css怎麼將其他類型元素轉為內嵌元素
- 青灯夜游原創
- 2022-09-01 18:16:351605瀏覽
在css中,可以使用display屬性來實現元素類型的轉換,將其他類型元素轉為內聯元素;只需給區塊級元素或內聯塊元素設定「display:inline」樣式即可。 display屬性用於定義建立佈局時元素產生的顯示框類型,當該屬性的值為「inline」時,指定元素就會以內嵌元素類型顯示。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML元素被分成 三種類型:塊狀元素,內聯元素,內聯塊元素。
其中:
-
內聯元素:與其他行內元素並排;無法設定寬高,預設的寬度就是文字的寬度。
元素有:span i a b strong em sub sup u label br font
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
width: 100px;/* 无效 */
height: 100px;/* 无效 */
background-color: plum;
}
</style>
</head>
<body>
<span>元素1</span><span>元素1</span>
</body>
</html>
-
區塊級元素:霸占一行,不能與其他任何元素並列;能接受寬高,如果不設定寬度,那麼寬度將預設為父級的100%。
元素有:div p h1-h6 hr ul ol li dl dd dt form
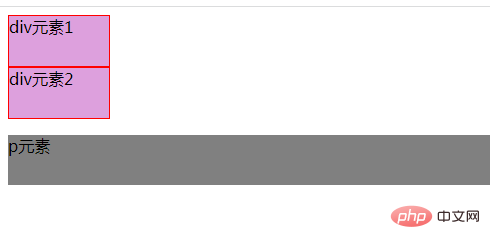
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 50px;
background-color: plum;
border: 1px solid red;
}
p{
height: 50px;
background-color: gray;
}
</style>
</head>
<body>
<div>div元素1</div><div>div元素2</div>
<p>p元素</p>
</body>
</html>
-
#內聯塊元素:與其他行內元素並排;元素的高度、寬度、行高以及頂和底邊距都可設定。
元素有:img textarea input
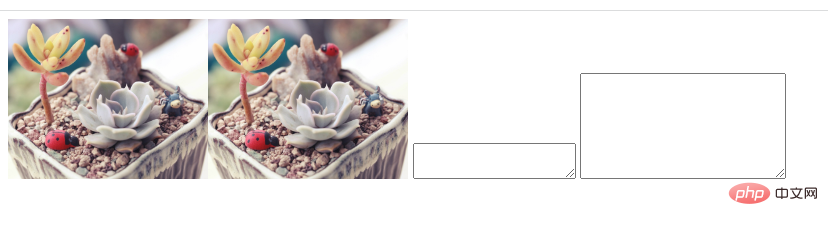
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width: 200px;/* 有效 */
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" / alt="css怎麼將其他類型元素轉為內嵌元素" ><img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" / alt="css怎麼將其他類型元素轉為內嵌元素" >
<textarea></textarea>
<textarea style="width: 200px;height: 100px;"></textarea>
</body>
</html>
css將其他型別元素轉為內嵌元素
在css中,可以使用display屬性實作元素類型的轉換。
display屬性用於定義建立佈局時元素產生的顯示框類型。對於 HTML 等文件類型,如果使用 display 不謹慎會很危險,因為可能違反 HTML 中已經定義的顯示層次結構。對於 XML,由於 XML 沒有內建的這種層次結構,所有 display 是絕對必要的。
block:此元素將顯示為區塊級元素,此元素前後會帶有換行符號。
inline:預設。此元素會被顯示為內聯元素,元素前後沒有換行符號。
inline-block:內嵌區塊元素。 (CSS2.1 新增的值)
因此,只需要給區塊級元素或內嵌區塊元素設定「display:inline」樣式即可將其轉換為內聯元素。
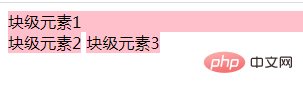
實例1:區塊級元素轉內聯元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
#實例2:內聯區塊元素轉內聯元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img,textarea{
display:inline; /* 内联块元素转为内联元素 */
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" / alt="css怎麼將其他類型元素轉為內嵌元素" >
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" / alt="css怎麼將其他類型元素轉為內嵌元素" >
<textarea></textarea>
<textarea></textarea>
</body>
</html> 
(學習影片分享:web前端)
以上是css怎麼將其他類型元素轉為內嵌元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!

