css怎麼實現奇數偶數不一樣的樣式
- 青灯夜游原創
- 2022-08-29 18:05:272872瀏覽
在css中,可以使用“:nth-of-type()”選擇器來配合關鍵字“even”和“odd”來分別選取偶數行和奇數行元素,並添加不同的樣式;語法「元素:nth-of-type(odd){一種樣式程式碼}元素:nth-of-type(even){另一種樣式碼}」。關鍵字「even」用於選取每個偶數子元素,關鍵字「odd」用於選取每個奇數子元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用:nth-of-type()選擇器分別選取偶數行和奇數行元素,並新增不同的樣式。
:nth-of-type(n) 選擇器選取屬於其父元素的特定類型的第 n 個子元素的所有元素。
當配合關鍵字even和odd使用,可選擇偶數行和奇數行
#even 選取每個偶數子元素。
odd 選取每個奇數子元素。
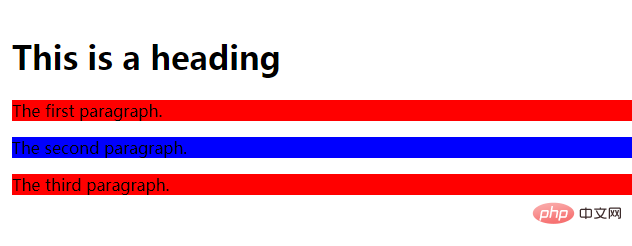
範例:為奇數和偶數p元素指定兩個不同的背景顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
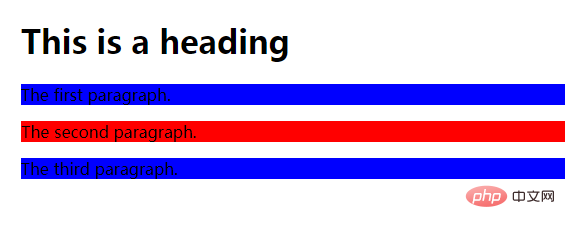
也可以透過公式來選擇偶數行和奇數行,不過這樣會有點麻煩:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(2n)
{
background:#ff0000;
}
p:nth-of-type(2n+1)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
#公式2n表示選取偶數子元素,2n 1表示選取奇數子元素。
(學習影片分享:web前端入門)
以上是css怎麼實現奇數偶數不一樣的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中fff是什麼值下一篇:css中fff是什麼值

