p class="big">
这是一个更大css文字行高是哪個屬性的段落。
这是一个更大css文字行高是哪個屬性的段落。
这是一个更大css文字行高是哪個屬性的段落。
这是一个更大css文字行高是哪個屬性的段落。
</p>
</body>
</html>效果圖:

元素對css文字行高是哪個屬性影響
行框高度是行內最高的行內框高度,透過line-height調整,內容區css文字行高是哪個屬性與字體尺寸有關;其padding、margin、border -top、border-bottom 不會增加css文字行高是哪個屬性。
padding會覆蓋;margin將重置為0;border-top和border-bottom同樣會覆蓋。
padding-left、padding-right、border-left和border-right可用。
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>
# 元素會影響css文字行高是哪個屬性
#設定行內元素的padding、border和margin並不會撐起大外層元素的高度,如下圖:

css文字行高是哪個屬性的繼承
css文字行高是哪個屬性是可繼承的,但並不是簡單的copy父元素css文字行高是哪個屬性,繼承的是計算得來的值。
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
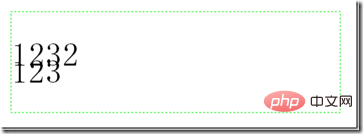
</div>依一般理解既然line-height可以繼承,那麼p元素的css文字行高是哪個屬性也是150%了,可是事實是這樣的

非但沒有變成150%,反而連100%都沒有,重疊了!這就是繼承計算的結果,如果父元素的line-height有單位(px、%),那麼繼承的值則是換算後的一個具體的px級別的值;上例p得到的是10px*150%= 15px的css文字行高是哪個屬性,而P的字體大小為30px,所以發生了重疊。
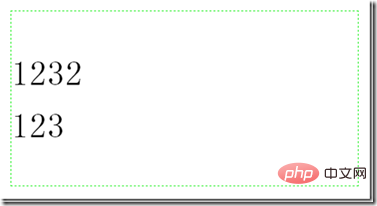
而如果屬性值沒有單位,則瀏覽器會直接繼承這個“因子(數值)”,而不是計算後的具體值,此時它的line-height會根據本身的font-size值重新計算得到新的line-height 值。
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
所以在使用line-height時,除非你刻意否則盡量使用倍數設值
(學習影片分享:web前端入門)
以上是css文字行高是哪個屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

