css怎麼給指定第幾個li加樣式
- 青灯夜游原創
- 2022-09-02 19:35:154440瀏覽
4種方法:1.用「:first-child」給第1個li加樣式,文法「li:first-child{樣式碼}」;2、用「:last-child」給最後1個li加樣式,語法「li:last-child{樣式}」;3、用「li:nth-of-type(N){樣式代碼}」給第N個li加樣式;4、用「 li:nth-child(N){樣式代碼}」為第N個li加樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css選取指定第幾個li並加上樣式
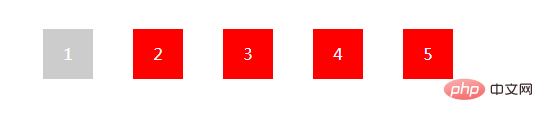
#方法1:使用:first-child選擇器為第1個li加上樣式
:first-child 選擇器來符合其父元素中的第一個子元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
li{
float: left;
height: 50px;
line-height: 50px;
width: 50px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
li:first-child{
background:red;
}
</style>
</head>
<body>
<ul class="dom">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
方法2:使用:last-child選擇器給最後1個li加上樣式
:last-child選擇器用來符合父元素中最後一個子元素。
li:last-child{
background:pink;
}
方法3:使用:nth-of-type()選擇器為第N個li加上樣式
:nth-of-type(n) 選擇器符合屬於父元素的特定類型的第N 個子元素的每個元素
li:nth-of-type(1){ /* 第1个li加样式 */
background:red;
}
li:nth-of-type(2){ /* 第2个li加样式 */
background:pink;
}
li:nth-of-type(3){ /* 第3个li加样式 */
background:green;
}
()內的參數可以是公式或關鍵字Odd(奇數) 和even(偶數)
#n 2從第2個元素開始加上樣式。
li:nth-of-type(n+2){
background:red;
}
同理如果選取單數元素那麼就是2n 1(或使用odd);如果是想選取雙數元素,那麼就應該寫成2n 2(或使用even);
li:nth-of-type(2n+1){
background:pink;
}
li:nth-of-type(even){
background:green;
}
方法4:使用: nth-child()選擇器為第N個li加上樣式
:nth-child(n) 選擇器符合屬於其父元素的第N 個子元素,不論元素的類型。
li:nth-child(1){ /* 第1个li加样式 */
background:red;
}
li:nth-child(3){ /* 第3个li加样式 */
background:pink;
}
li:nth-child(5){ /* 第5个li加样式 */
background:green;
}
()內的參數可以是公式或關鍵字Odd(奇數) 和even(偶數)
li:nth-child(odd){
background:red;
}
li:nth-child(2n+2){
background:pink;
}
#(學習影片分享:web前端)
以上是css怎麼給指定第幾個li加樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何讓第一個li不加樣式下一篇:css如何讓第一個li不加樣式

