jquery選擇器以什麼開頭
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-05-10 15:23:123941瀏覽
jquery選擇器以美元符號($())開頭;“$”符號是選取的意思,用於獲取元素對象,透過獲取元素對象才能使用jquery方法對其進行操作,能夠根據“ ()”裡的參數進行查找和選擇html文檔中的元素,因此選擇器才需要使用“$”符號開頭。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery選擇器以什麼開頭
jQuery 中所有選擇器都以美元符號開頭:$()。
$符號主要是用來取得元素對象,透過取得對象,才能使用jquery方法對其進行運算
在JQuery中,就是jQuery的別稱,是jQuery函式庫提供的一個回傳函數,定義為“選取”,是“selector”的縮寫;語法“(selector)”,作用是根據“()”裡的參數進行查找和選擇html文檔中的元素。
jQuery 選擇器可讓您對 HTML 元素群組或單一元素進行操作。
jQuery 選擇器基於元素的 id、類別、類型、屬性、屬性值等"查找"(或選擇)HTML 元素。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
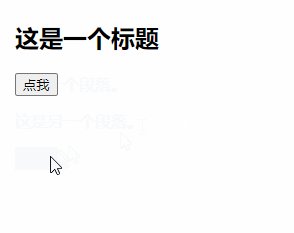
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery選擇器以什麼開頭的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery中next什麼下一篇:jquery中next什麼

