click是jquery事件嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-05-10 15:31:122476瀏覽
click是jquery事件,click用來設定當元素被點擊時觸發的事件;當滑鼠指標停留在元素上方並點擊左鍵時,就會觸發click事件或規定發生click事件時執行的函數,語法為「元素物件.click(運行函數)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
click是jquery事件嗎
click是jquery事件
click方法(jquery中的)作用是觸發onclick事件,只要執行了元素的click()方法,就會觸發onclick事件。
click()方法的主要作用是觸發呼叫click方法元素onclick事件,實際上是模擬了滑鼠的點擊動作。此外,如果在click括號內定義了其他可執行語句,則click方法會在執行完onclick事件之後執行括號內部的語句。
當點擊元素時,發生 click 事件。
click() 方法觸發 click 事件,或規定發生 click 事件時執行的函數。
語法
觸發被選元素的click 事件:
$(selector).click()
新增函數到click 事件:
$(selector).click(function)
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
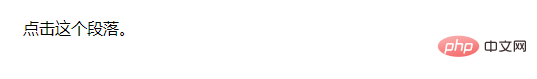
</html>輸出結果:

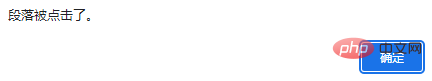
點選段落後:

#相關影片教學推薦:jQuery影片教學
以上是click是jquery事件嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery選擇器以什麼開頭下一篇:jquery選擇器以什麼開頭

